实例
$(function(){
$.getJSON('inc/11.json',function(returnData){
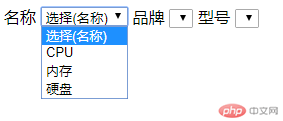
let userOpt = '选择(名称)';
$.each(returnData,function(index){
userOpt += ''+returnData[index].partsName+'';
}
);
$('#parts').html(userOpt);
});
// 填充***下拉列表,并设置change事件方法
$('#parts').change(function(){
//查看当前选择中元素内容
$.getJSON('inc/12.json',function(returnData){
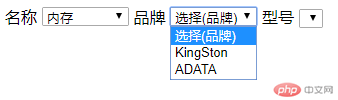
let userOpt = '选择(***)';
$.each(returnData,function(index){
//判断当前***所属的名称id是否与前一个名称id相等
if (returnData[index].partsId === parseInt($('#parts').val())) {
userOpt += ''+returnData[index].brandName+'';
}
});
$('#brand').html(userOpt);
});
});
// 设置下一个下拉列表中对应的内容
$('#brand').change(function(){
//查看当前选择中元素内容
$.getJSON('inc/13.json',function(returnData){
let userOpt = '选择(型号)';
$.each(returnData,function(index){
if (returnData[index].brandId === parseInt($('#brand').val())) {
userOpt += ''+returnData[index].productName+'';
}
});
$('#model').html(userOpt);
});
});
});
运行实例 »
点击 "运行实例" 按钮查看在线实例























 3058
3058











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








