参考资料: https://www. w3schools.com/html/html 5_semantic_elements.asp
前言
十分建议阅读此篇文章,金玉在前。
快速理解web语义化 - weixiao-he - 博客园www.cnblogs.com什么是语义化标签?
一个语义化标签可以同时给 开发者 和 浏览器 同时清楚的描述清其含义。
举一个「非语义化标签」的例子:<div> 和 <span> - 没有说明任何关于其内容的信息。
举一个「语义化标签」的例子:<form> <table> <article> - 清楚的说明了关于其内容的信息。
在 HTML5 中新引入的语义化标签
有非常多的网站包括了像这样的 HTML 代码:
- <div id="nav">
- <div class="header">
- <div id="footer">
它们用来表明「导航」、「页眉」、「页脚」
现在 HTML5 提供了新的语义化标签去定义一个 WEB 网页的不同部分:
- <article>
- <aside>
- <details>
- <figcaption>
- <figure>
- <header>
- <main>
- <mark>
- <nav>
- <section>
- <summary>
- <time>
- <footer>
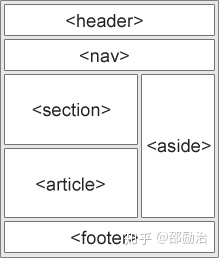
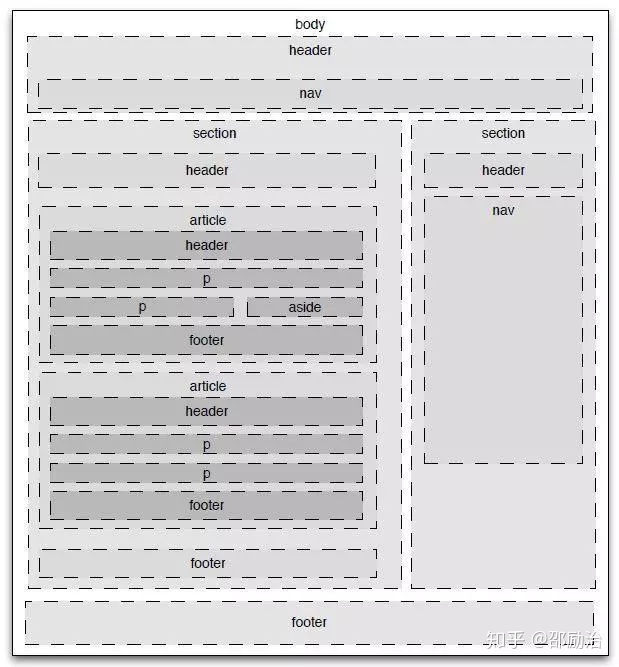
组成形式示意图


一些常见语义化标签举例:
1:<section> 元素
一个 SECTION 是内容的主题分组,通常带有标题
<section>
<h1>WWF</h1>
<p>The World WIde Fund for Nature (WWF) is ....</p>
</section>2:<article> 元素
一个 <article> 本身应有意义,应该可以脱离网站的其他部分独立阅读
<article>
<h1>What Does WWF Do?</h1>
<p>WWF's mission is to stop the degradation of our planet's natural environment,
and build a future in which humans live in harmony with nature.</p>
</article>注意:<section> 中可以包含 <article>,同时 <article> 中也可以包含 <section>
3:<header> 元素
<header> 元素用于指定标题,它可以为:
- HTML DOCUMENT
- SECTION
- ARTICLE
等标签指定标题。
<article>
<header>
<h1>What Does WWF Do?</h1>
<p>WWF's mission:</p>
</header>
<p>WWF's mission is to stop the degradation of our planet's natural environment,
and build a future in which humans live in harmony with nature.</p>
</article>4:<footer> 元素
<footer> 通常包含文档的作者,版权信息,使用条款的链接,联系信息等
<footer>
<p>Posted by: Hege Refsnes</p>
<p>Contact information: <a href="mailto:someone@example.com">
someone@example.com</a>.</p>
</footer>5:<nav> 元素
<nav> 元素定义了一组主要的导航链接。
<nav>
<a href="/html/">HTML</a> |
<a href="/css/">CSS</a> |
<a href="/js/">JavaScript</a> |
<a href="/jquery/">jQuery</a>
</nav>6:<aside> 元素
定义侧边栏内容
<p>My family and I visited The Epcot center this summer.</p>
<aside>
<h4>Epcot Center</h4>
<p>The Epcot Center is a theme park in Disney World, Florida.</p>
</aside>总结
语义化标签其实就是用更合适的标签代替 <div> 和 <span>,其它的样式该设置还是要设置的!




















 3385
3385











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








