
Visual Studio Code 1.50 稳定版已发布。

更新亮点包括:
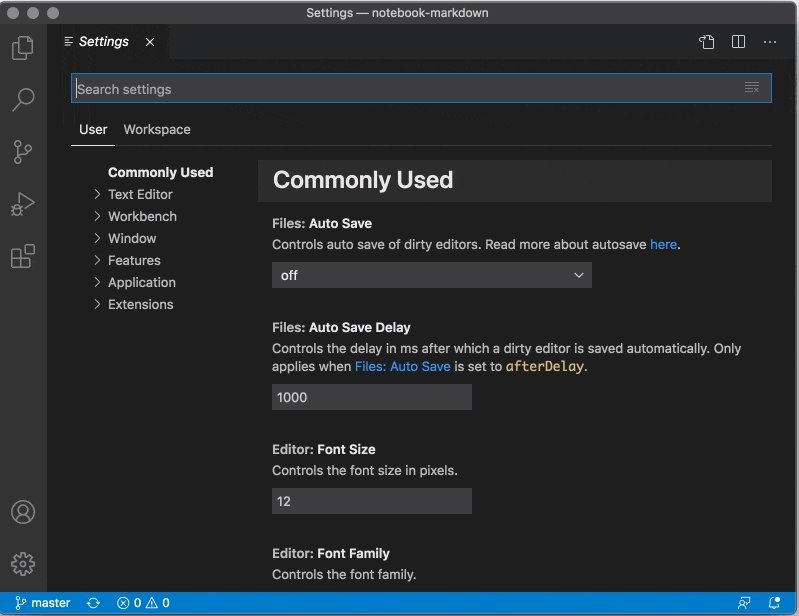
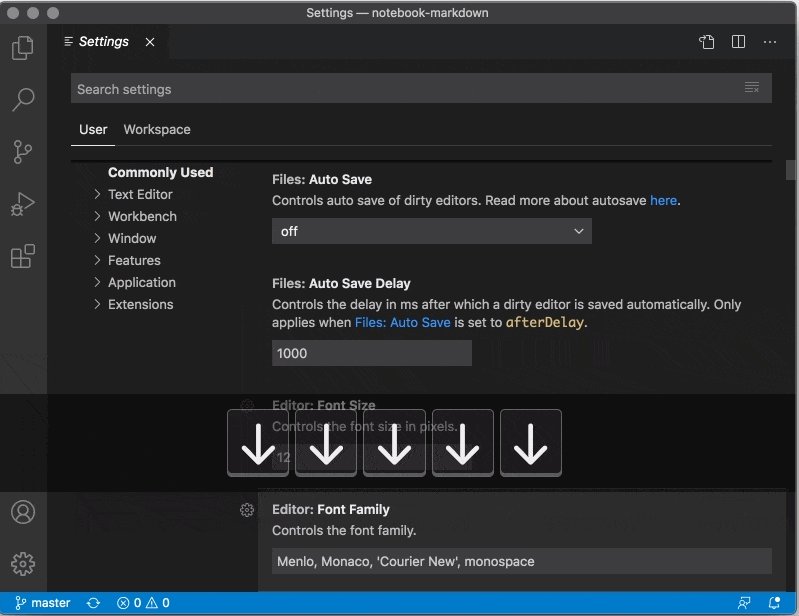
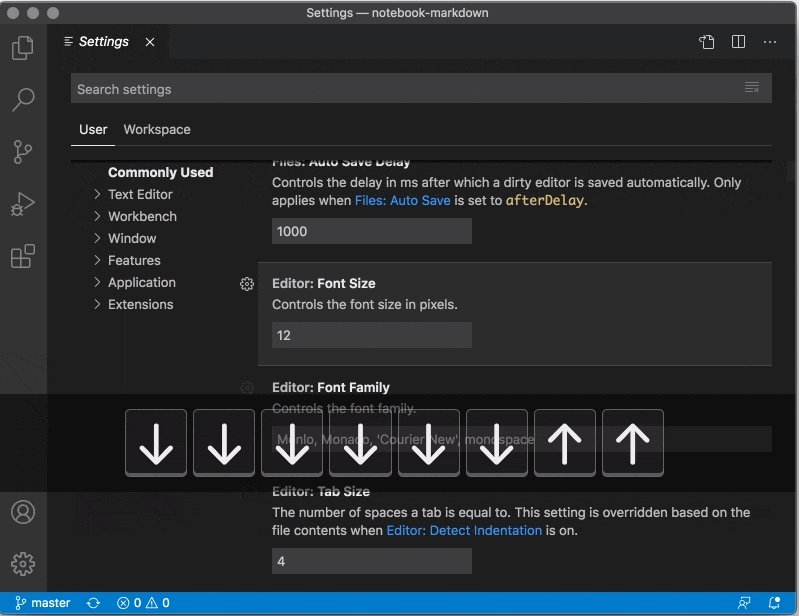
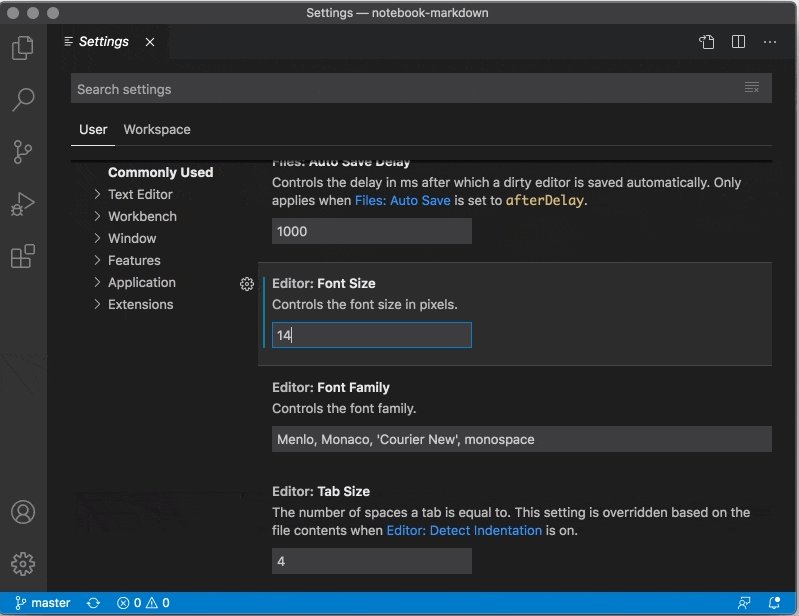
- 可访问性 (Accessibility) 友好的设置编辑器 - 可以像 VS Code 中其他列表一样与设置列表进行交互
此改进主要是面向屏幕阅读器用户,早在 1.48 版本中开发团队就已开始研究改进设置编辑器 (Settings Editor),现在正式交付了新的体验。团队认为,无论是否使用屏幕阅读器,对于所有使用键盘的用户来说,这都是一种改进。

从上图可以看到,在新的交互模型中,与设置列表的交互就像与 VS Code 中的任何其他列表进行交互。获取搜索栏的焦点后,可以按向下箭头将焦点切换至下一行的设置条目。然后可以使用箭头键在设置列表中移动焦点。要编辑设置,在选中的设置条目中按下 Enter 键即可。
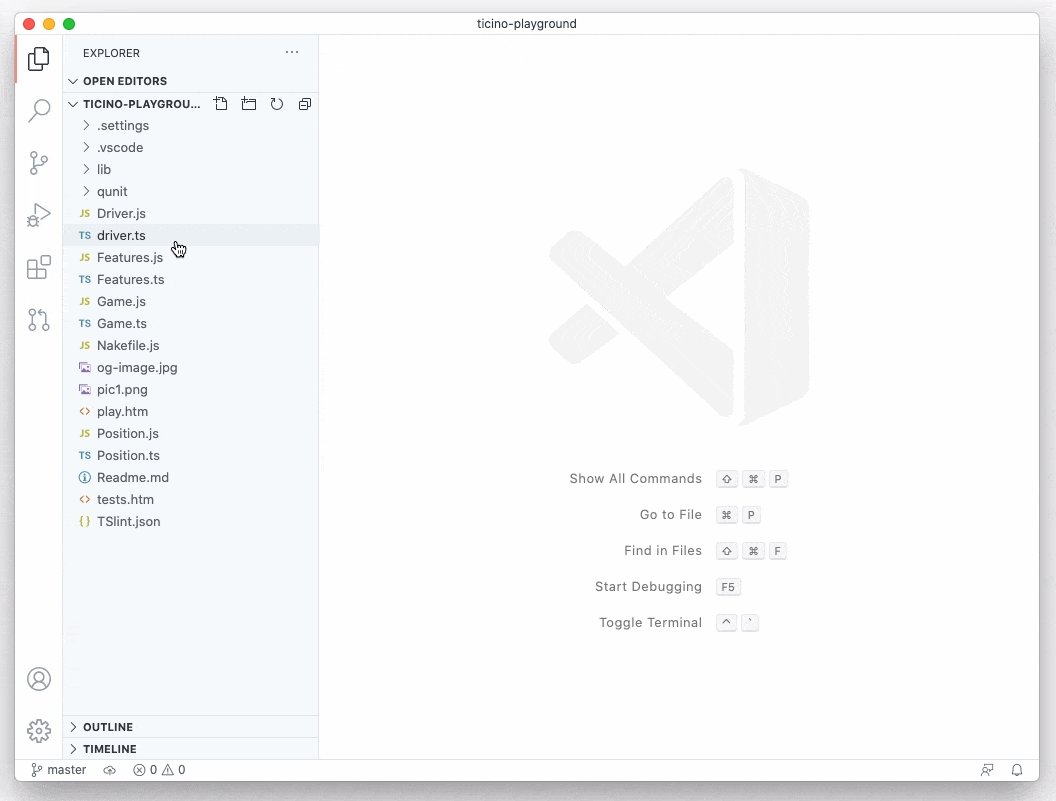
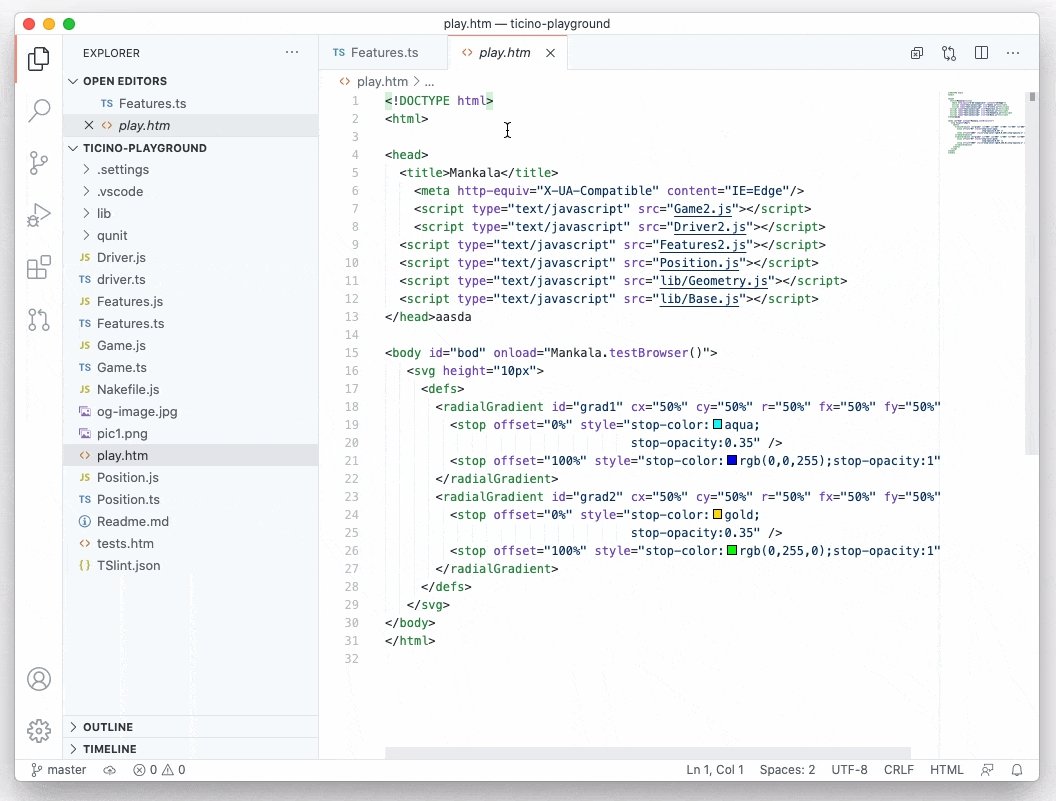
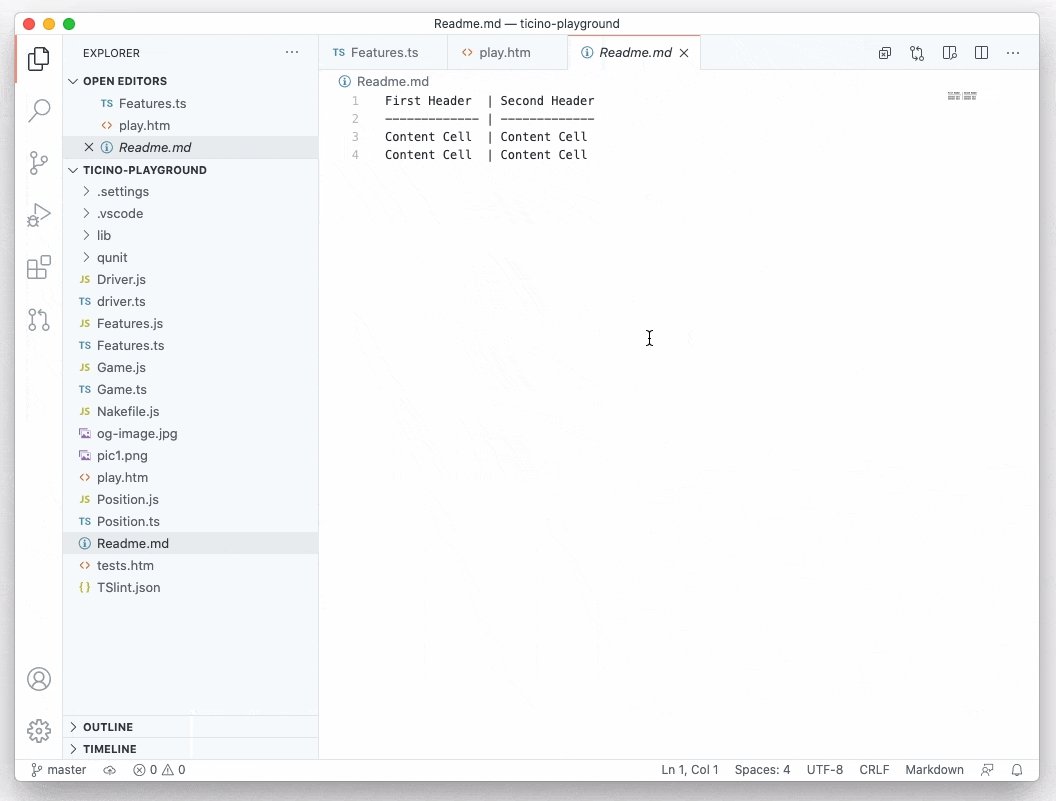
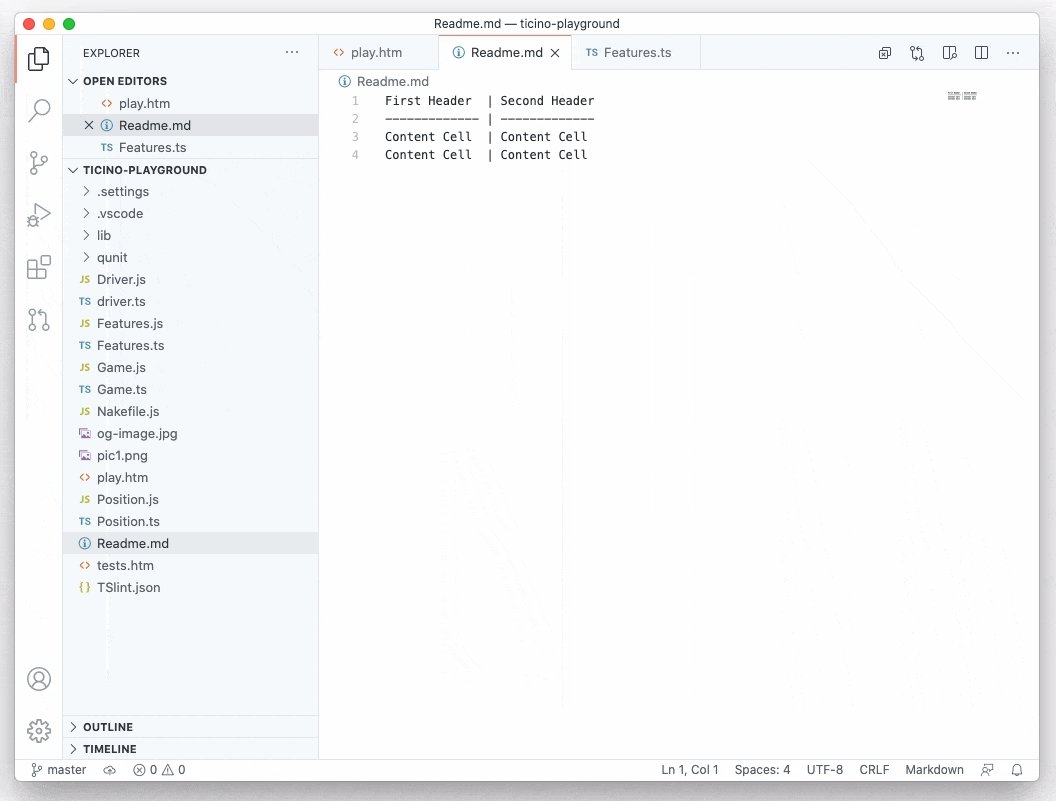
- 改进标签页固定功能 - 支持调整被固定标签页的大小,一键取消标签页固定等
新的设置项workbench.editor.pinnedTabSizing支持配置被固定标签页应显示的大小,共有三个可选的值:
normal:被固定的标签页会继承其他标签页的外观(新的默认设置)shrink:被固定的标签页缩小到固定大小,显示编辑器标签的部分内容compact:被固定的标签页只会显示图标或编辑器标签的首字母
如果希望使用旧版本中被固定标签页的外观,请确保配置为"workbench.editor.pinnedTabSizing": "compact"。
在新版中,被固定的标签页会显示一个代表被固定状态的"pinned"图标,可直接点击此图标来一键取消标签页固定。此图标也会在"Open Editors"视图中显示。

标签页固定功能的部分其他改进:
- 即便已禁用标签页,编辑器也会被固定
- 使用
Cmd+W(Ctrl+W)快捷键不会关闭被固定的标签页,而是选择关闭下一个非固定的标签页 - 可通过指派新命令 workbench.action.closeActivePinnedEditor 来关闭被固定的标签页
- 为新的配置项
tab.lastPinnedBorder指派颜色可用于在最后一个被固定标签页的右侧绘制边框
详情点此查看。
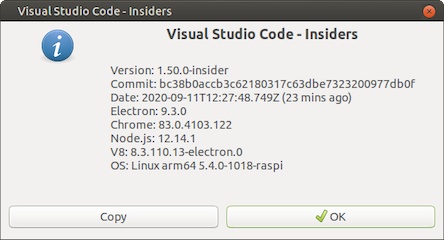
- Linux ARM builds - VS Code 现已支持 Linux ARMv7 和 ARM64 架构
这意味着现在可以在 Raspberry Pi, Chromebook 和其他基于 ARM 的设备上正式使用 VS Code。在这些设备上,用户还可以在需要时利用 VS Code 扩展进行远程开发。

点此下载 Linux ARM builds,Insider 版本也可使用。
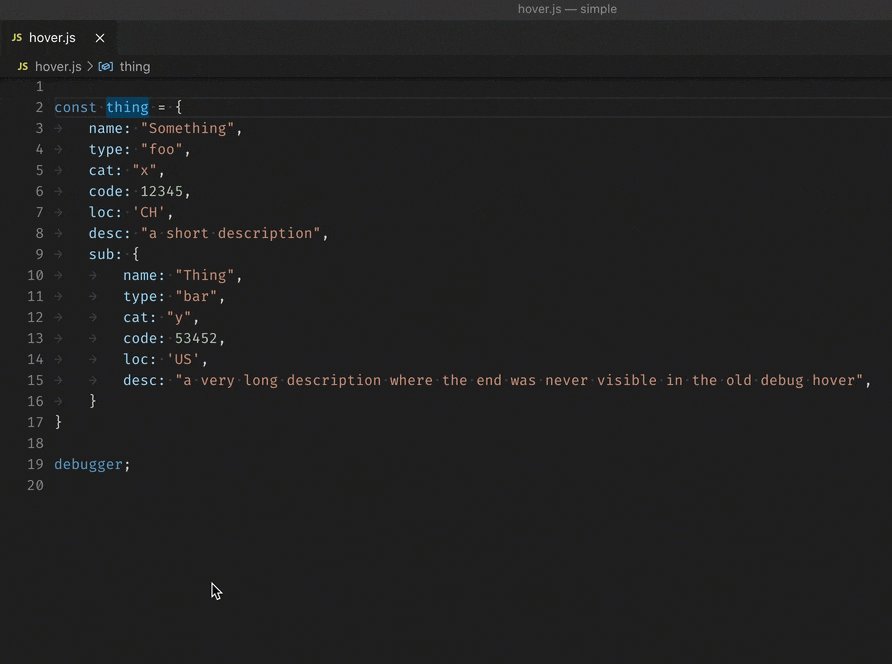
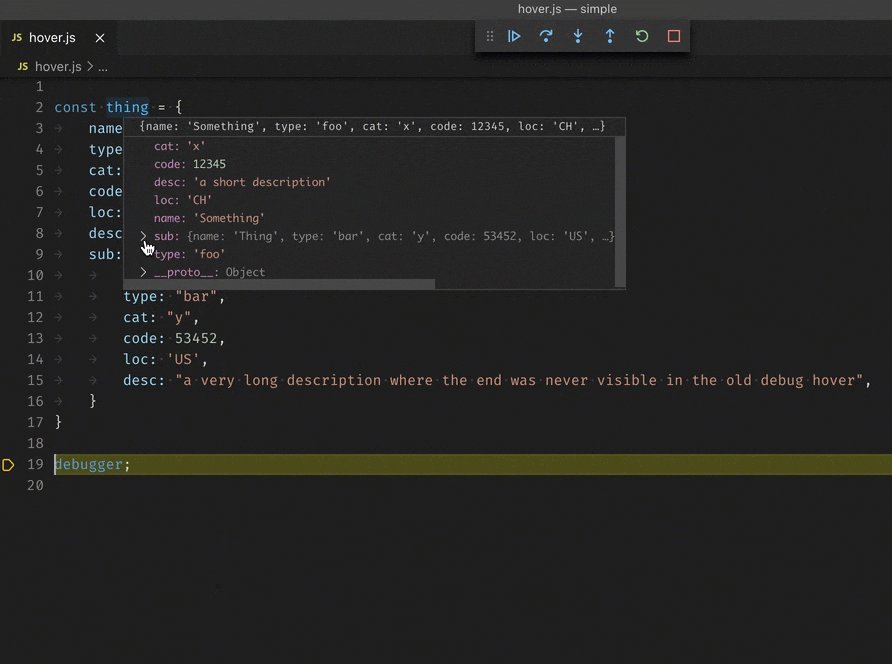
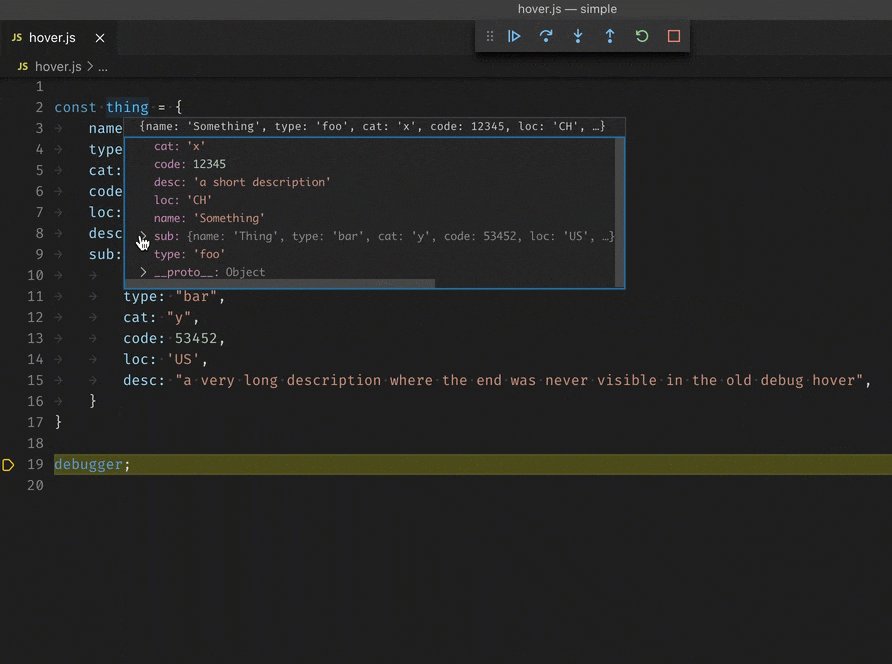
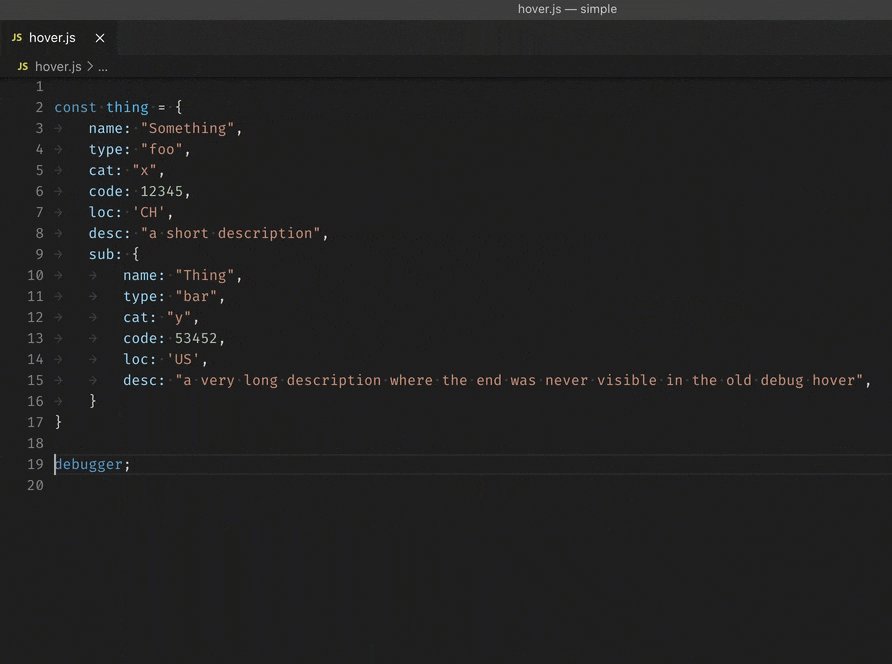
- 改进调试体验 - 改进悬停 (hover) 调试和调试控制台中的过滤 (filter) 功能
为了最大程度减少滚动需求,悬停调试窗口的宽度和高度现在会自动适应内容的大小。这不仅可以帮助获得完整的字符串,还可以深入到对象结构中。

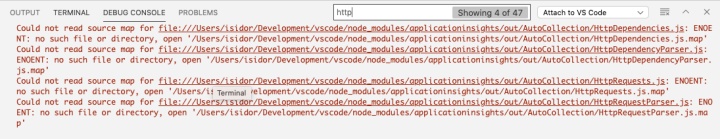
此外,调试控制台现在支持过滤功能,用户可以更轻松地查找所需的输出或隐藏无关的日志输出。

- JavaScript 调试器的新功能
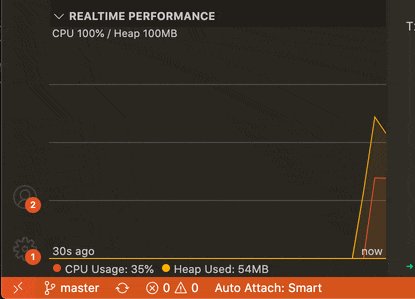
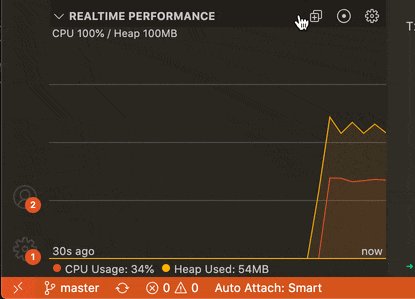
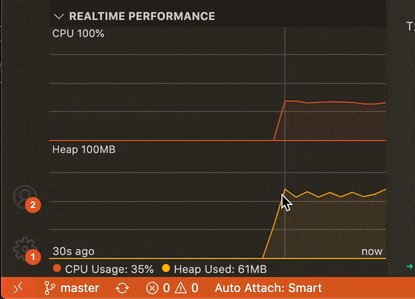
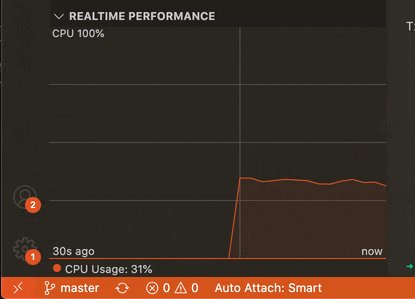
新的 auto attach 模式,以及支持实时查看性能

- 改进面板 (Panel) 布局 - 新的面板最大化设置和底部面板大小
新的设置项panel.opensMaximized允许用户根据自己的喜好对是否最大化打开面板进行调整,共有三个值,分别是always和never,以及默认值preserve。
- 支持 Webview 视图 - 在侧边栏和面板中使用 Webview 视图构建扩展

如需开始使用 Webview 视图,查看 Webview 视图扩展示例。
- 更新“创建开发容器”教程 - 容器开发入门
更新帮助创建开发容器的文档,通过此教程将学习:
- 编写
devcontainer.json来描述 VS Code 将如何创建和启动容器 - 通过
Dockerfile添加其他软件和框架 - 通过 Docker Compose 组合多个 Docker 容器
- 构建并测试自定义的开发容器
详细更新说明 https://code.visualstudio.com/updates/v1_50
下载地址 https://code.visualstudio.com/Download
文章转载自 OSCHINA 社区 [ http://www. oschina.net ]
首本 VS Code 中文书《Visual Studio Code 权威指南》来啦!希望通过这本书,能带你深入浅出 Visual Studio Code。




















 316
316

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








