官方文档:https://docs.videojs.com/tutorial-vue.html
H5 的 video 标签不支持m3u8视频播放,所以借助于 video.js
1、video 定义与用法
<video>是html5 的新标签,用于定义视频。
<2、video 标签的基本属性
- autoplay 视频就绪,自动播放
- controls 向用户展示控件,比如播放按钮、全屏
- height 视频播放器的高度
- width 视频播放器的宽度
- loop 视频循环播放
- muted 静音
- poster 视频下载时展示的图片
- preload 预加载
- src 视频的url
3、如何在vue中使用 video.js
(1)在vue中安装 video.js and videojs-contrib-hls
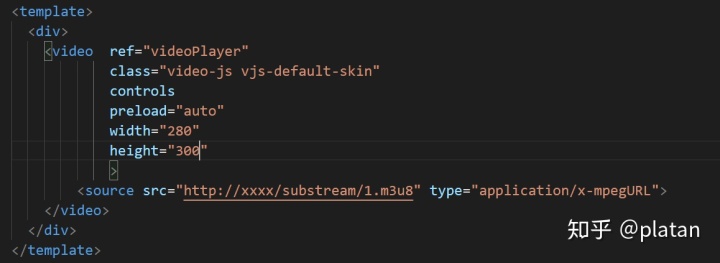
npm (2) 页面中使用

MP4格式可以这样使用:
<source src="http://xxx/oceans.mp4" type="video/mp4">
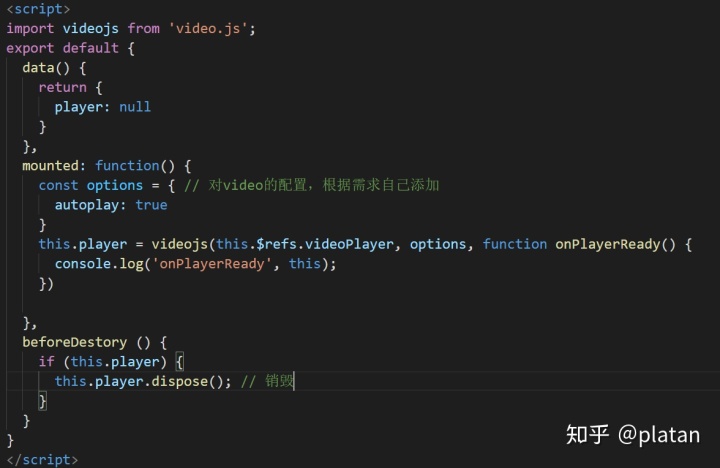
(3)videojs 实现视频播放





















 6485
6485











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








