
工作实在太忙,国庆后的第一篇推文。
这段时间还是认识了很多小伙伴,交流过程中发现有些小伙伴对于基础的工具了解不全。
所以,想着今天把最常用的渐变工具做一个系统化讲解。
本篇教程偏基础,希望能够对大家有帮助。
话不多说,正文开始。

渐变的实质
渐变的很常见,渐变本质上描述了某种色彩属性(色调、透明度、亮度)向另一种色彩属性的变化。
本质上有三个属性,变化的起点、终点、过程。

渐变的作用和应用
美的东西都来自于自然与生活,晚霞、光影,只要有衰减性的事物都能延伸出渐变属性。
1、渐变塑造色彩流动感
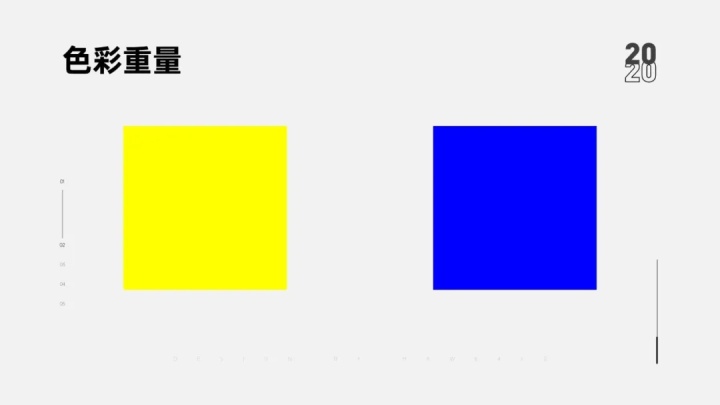
色彩是具有重量感的,从色相环上看,黄色带给人向上的明亮感,蓝色则天生具有沉稳的感觉。

于是为两种颜色添加渐变,就让画面色彩有了流动的感觉,也可以产生读者视线的引导。
同样暗沉的纯黑色背景,加上不同亮度的黑色渐变,给人的感觉是完全不同的。

假如再加上黑灰相间的直线,来增加光影细节,一个快速自制的高端商务背景就搭建完成了。

2、渐变塑造光影感
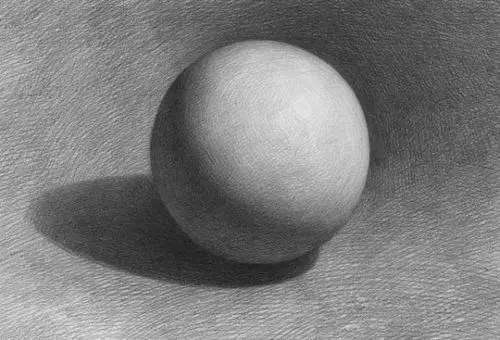
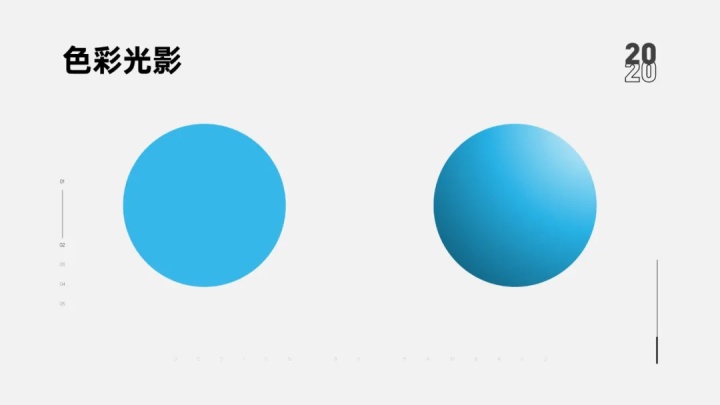
即使你没有学过画画,你也一定见过类似的素描球体。

当光打在球体上,因为体积的存在自然产生了明暗的变化,在表面产生了渐变。
同理你只要一个圆形形状+渐变,就可以简单模拟球体的光感。

你明知道这只是一个圆形,但是明暗变化让你觉得这是一个有体积感的物体。
3、渐变表现物体材质
不同的材质会影响到渐变形态。
比如上图石膏的渐变非常缓和,而下图金属质感的渐变尖锐、急促,日常生活中还是要多留心眼才能更好地服务于设计。

4、渐变创建蒙版图层
当渐变的色彩属性加入透明度调整后,渐变就会像雾一样覆盖在下方图层之上,这就是蒙版。
蒙版的作用很多,压暗下方图层颜色凸显文字层,弥补图片缺失等等,文末有实例可供学习。

渐变工具的参数讲解
接下来针对面板中的参数逐个进行讲解。
1、预设渐变
官方预设的一些渐变参数,可以帮助你快速建立渐变。
2、类型
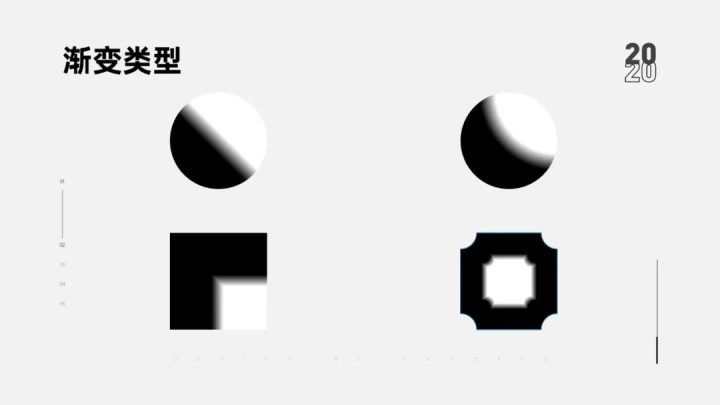
类型主要分为线性、射线、矩形、路径。
可以把两个渐变光圈停止点拉近形成渐变的界线,从而判定不同渐变类型特点。

线性渐变,渐变界线为直线,表现为点到点的直线色彩渐变,类似于阳光这类平行光,常见于渐变背景制作以及蒙版制作,使用频率很高。
射线渐变,渐变界线为圆弧状,表现为点到点的射线型色彩渐变,类似于单一灯光形成的点光源,常用于模拟球体体积、点光源等,与线性渐变同为高频使用类型。
矩形渐变,渐变界线为矩形,表现为点到点的矩形色彩渐变,这类渐变角度只有左上、左下、右上、右下、中间5个角度可选,适用面非常窄。
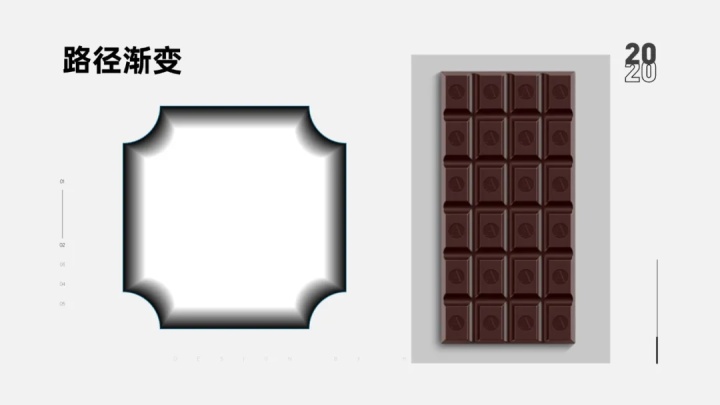
路径渐变,渐变界线为规则形状本身,表现为点到点的自身形状色彩渐变,渐变角度只有从四周向中心点渐变一种。

使用路径渐变可以产生平台式的立体感(参见巧克力的的形状)常见于卡片式设计背景渐变图案绘制。

注意:用自由曲线画的不规则图形使用路径渐变时,一律表现为圆形渐变。
3、方向与角度
顾名思义,角度可以用来调整渐变的方向,方向即为几个特定角度的快速预设,不在这里详细展开了。
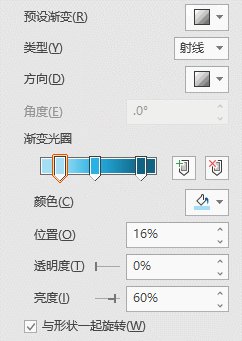
4、最重要的渐变光圈
渐变光圈表现为一条色条,上面的标记点称为停止点(WPS称为色标),参考Office官方文档,每个光圈最大停止次数是10,最小值为2。

渐变光圈右侧的两个按钮可以增删停止点,另外请务必学会快捷操作:在渐变光圈除停止点外单击,即可添加停止点;当有2个以上的停止点时,按住停止点向上或者向下拖动即可快速删除停止点。

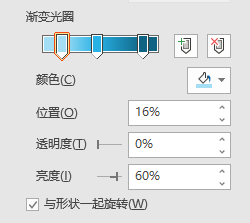
停止点的颜色属性:决定渐变颜色,不多展开。
停止点的位置属性:决定渐变的长度,两点间隔较长会让渐变更加自然、混合,反之急促、突兀,以此来表现上文提到的材质,也是决定渐变形态的重中之重。
下图是我根据前文参考图,在PPT中试着模仿的成果(具体过程见下一节):

调整位置属性的方法有两种一种直接在渐变光圈条上拖动停止点,另外一种通过下方数值框精确调整。建议先拖动粗调,再数值细调。
停止点的透明度属性:决定渐变点的透明度,从而制造出透明或者半透明的状态,也是制作渐变蒙版时关键属性。
停止点的亮度属性:决定渐变点的亮度,当你对同色渐变没有把握时,在渐变停止点上选用同种颜色,仅调整亮度属性就可以实现明暗变化,创造出好看的渐变色彩。


我的渐变使用方法
变参数绝不仅仅是死搬硬套生硬的数据。
理解渐变的作用是用好渐变的基础。
先讲上文的例子。

首先观察原图的光影方向、特点以及体积感。
字体为金属材质且向屏外凸出,可以看到高光(即白色部分)很窄,阴影部分很宽。
怎么去做渐变光圈?

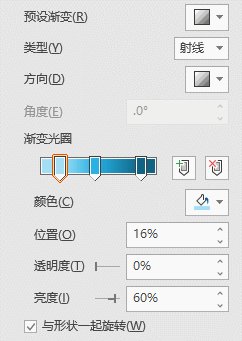
很简单,找到原图的停止点,可以看到黄线之间是最亮的为白色,蓝线之外最暗为黑色。
以此可以判定,渐变光圈的大致形态为,并作出下图。

整体的明暗感觉已经形成,再进行细微调整。
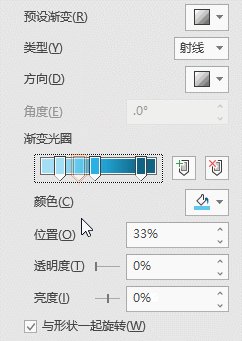
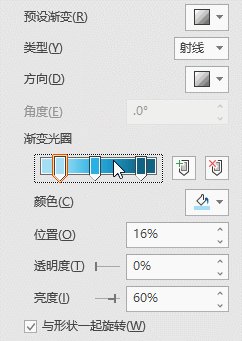
先确定二次调整目标:让黄色和蓝色之间的部分更加暗,加强明暗对比。
具体做法:再插入两个停止点,并进行调整。

这样整体的明暗效果和立体感已经出来了。
立体图形会在边缘倒角处形成高光。由于光是从正面照射,会让高光在光线最暗的两端消失。
我们讲文字层复制一遍,取消填充,将上下两点个停止点变成全透明,由此形成边缘高光图层。调好后与原图层叠加。

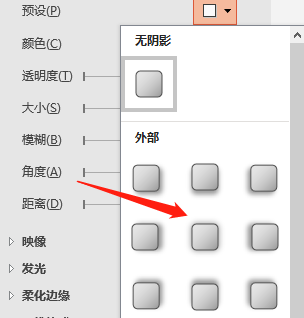
最后有光就有影,选中下方文字层添加系统自带的阴影即可。
注意:由于光从正面打来,要选择中间这个才是正确的。

最终效果:

下一个例子:

这是我上周做的一个页面背景,文案是国漫崛起。
由于背景图案复杂,假如直接添加文字,会导致文案辨识不清以及视觉焦点过多的问题。
如何解决这个问题?

答案是添加蒙版,用透明度35%的黑色层作为蒙版,可以有效区分前后图层的不同。
还有没有进步的空间?
可以将蒙版图层加入透明度渐变,形成四周暗中心亮的情况,进一步引导实现向文案集聚,达成背景图案与文案重心的的平衡。

再来看一个例子。

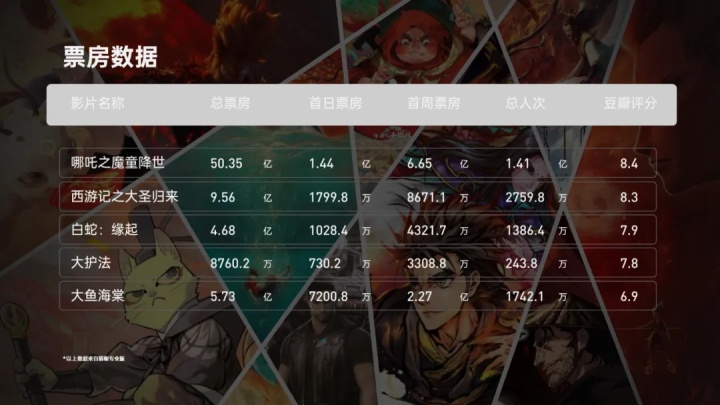
同一个主题的表格页美化,首先把例一的背景页置入。

在原来的版式基础上,虽然已经有蒙版存在但是后面的图案还是影响到了数字的阅读,考虑为表格添加背景。
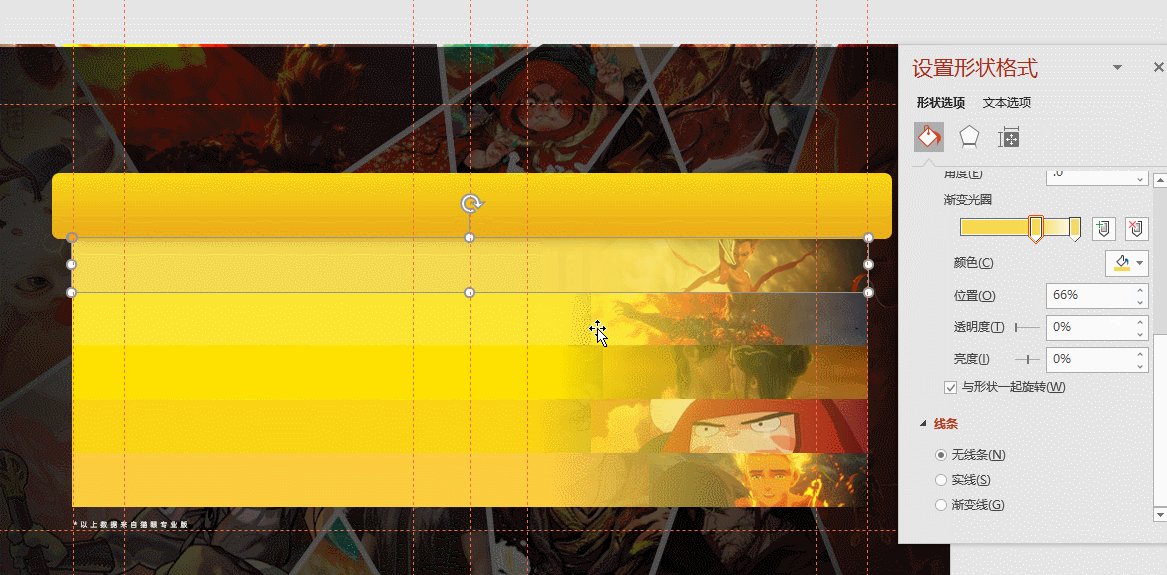
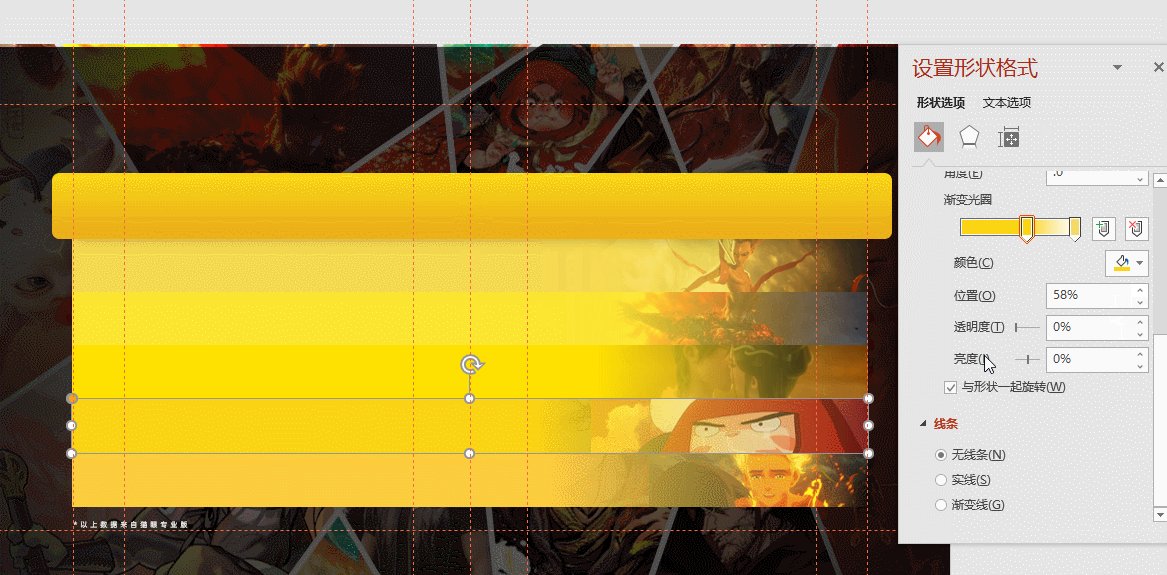
同时,为了更好地数字可视化,我打算将每一行尾部都添加动画截图。
但是为了保证画面比例和图像主体,截图的长度只能局限在右边一小段。

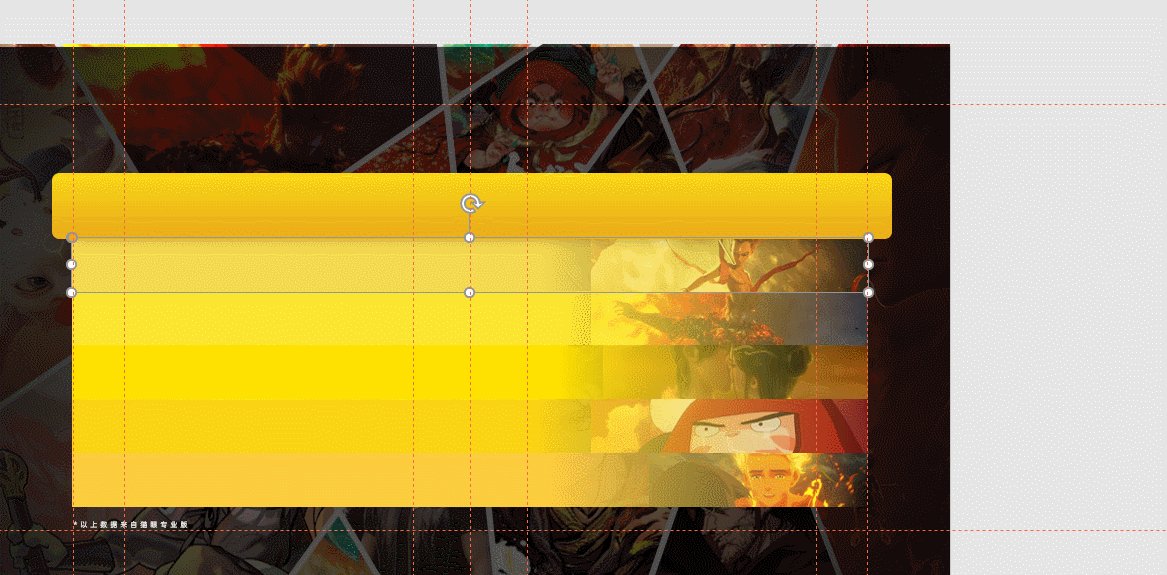
如何去美化?
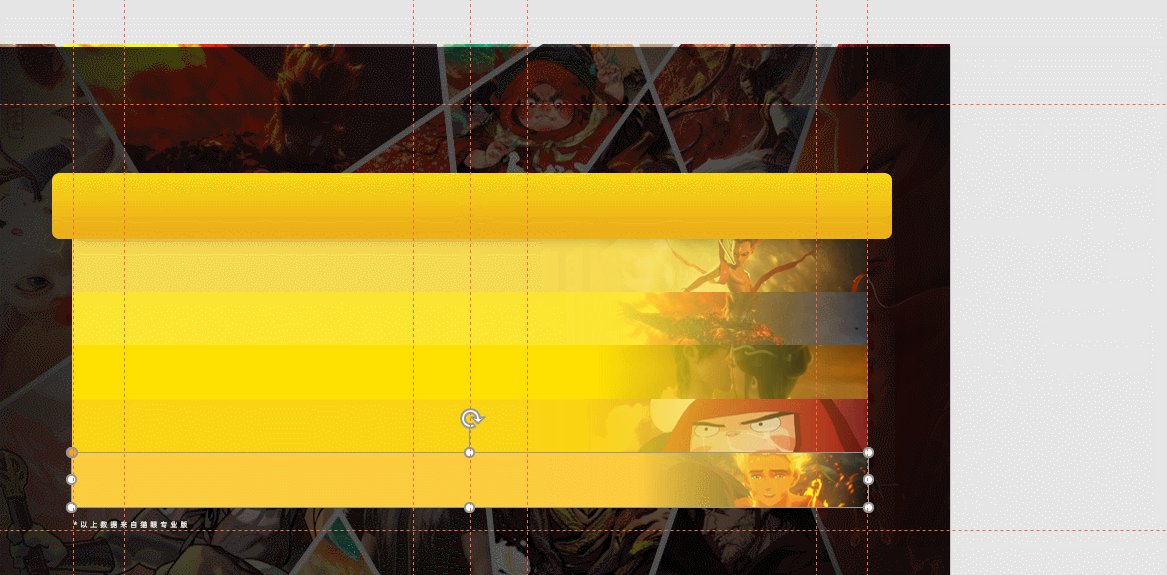
用不透明向全透明渐变的蒙版图层,叠加动画截图,直至不透明边缘覆盖截图边界。

该页面最终效果:


整篇文章很长,从我的角度讲述了对于渐变工具的一些看法以及使用心得。
我学习时,是渐变让我重新意识到设计中光影,视线引导等要素的重要性,作为一个基础又不可或缺的工作,渐变值得每位P友深究钻研。
有错讲、误讲之处请大家指正,也欢迎私信或者评论区交流。
努力,共勉。
往期相关
1500字!共享充电宝推广方案PPT制作思路全解析mp.weixin.qq.com























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








