思路:数据格式须为数组内部多层嵌套模式,利用递归渲染菜单栏数据实现菜单多层级分类。
1.模拟菜单数据,引入封装组件
<template>
<div class="container">
<el-container>
<el-header>Header</el-header>
<el-container class="container-body">
<el-aside class="menu-container">
<!-- 实现菜单多级分类 -->
<el-menu
default-active="1-1-1-1"
background-color="#545c64"
text-color="#fff"
active-text-color="#ffd04b">
<!-- 引入组件 -->
<menu-tree :menuData="menuList"></menu-tree>
</el-menu>
</el-aside>
<el-main class="main-container">Main</el-main>
</el-container>
</el-container>
</div>
</template>
<script>
import MenuTree from '../../components/MentTree'
export default {
components: {
MenuTree
},
data () {
return {
menuList: [
{
index: '1',
icon: 'el-icon-menu',
name: '一级菜单01',
children: [
{
index: '1-1',
icon: 'el-icon-film',
name: '二级菜单01',
children: [
{
index: '1-1-1',
icon: 'el-icon-date',
name: '三级菜单01',
children: [
{
index: '1-1-1-1',
icon: 'el-icon-monitor',
name: '四级菜单01'
}
]
},
{
index: '1-1-2',
icon: 'el-icon-headset',
name: '三级菜单02'
}
]
},
{
index: '1-2',
icon: 'el-icon-data-line',
name: '二级菜单02'
}
]
},
{
index: '2',
icon: 'el-icon-s-data',
name: '一级菜单02'
},
{
index: '3',
icon: 'el-icon-s-operation',
name: '一级菜单03'
},
{
index: '4',
icon: 'el-icon-user',
name: '一级菜单04'
}
]
}
},
mounted () {},
methods: {}
}
</script>
2.MenuTree组件内部实现菜单栏递归渲染
<template>
<div>
<template v-for="menu in this.menuData">
<el-submenu :key="menu.index" :index="menu.index" v-if="menu.children">
<template slot="title">
<i :class="menu.icon"></i>
<span slot="title">{{menu.name}}</span>
</template>
<menu-tree :menuData="menu.children"></menu-tree>
</el-submenu>
<el-menu-item :key="menu.index" :index="menu.index" v-else>
<i :class="menu.icon"></i>
<span slot="title">{{menu.name}}</span>
</el-menu-item>
</template>
</div>
</template>
<script>
export default {
props: ['menuData'],
name: 'MenuTree'
}
</script>
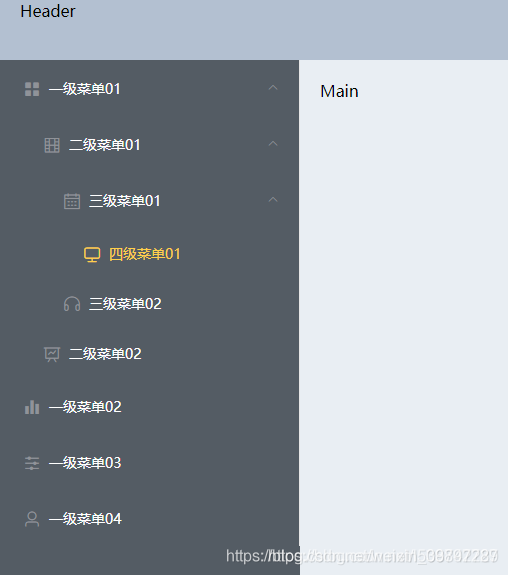
3.完成效果展示























 6791
6791











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








