本站已不再更新,最新资源请前往zcjun.com获取!

css:
.top-nav a:after {
content: ' ';
position: absolute;
z-index: 2;
bottom: 0;
left: 50%;
display: block;
width: 165px;
height: 1px;
transform: translate(-50%);
}
.top-nav a:hover:after {
height: 2px;
animation: ad_width .5s linear forwards;
background: #ff8a00;
}
@keyframes ad_width {
from {
width: 0
}
to {
width: 165px
}
}
其实这个还可以定位一个div当border使用,然后靠scale缩放也是一样的效果,看自己喜欢了。
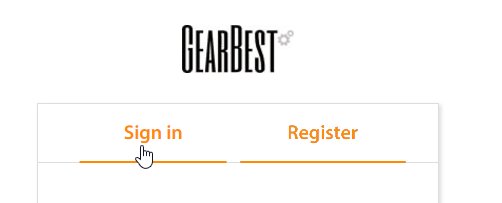
本文标签:这篇文章木有标签 版权声明:若无特殊注明,本文皆为《 子成君 》原创,转载请保留文章出处。 本文链接:css动画效果:鼠标移上去底部线条从中间往两边延伸 https://old.zcjun.com/learn/516.html 百度收录:本文已被百度收录点击查看详情!
本文到此结束




















 678
678











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








