由于工作需要,需要对接国外的PayPal支付,前端框架用的又是UNIAPP,众所周知UNIAPP国内的生态环境还可以,但是到了国外嘛 嘿嘿 懂得都懂。
uniapp app对接Paypal支付
作者先去uniapp的插件市场搜索了一下有没有Paypal原生插件,结果如下图还是有对应的插件,这里就不全部截出来了感兴趣的可以自己去看看
 插件市场支持度不是很友好,而且还存在缺陷。但是uniapp也支持自己开发原生插件,但是开发插件需要客户端相关的技能,小白水平有限。还好官方提供了下面几种方法
插件市场支持度不是很友好,而且还存在缺陷。但是uniapp也支持自己开发原生插件,但是开发插件需要客户端相关的技能,小白水平有限。还好官方提供了下面几种方法
 我们这里用的web-view组件里使用Paypal的web版支付。
我们这里用的web-view组件里使用Paypal的web版支付。
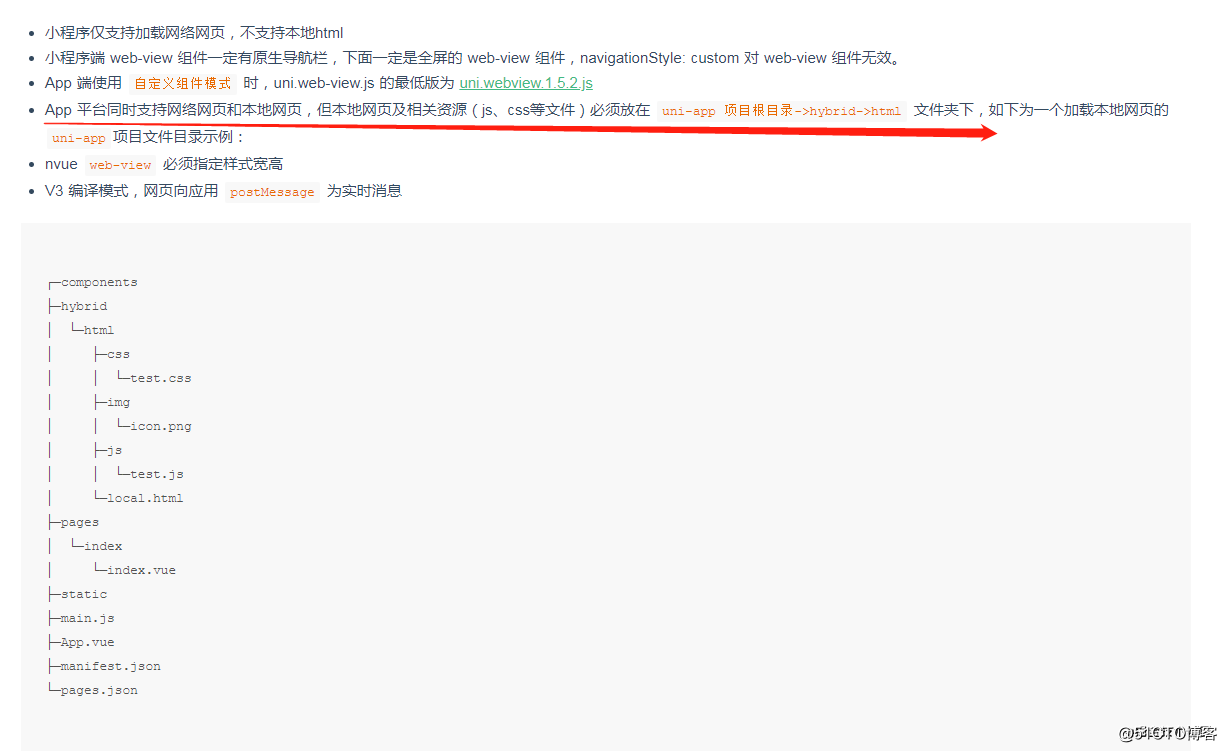
在使用web-view之前我们先了解一下在uniapp里web-view是分本地资源和网络资源两种。
网络资源顾名思义就是内嵌第三方的网页(这个解释有点浅显了)那我要弄APP的Paypal支付还要弄一个网页版好像有点繁琐。好在官方支持引入本地资源。

在我们创建好的webview资源的html文件里添加下








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1208
1208











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








