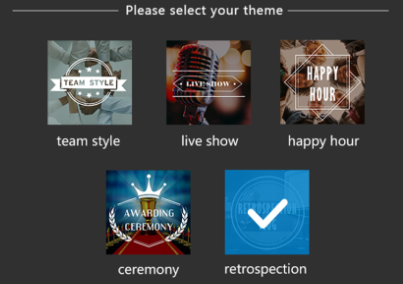
先上效果图,图中五个RadioButton为一组RadioGroup

一、采用的整体布局
注意TableLayout和RadioGroup的层级关系,反过来是不可行的
二、TableRow设置横向居中
android:layout_gravity="center_horizontal">
三、RadioButton属性
android:layout_width="60dp"
android:layout_height="60dp"
android:layout_weight="1"
android:layout_marginLeft="8dp"
android:layout_marginRight="8dp"
android:button="@null"
android:background="@drawable/theme1_select"
四、RadioButton选中效果
theme1_select.xml文件





















 5392
5392











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








