
在阅读英文网页或者中文网页时,有时候因为文字排版太密集了,难以一眼找到自己需要关注的一些关键字;在 IEEE 在线阅读时,一下子找不到关注的重点;需要高亮一段文字又要怎么办;高亮了需要保存网页为一个单文件又该怎么办?其实通过下面几个浏览器拓展就可以轻松解决这些问题,感兴趣的话继续看下去吧。
关键字自动高亮解决方案
问题描述
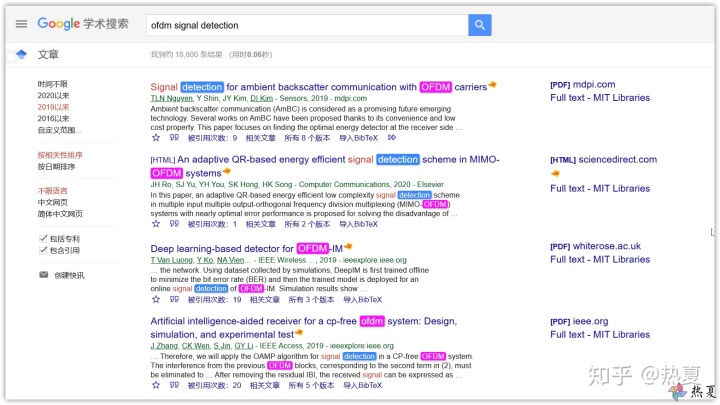
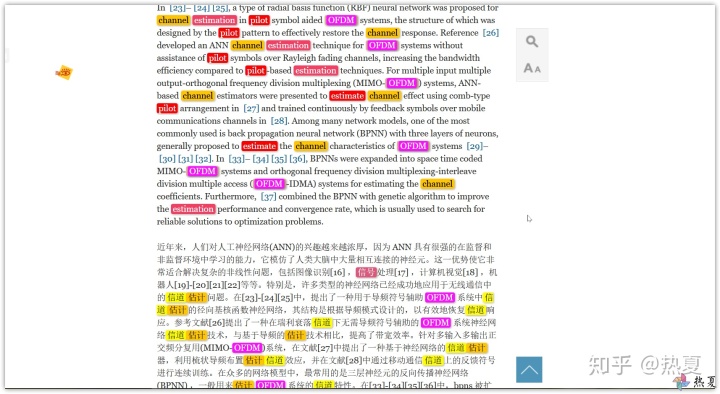
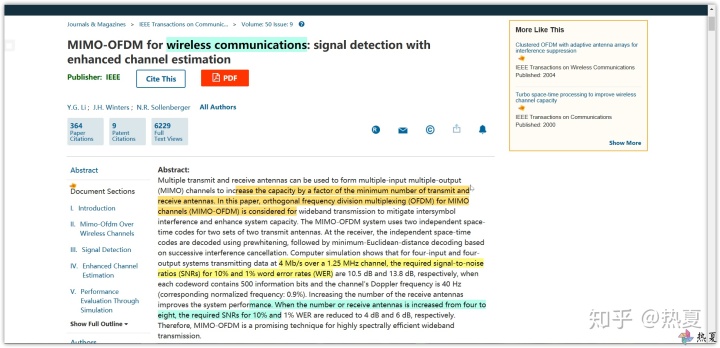
关键字自动高亮指的是对于一些我们设定好的关键字能够在打开网页后就自动高亮,以不同颜色进行区分,让人一目了然,毕竟人眼对颜色是很敏感的。主要应用在科研工作者们进行文献调研时,提高阅读效率。比如下面这样


解决方案
安装
要实现上面的效果我们需要用到一款名为 Multi-highlight 的浏览器拓展,在新版的 Edge 以及 Chrome 浏览器都可使用,当然我更建议使用 Edge ,因为真的很好用。
其下载地址为:
可在Multi-highlight - Chrome 网上应用店 (google.com) 直接安装,网络通畅的话。
本来是推荐在Microsoft Edge 拓展商店 下载,但是这款拓展似乎还没上架,其它拓展可以推荐在Edge拓展商店下载。
若网络不可达的同学也可在国内的 扩展迷 下载。
当然也可以在云盘直接下载因为我已经下载并上传好了,贴心的我
下载地址: https://yours.lanzous.com/b064k5u3e 提取码:wang
下载好后其中后缀为crx的文件就是接下来需要用到的安装文件 。
安装方法为:
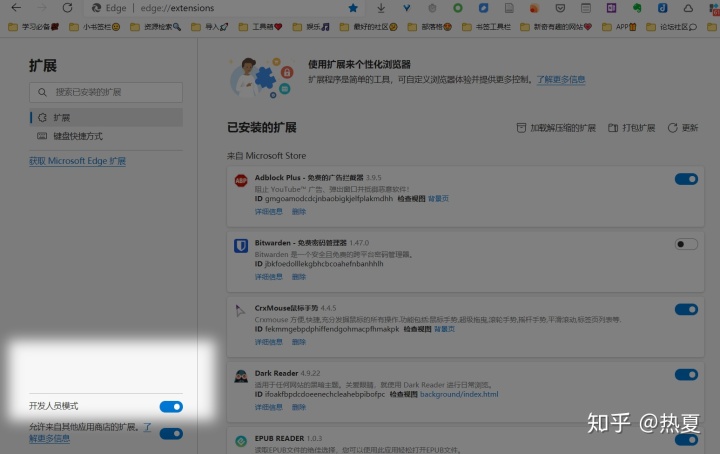
Edge 浏览器打开 edge://extensions/
Chrome浏览器打开 Chrome://extensions/
然后打开开发者模式

将 multi-highlight.crx 拖拽到上面这个页面即可安装好。
关键词设置
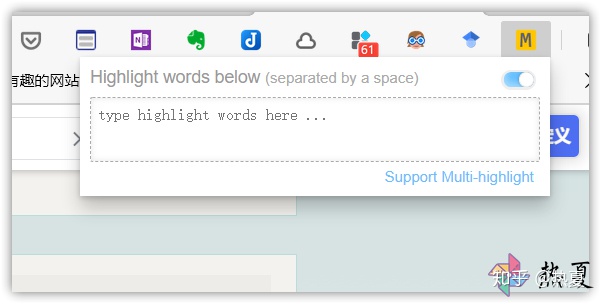
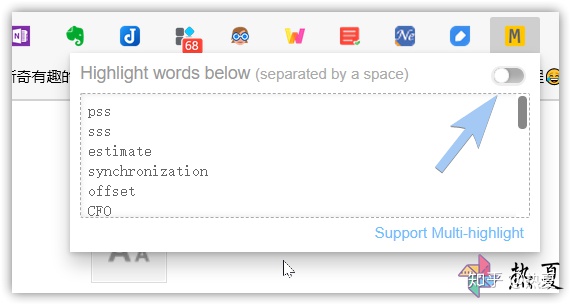
拖拽后就安装好了,右上角有一个黄色的 M 标志,这个就是 Multi-highlight 。起初安装后如下图所示,是什么关键字也没设置的。

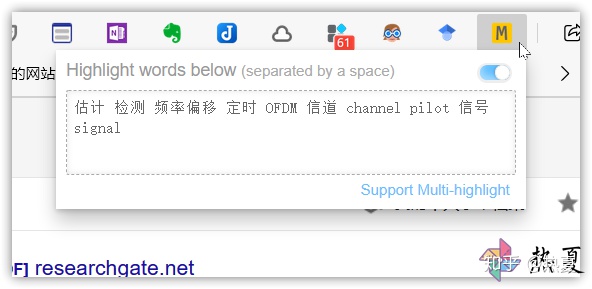
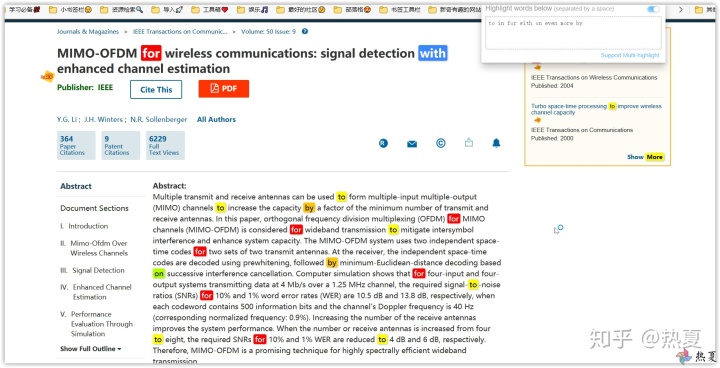
然后设置想要自动高亮的关键字,比如设置
估计 检测 频率偏移 定时 OFDM 信道 channel pilot 信号 signal中间用空格分开,用回车也可 ,中英文关键字都支持哦。

要是想暂停高亮的话,点一下开关就好了。

使用示例
然后就是去享受就好啦。
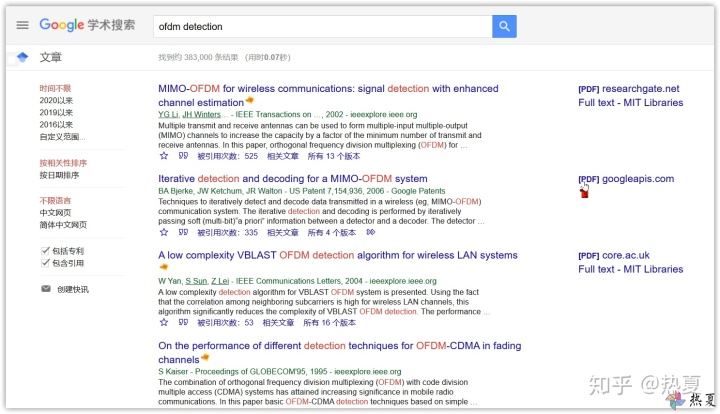
没有设置关键字之前是这样的。

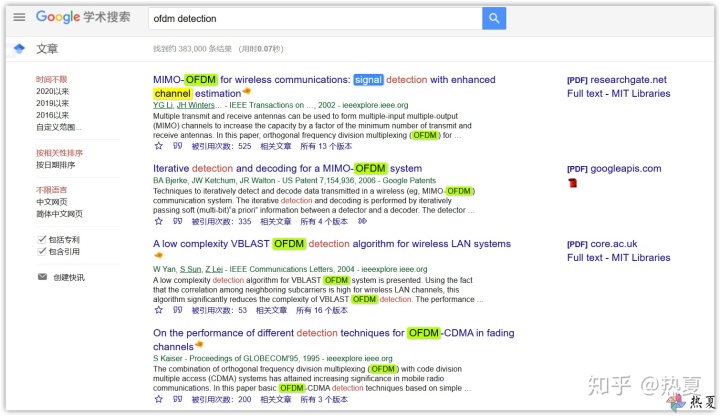
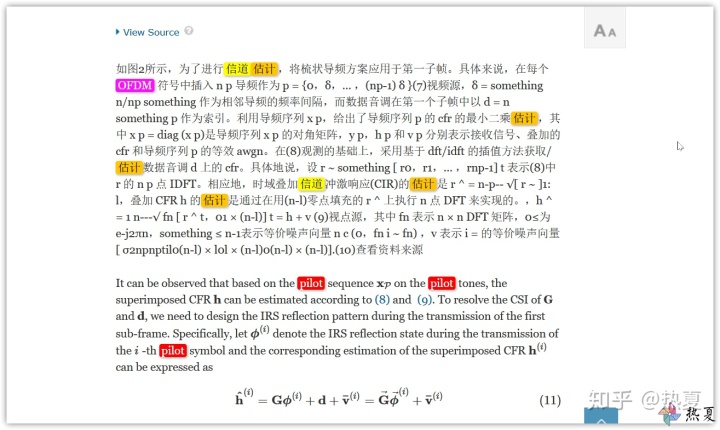
设置后是下面这样的。很明显能够一下子捕获自己关注的点。尤其是在阅读很长的文章的时候,能让我们顿时神清气爽,废寝忘食,一生只爱学习。



高亮批注解决方案
问题描述
高亮批注指的是能够以一些高亮的颜色批注网页或者PDF。主要是对一些重要的句子进行标注,方便日后查阅能够一眼就能看到。

解决方案
安装
要实现上面的效果我们需要用到一款名为Weava Highlighter - PDF & Web )的浏览器拓展,在新版的Egde以及Chrome浏览器都可使用。这款拓展除了能不但能高亮句子,而且还能将高亮的句子帮你储存起来。其还能高亮PDF ,当然我很建议使用专业的PDF阅读软件进行标注。题外话PDF软件很推荐PDF-XChange Editor。
其官方的宣传视频可在 YOuTube上查看,地址为 https://youtu.be/K4THlgVyNJc
官方介绍为(机翻)
网站和PDF的最佳突出显示工具。免费易用。
使用Weava Online Web&PDF荧光笔突出显示和组织您的研究。
简化您的研究过程。把重点放在生产力上。不要将时间浪费在跟踪来源、复制和粘贴或引用上。平均而言,我们的用户报告Weava帮助他们每周节省3.8小时以上。相反,你可以花很多时间在对你真正重要的事情上。
借助WEAVA,您可以:
➤使用多种颜色突出显示网站和PDF,并添加批注。只需单击一下即可重新访问它们。
➤将您的亮点组织到文件夹和子文件夹中。
➤自动为您的亮点创建引文。
➤随时随地访问您的亮点。您的高光和笔记将保存在云中。
其下载地址为:
可在Weava Highlighter - PDF & Web - Chrome 网上应用店 (google.com)直接安装,网络通畅的话。
当然也可以在云盘直接下载因为我已经下载并上传好了。
下载地址: https://yours.lanzous.com/b064k5u3e 提取码:wang
安装方法如本文前半部分所述。
使用
安装好浏览器多了这么一个图标

然后点击一下,会提示你进行登录或者注册。
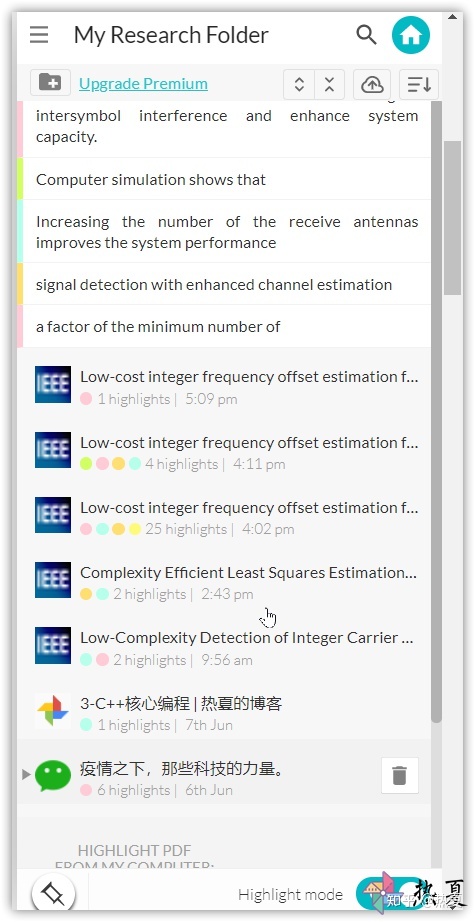
由于我的已经登录过了,因此出现的是一些我曾经高亮过的句子。

使用很简单,用下面一张图就能说清楚了,选中想要高亮的句子,然后就会出现不同颜色了,选择一种即可实现高亮。若想要更改其它颜色似乎要让开会员,好吧,够用就行了,没有必要花这个钱了,除非你是重度用户。

以后只要在浏览器点 Weava Highlighter的图标就能看见近期勾画过的重点了,也可在其网站Weava: Organize your Research (weavatools.com) 进行查看。

其实高亮可以配合下面一款拓展使用体验更好,下面就介绍一款我很中意的拓展,能够将网页原封不动的保存下来。
网页另存为单文件
问题描述
小伙伴们都知道在网页中按下 Ctrl+S 就能保存当前的网页了,然后其存储方式是html和资源文件分离的。存储、移动或者分享给其他人都不是很方便。网页另存为单文件是指存储为一个单文件,资源文件嵌在html当中。

解决方案
安装
要实现上面的效果我们需要用到一款名为SingleFile 的浏览器拓展,在新版的Egde、Firefox 、Chrome浏览器都可使用。这款拓展不但能将网页另存为单文件,而且还支持先批注再存储哦。
其下载地址为:
可在SingleFile - Microsoft Edge Addons 或者 SingleFile - Chrome 网上应用店 直接安装。建议直接在Edge安装就好啦。
当然也可以在云盘直接下载因为我已经下载并上传好了。
下载地址: https://yours.lanzous.com/b064k5u3e 提取码:wang
安装方法如本文前半部分所述。
安装好后如下图所示。

使用
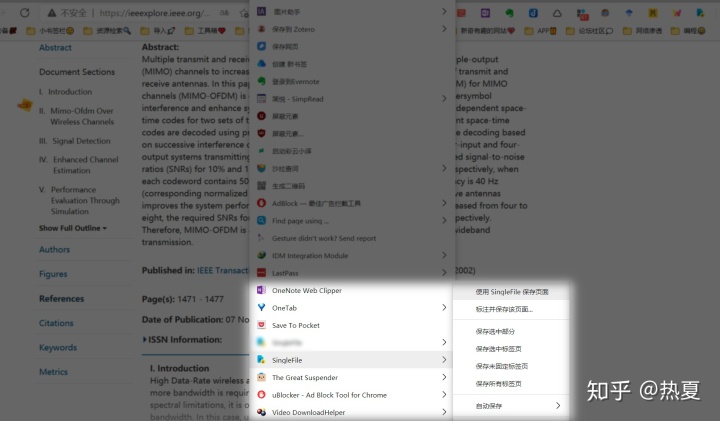
使用分为直接保存以及批注后保存,首先介绍直接保存。要想直接保存当前网页为单文件的话,直接点击一下 SingleFile 的图标就好啦,或者在网页中右击然后找到 SingleFile 点击使用 SingleFile 保存页面,然后会过几秒钟就下载成功了。


默认会使用网页的标题命名,若需要自己手动命名,可在设置中打开保存前自动命名,我就不演示了。
演示一下先批注后保存
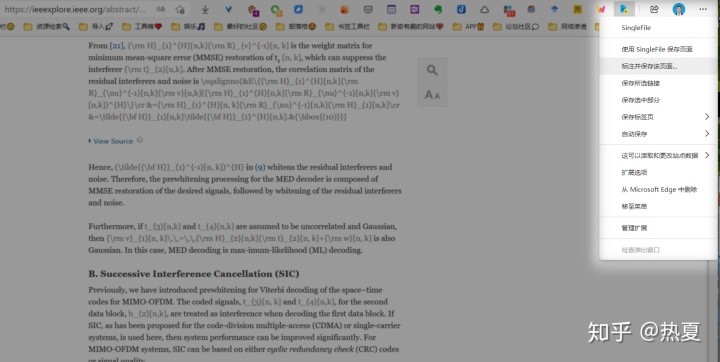
右击一下 SingleFile ,然后选择标注并保存该页面。

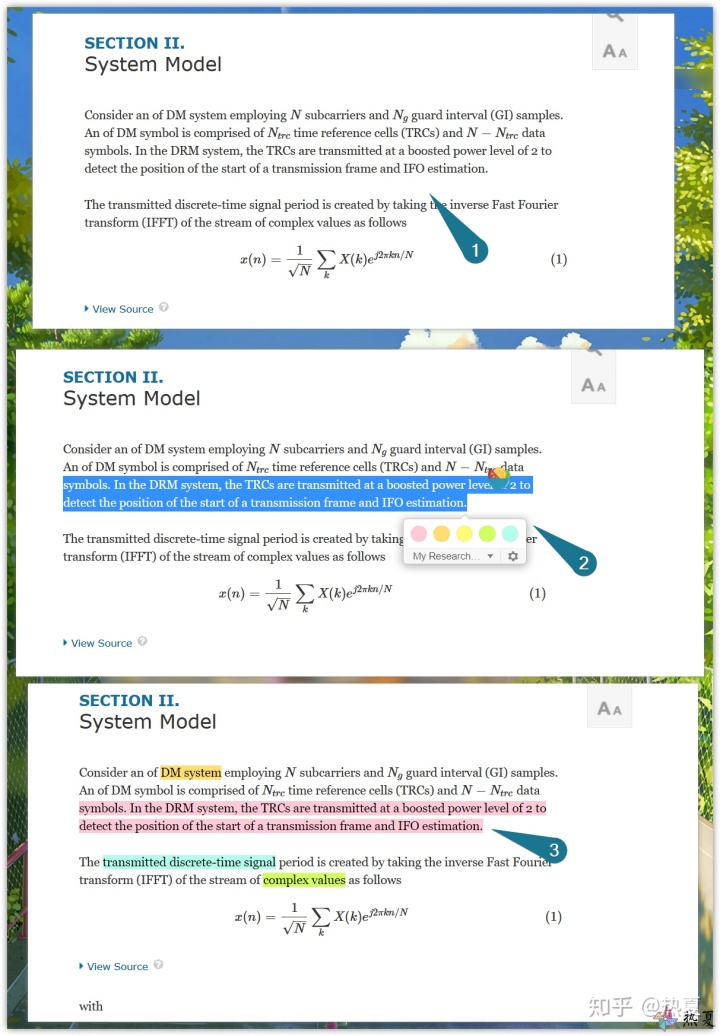
几秒钟后出现了一个新的页面,在这个页面进行一下标注然后保存即可。标注的话支持几种常见的颜色进行高亮以及便利贴进行标注,并且标注后的离线文件中同样可以看见标注的内容哦。
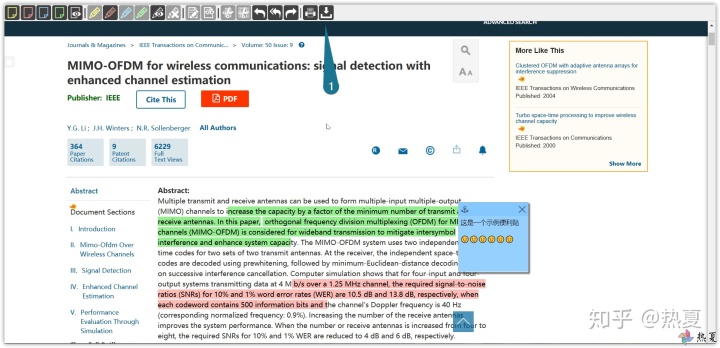
下面是一个使用示例,标注后点击下图中的①即可保存到本地。

还记得本文介绍的第二个拓展 Weava Highlighter 吗? 我们用 Weava Highlighter 高亮了一些句子后使用 SingleFile 进行保存的话,那些高亮的句子也能保存哦。举个栗子
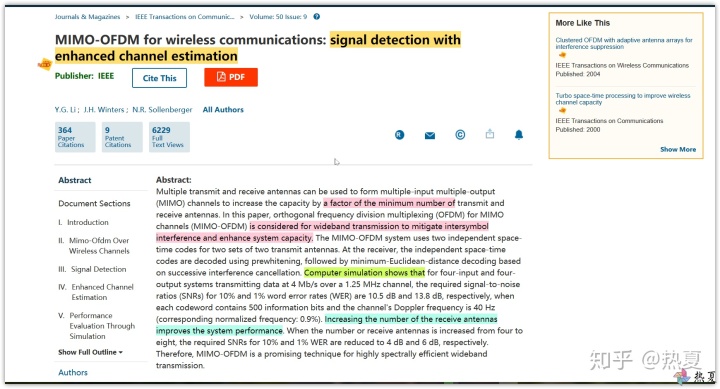
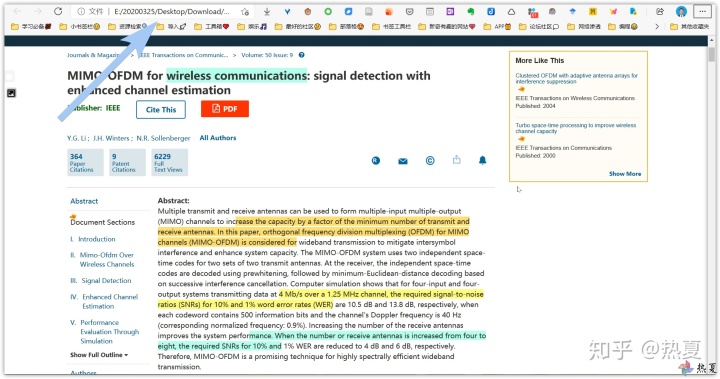
使用 Weava Highlighter 高亮后的网页:

使用 SingleFile 保存到本地的网页:

两个页面没差别吧,哈哈。
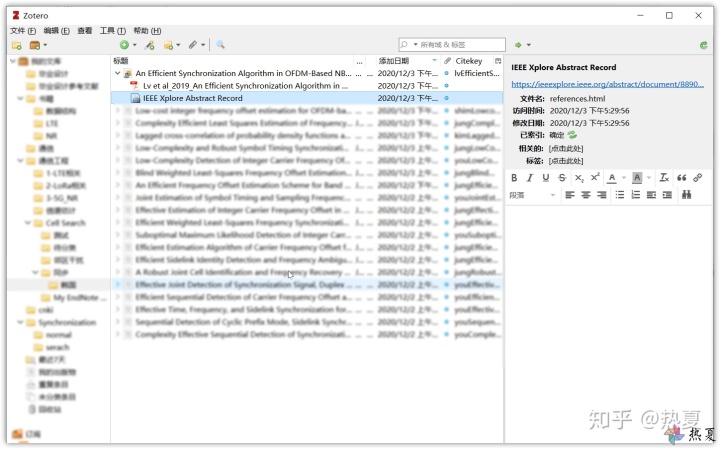
高亮后的保存的本地的网页再拖入到 Zotero 这岂不是美滋滋,这才是正确的文献管理,哈哈,以后可以很方便的关联与某篇文献相关的内容啦。

本文作者: 热夏
本文首发于:
热夏的博客www.lifeee.top版权声明: 本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
Peace




















 1627
1627

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








