您曾见过凌晨的苹果发布会,那前端界的发布会你见过吗?
在Vue3正式发布前,Vue的作者尤雨溪发表主题演讲。
注意!
注意!
注意!
发布会中表示不建议大家立刻升级到Vue3.0版本,之前项目中某些依赖项可能还不支持新版,等社区完善后再进行迁移也不迟。
请慢慢地、静静地欣赏完整的发布会:尤雨溪:Vue3.0全球发布会

1、VUE 3.0 的全部历程
3.0版本代表了2年多的开发工作具有30多个RFC2600多个提交来自99个贡献者628个拉取请求大量开发和文档工作2、VUE 3.0 使命
成为任何人都可以快速学习的易于接近的框架3、VUE 3.0 性能优化全集方面
路由懒加载keep-alive缓存页面使用v-show复用DOMv-for 遍历避免同时使用 v-if长列表性能优化事件的销毁图片懒加载第三方插件按需引入无状态的组件标记为函数式组件子组件分割变量本地化SSR4、VUE 3.0 拥有更好的TypeScript集成
改进的TypeScript支持,编辑器能提供强有力的类型检查和错误及警告更好的调试支持5、VUE 3.0 新增用于处理大规模用例的新API
reactiverefcomputedreadonlywatchEffectwatchunreftoReftoRefsisRefisProxyisReactiveisReadonlycustomRefmarkRawshallowReactiveshallowReadonlyshallowReftoRaw6、VUE 3.0 分层内部模块
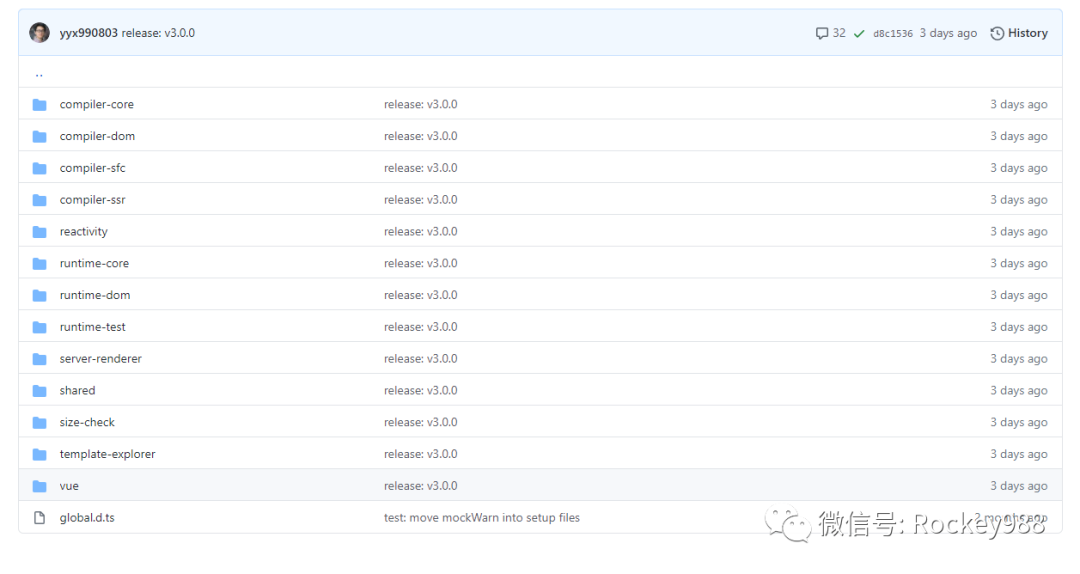
其内核仍然可以通过一个简单的<script>标签使用,但其内部结构已被彻底重写为一组解耦的模块。新的体系结构提供了更好的可维护性,并允许最终用户通过摇树来减少运行时大小的一半。模块结构如下图所示:

模块提供的功能点:
1.编译器支持用于构建时自定义的自定义AST转换(例如,构建时i18n)2.核心运行时提供API用于创建针对不同渲染目标(例如本机移动设备,WebGL或终端)的自定义渲染器。默认DOM渲染器使用相同的API构建。3.该@vue/reactivity模块导出的功能可以直接访问Vue的反应系统,并且可以用作独立程序包。它可以与其他模板解决方案(例如lit-html)配对,甚至可以用于非UI方案。7、VUE 3.0 中composition-api设计目的
旨在解决大型应用程序中Vue使用的难点。Composition API建立在反应性API之上,与 VUE 2.x 基于对象的API相比,可实现类似于React挂钩的逻辑组成和重用,更灵活的代码组织模式以及更可靠的类型推断。8、VUE 3.0 性能改进特性(相对VUE 2.X)
通过摇树(减轻了多达41%的资源大小)初始渲染(加快了多达55%的速度)更新速度:(加快了133%的速度)内存占用:(最多减少54%)9、VUE 3.0 新增两个实验性功能
<script setup>用于在SFC中使用Composition API的语法糖<style vars>SFC中状态驱动的CSS变量9、VUE 3.0 的迁移指南官网文档
https://v3.vuejs.org/guide/migration/introduction.html10、VUE 3.0 对IE11兼容问题
官网计划在2020年第四季度重点关注它们。因此,若有计划迁移现有VUE 2.X 应用程序的用户或者需要IE11支持的人员,此时应意识到这些限制。11、VUE 3.0 官网后续计划
迁移版本IE11支持新devtools中的Router和Vuex集成Vetur中模板类型推断的进一步改进12、VUE 3.0 文档官网地址汇集
新官网https://v3.vuejs.org/迁移指南https://v3.vuejs.org/guide/migration/introduction.htmlComposition APIhttps://v3.vuejs.org/guide/composition-api-introduction.html欢迎关注微信公众号





















 6265
6265











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








