

一、加载动画的由来
无意中看到一篇关于 Nielsen Norman 的文章,原来在 1993 年就已经提到过有关于响应时间和加载动画的描述。
如果计算机无法提供快速响应,则应以百分比进度指标的形式向用户提供持续反馈。
进度指标有三个用途:首先,提示用户系统没有崩溃而是正在解决问题;其次,告知用户最大等待时长,因而用户可以在等待期间做点其他的事情;最后,为用户提供界面视觉内容,减轻用户心理焦虑。
Web 1.0后,几乎每个网站都采用了预加载器。用户的注意力很可能被那些移动的动画吸引,与此同时,页面的其余内容在进行加载。
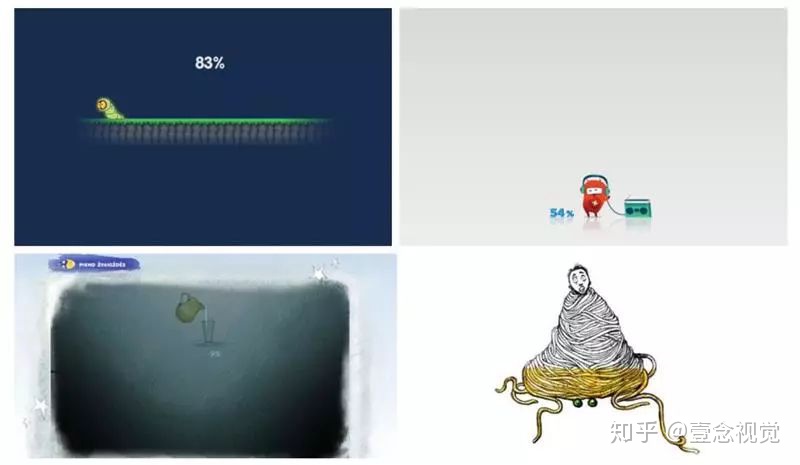
在 2007 年,网站预加载器长这样:

到2010年,CSS3 技术运用到加载动画的制作中来,出现了大量的教程教授如何制作 CSS3 动画和加载动画包。设计师也可以在 Photoshop CS5 中制作加载动画,这在十年前是非常流行的。
在那时,加载动画更偏重于 web 端问题,加载动画本身也是一个非常严重的问题。在 2010 年的时候,很多 Flash 网页开始制作一些更具创意的加载动画:

一直以来,进度条和旋转器在 Skeleton 屏幕备受争议。显然,简单的进度条和旋转器已经不能满足需求,在 2014 年至 2016 期间,设计师也开始花费更多精力在这一领域,更多优质的加载动画教程,设计资源,插件,开源项目也争相出现。

尽管设计趋势和设计技术不断变化,但向用户提供界面反馈的需求却始终不变。
二、加载动画的意义
众所周知,app服务器在加载数据的时候需要用户等待一段时间,为了缓解用户等待过程中的焦虑情绪,设计者可以采用加载动画的方式来缓解用户的等待时间,使整个等待过程变得更加友好、流畅。
一个好的加载动画分为两个层次:
- 第一个层次是满足用户的基本心理预期,缓解等待的焦虑;
- 第二个层次是要给出用户一定的惊喜,甚至让用户对加载动画抱有期待、好奇的心理。
三、加载动画的特性
1. 尽可能少地显示加载动画
总之,加载动画只是一种缓兵之计,解决内容加载的问题才是根本之道。即使加载动画设计得再好,如果加载时间过长,用户也会失去耐心,或者只显示加载动画,不提示用户等待时长,这也是非常不好的体验。
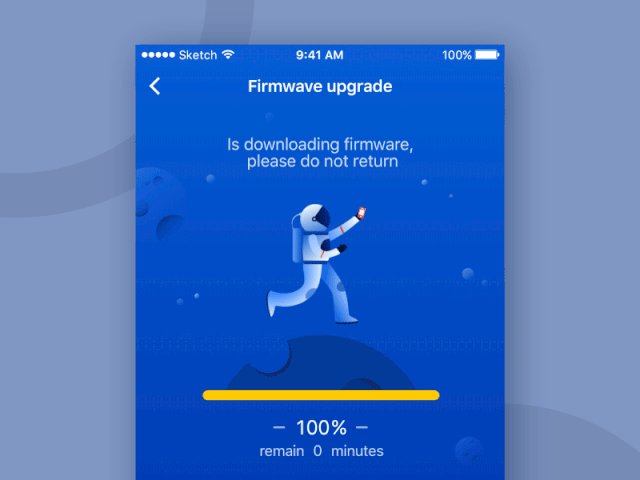
2. 给出加载时间预估
可以反馈给用户一个的等待时间,或者更直观地显示加载进度。比如说,一共需要上传了多少个文件?软件更新需要多少时间?已经进行到了哪个环节?这些用户体验细节都可以帮助设定用户预期,减少心理上的焦虑。

3. 给出用户需要等待的原因
一些 APP 或工具的加载动画其实并不能被用户立即理解,这时候,就需要非常巧妙地提示用户为什么他们需要等待,加载时软件背后在做些什么。

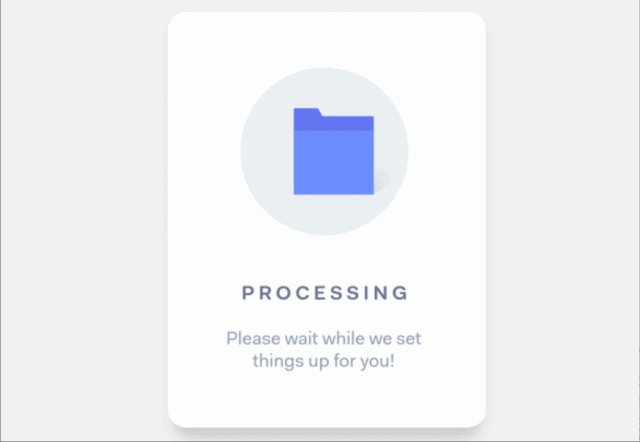
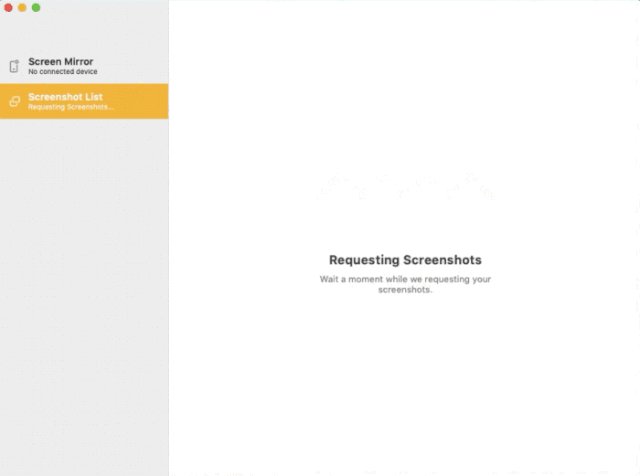
说回上文提到的反馈工具,因为无法做到 1s 内完成内容加载,因此向用户解释等待时长就非常重要。动画会提示用户软件正在加载界面,这样用户就会知道,软件不是出 bug 了,而是在处理请求:

4. 让等待过程更有趣
放置一个引人入胜的加载动画吸引用户注意力。

5. 减少用户等待时间的感知
这与上述观点非常相关。如果在等待时可以提供吸引用户注意力的东西,会减轻用户心理焦虑。可以考虑吸引人的颜色搭配,一些新颖的想法等等。

6. 传递公司品牌形象
如果用户在使用你的产品或者网站时,无论如何都需要等待,那为什么不有效利用这个时间呢?并不是说非要做一些厉害的加载动画,或者非要使用什么心理学技巧,只需将加载体验与你的品牌形象保持一致即可。

四、加载动画的使用场景
查阅大量关于加载的资料后,发现很多教程与文章都是从样式的维度来分类的,今天我们换个维度,从使用场景出发,来打造属于我们自己的加载动画设计体系。
加载动画的常见使用场景一共分为以下5种:
- 下拉刷新加载
- 切换新页面数据加载
- 页面上拉加载
- 页面局部加载
- 启动页加载
1. 下拉刷新加载
下拉刷新可以让用户在看到本地数据的同时去重新加载数据,以确保用户可以看到最新的内容。

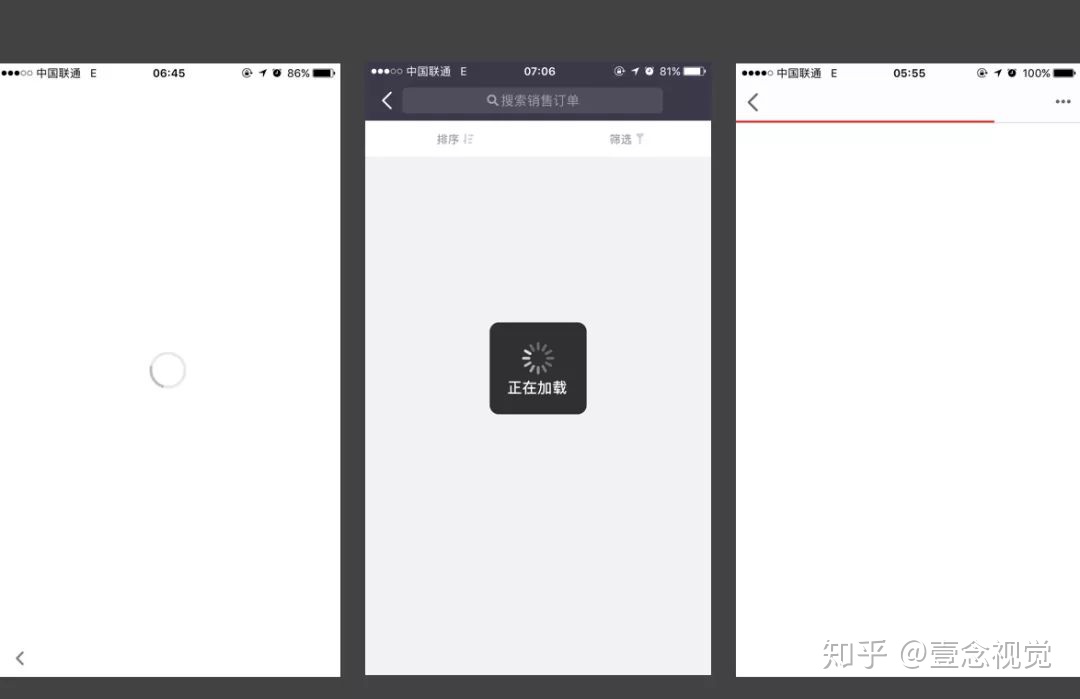
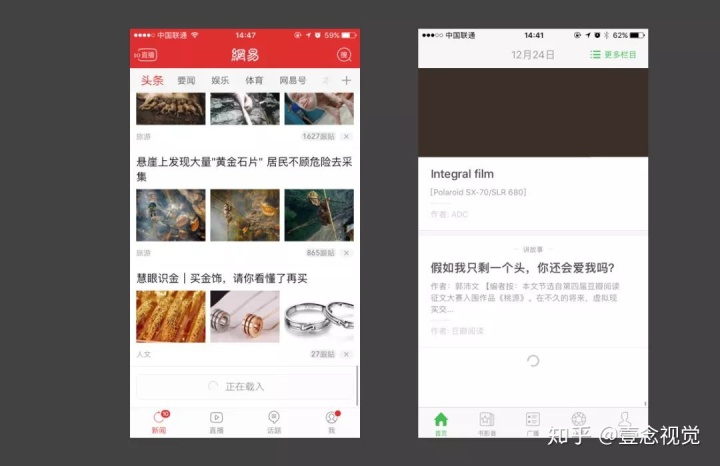
2. 切换新页面数据加载
当切换到新页面时,常常会有加载数据的时候,这也是加载动画使用最多的场景,市面上的加载样式也是多种多样,如:白屏加载、toast加载、进度条加载、导航栏加载等等。

3. 页面上拉加载
当一个页面数据量过大时,服务器不会一次性将内容全部加载,而是加载一部分,只有当用户向上拉动页面时,才会加载更多

上拉加载的样式不会过于复杂,一般采用比较简单的转圈动画来实现。
4. 页面局部加载
常见的局部加载场景有视频列表、加载图片的占位图等

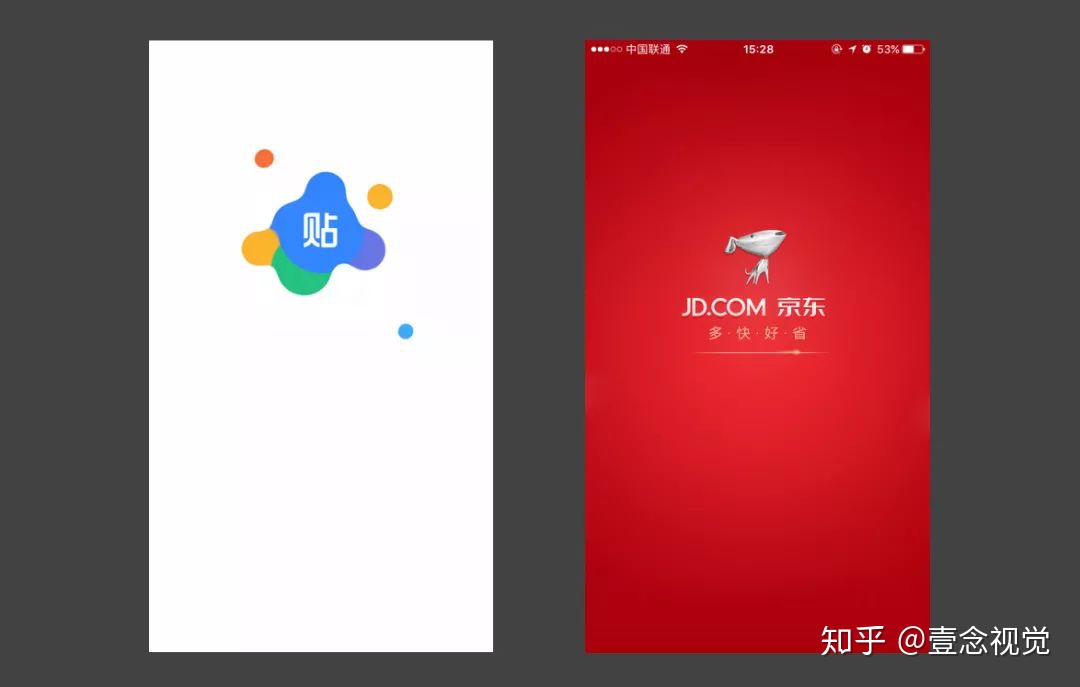
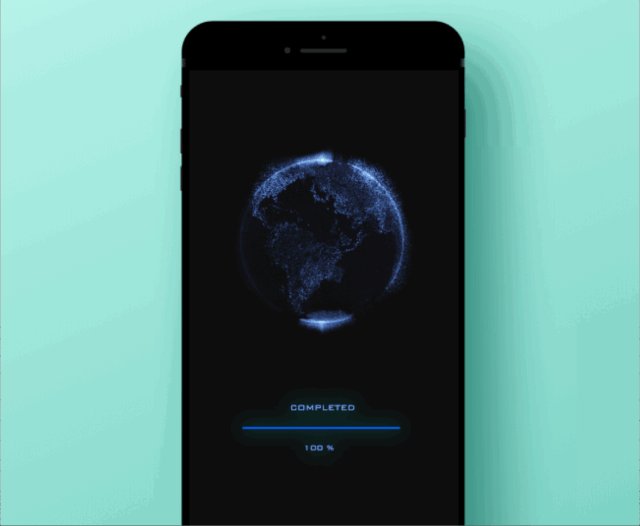
5. 启动页加载
为了缓解用户启动app时的等待时间,有些app会将启动页设计成一个加载动画,如京东、百度贴吧等,不仅使等待时间变得有趣,并且增加了品牌记忆,达到了一箭双雕的效果。

五、不可忽视的UI细节
虽然有人可能认为加载器只是一个很小的 UI 细节,但它却有多种类型和变化。这里提供了几种形式的进度条,无限循环加载动画和骨架图。
1. 进度条
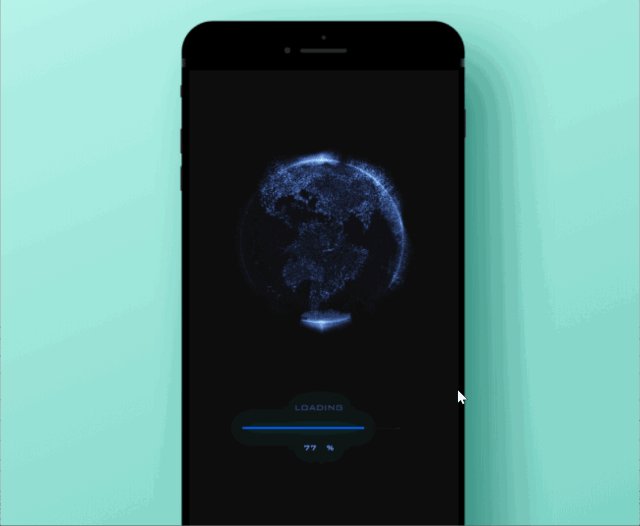
如果可以明确加载时间,可以使用进度条,其原理是通过数字或视觉形象来表现,形式也可以做到多种多样。
数字进度条有时被称做百分比指示器。它们可以简单直接,也可以极具创意,选取适合的就行。

更有趣的进度条,具有百分比指示的循环动画:

进度条的作用就是告知用户等待时长,并且向用户展示到目前为止的进展状态。根据具体情况,进度条也可以只是线性的,不用都具备百分比指示。
举个例子,Gmail。它在加载时,也没有显示进度百分比,但用户却可以很清晰地感觉到加载进度,以下两个例子都是非常具有创意的:


2. 无限循环加载动画
当加载时间未知时,可以考虑使用无限循环加载动画。可以是默认的循环动画,也可以添加一些创意,总之,告知用户 APP「依旧在工作」。
具有创意的循环动画可以缓解用户心理焦虑,因为它在向用户解释为什么加载需要时间。

创意循环动画可以与产品和业务很好结合,辅助打造品牌形象。

无限加载动画提示用户在程序上传或执行某些操作时需要等待,但不指定需要多长时间。一般来讲,环状循环动画是不错的选择,可以简洁直观,也可以精心设计。

六、如何制作?
很长时间以来,简单的加载动画被广泛运用,并被视为最佳的加载办法。使用默认或开源加载动画不仅轻松简单,设计师也不用花费时间来制作自定义动画,还可以节省开发人员的开发时间。
那么,加载动画应该简单处理还是精良制作?这个问题其实说法不一。那在这里介绍两种方法:
- 前端开发实现
- 懒人在线生成器
前端开发实现
1. 调取系统自带样式
系统自带样式比较简单,iOS系统的样式是一个菊花,安卓系统的是一个转圈的圆线。优点:快速实现早下班。缺点:丑!
2. 设计师直接提供gif动图
这种提供gif的方法,一般适用于比较大场景的加载动画,如启动页。
需要注意的是原生系统是不支持gif控件的,iOS需要调取网页的gif,而安卓需要调取播放器才能实现动动画的展现,所以如果不是特殊场景,一般不推荐使用gif控件来实现动画。
3. 前端自己将动画用代码写出来
最常用的一种方式就是让前端自己将动画写出来,当然这时候你还是要做出一个demo动画, 并告知动画的规则是怎样的一个效果。
懒人在线生成
上面也有说加载实现的方法有很多,时间赶可由程序生成原生的先放上去,时间充足你可以用AE或者PS等其他动效软件做一个叼炸天的加载也可以,但是要注意你的内存大小。下面下面介绍一个懒人加载在线生成的网址,可以在线生成你想要的样式,甚至可以编辑颜色等。
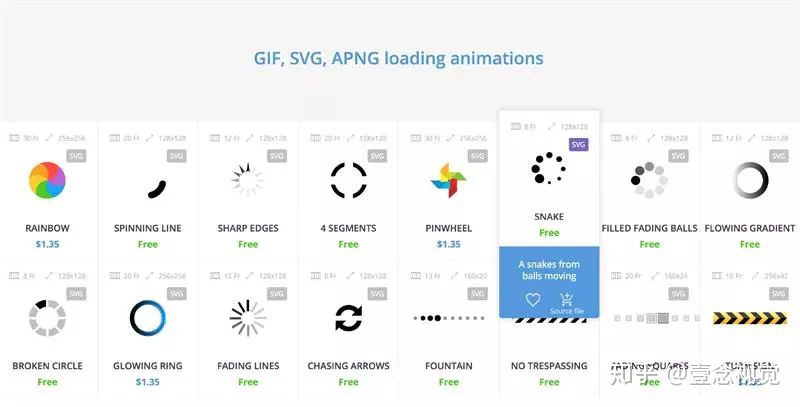
Preloaders
https://preloaders.net/
此网址上面的动画类别非常多,可以看到除了常见的图片以外,他们对图片还进行了分类可以是三维的loading效果

它里面可以生成的格式是GIF、SVG或者APNG,有“Free”标签的Loading是可以直接下载使用的。这对于设计师来说减少了很多与RD同学的沟通成本。如果你还不会AE这些动效软件,那么这个网站绝对是你的福音~

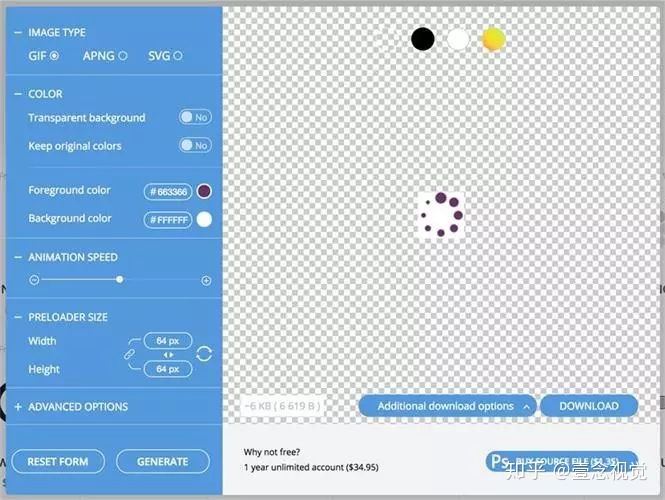
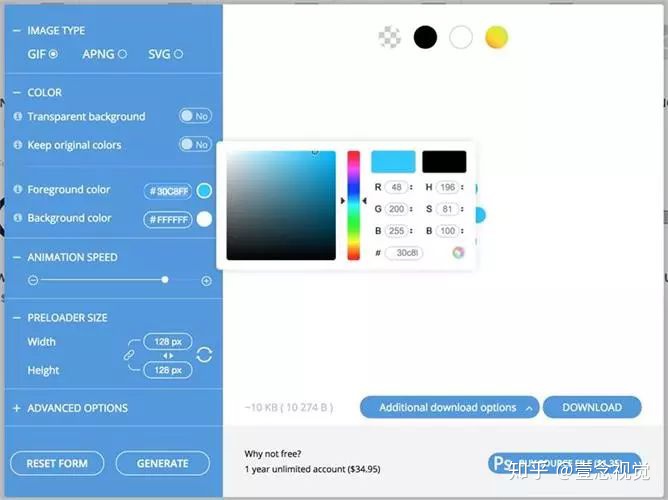
可编辑地方非常多。如前景、背景色,以及大小,运动速度等等。随手修改一个看看

改起来非常直观,这样我们就获得了一个崭新的蓝色GIF图片。这里选用的是.gif格式进行下载,所以最终的显示效果也是直接就能预览的GIF动图,效果如下:

七、注意事项
1. 首先不论你的动画有多好看、多炫酷、多么地吸引眼球,如果成本太高或者过于复杂都是无法落地的,所以我们遵循简单实用的原则来进行设计,不要过度设计。
2. 其次在开发那里他们的时间计算单位是毫秒(1秒等于1000毫秒),也没有动画里“帧”的概念。所以,如果你能用代码的语言(毫秒)与开发沟通,他会更喜欢你的!
3. 制作时请考虑一个原则:任何交互动作所导致的状态都需要考虑正常状态与异常状态。拿加载动画来说,我们需要考虑加载成功的反馈与加载失败的反馈,并将之注明在输出规范中,运用交互思维进行设计。
全栈UI设计教程
相关文章
我要进群
UI设计进阶干货 - 应用图标
UI设计进阶干货 - 动效
UI设计进阶干货-闪屏
UI设计进阶干货-引导页
UI设计进阶干货-注册登录
UI设计进阶干货 - 首页
UI设计进阶干货 - Banner
UI设计进阶干货-列表页
UI设计进阶干货 - 适配&标注
UI设计进阶干货 - 切图&命名
UI设计进阶干货-重阳节闪屏赏析
UI进阶干货—金刚区
UI进阶干货—阴影
UI进阶干货 - 竞品分析
UI进阶干货-详解B端产品&C端产品
UI进阶干货-尼尔森十大交互原则
UI进阶干货 - PRD撰写技巧
关键词回复:
VIP、OC、UI、神器、商用字体、UI学习 、面试技巧、Banner、样机下载、LOGO、C4D教程、转手绘、插画、名片、包装、字体下载、Eagle、2.5D、设计规范,创意合成,作品集模板、商务合作、转载、软件下载请回复相对应缩写(例如:PS)





















 446
446











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








