网页设计需要使用可视化与源代码编辑相结合布局,对初学者建议使用表格布局,此方法最便于掌握,操作起来速度快。
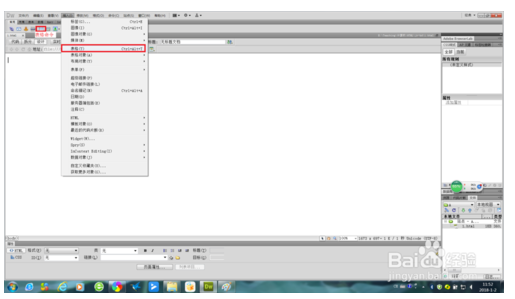
插入表格:直接点击快速工具中表格命令;按快捷键Ctrl+Alt+T插入;点击 插入-表格 插入

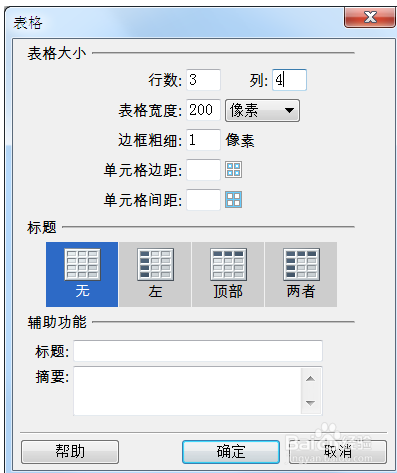
根据自己需要设定表格属性

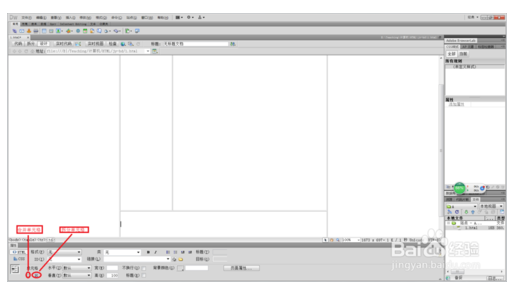
选中表格,在属性控制面板中可设置表格属性。点击具体单元格可对其单独设置属性和编辑内容若需要合并/拆分单元格,则选中需要执行操作的单元格,点击属性窗口中相应命令即可宽/高 属性可直接设定相应单元格的行高/列宽,其单位为像素(单位:px)

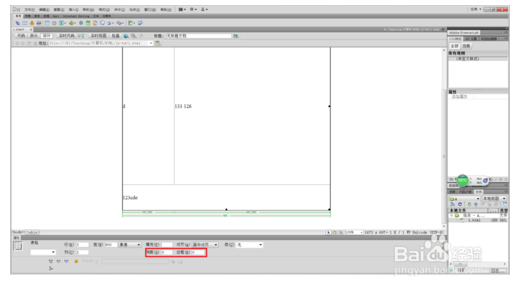
向表格中输入需要的文字即可,若需要输入的效果与实际输入计算机的不符,则需要用代码完成,读者可自行查阅相关HTML代码表,注意输入代码时需要结束标识。内容输入完毕后,选中表格,在属性中将其间距和边框均设置为0,即可保留布局效果,此时在浏览器中将不显示表格框线,仅保留布局效果。

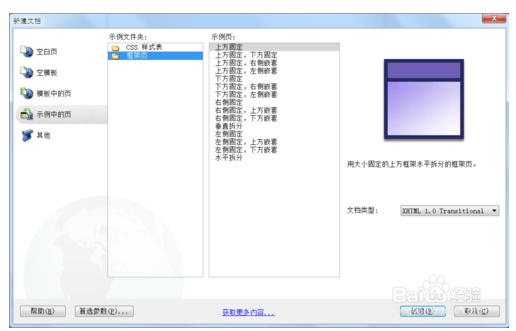
对一个网页中含多个页面的,则使用框架布局

以上便是dreamweaver cs5网页制作图文教程了,需要的小伙伴赶紧动手试试看吧,希望可以帮助到你,感谢大家对我们系统天地的喜欢,觉得本文不错就收藏和分享清理吧!如果大家有什么更好的方法也可以和我们分享一下!





















 535
535











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








