
很久没设计网页了,不过最近在看一些agency的网站,收集了一些微交互(micro interaction) 案例,记录一下,附上网址。对于微交互来说,越subtle越好。
1. 别致的“鼠标”——— 当"鼠标"移到可点击的item上时会变大。鼠标颜色会随时间改变。
(链接: Future Forward Studio )


HCI的基础研究中就有研究怎么提高鼠标的点击效率的。比较典型的一类叫Bubble Cursor,就是靠近点击目标时,鼠标面积和点击目标面积都会有改变。有兴趣的人可以去看看相关论文。下面给一个bubble cursor的小案例 。

2. 滚轮交互 ——— scroll的时候网站logo会改变, 不scroll就静止。
(链接: Normal VR )

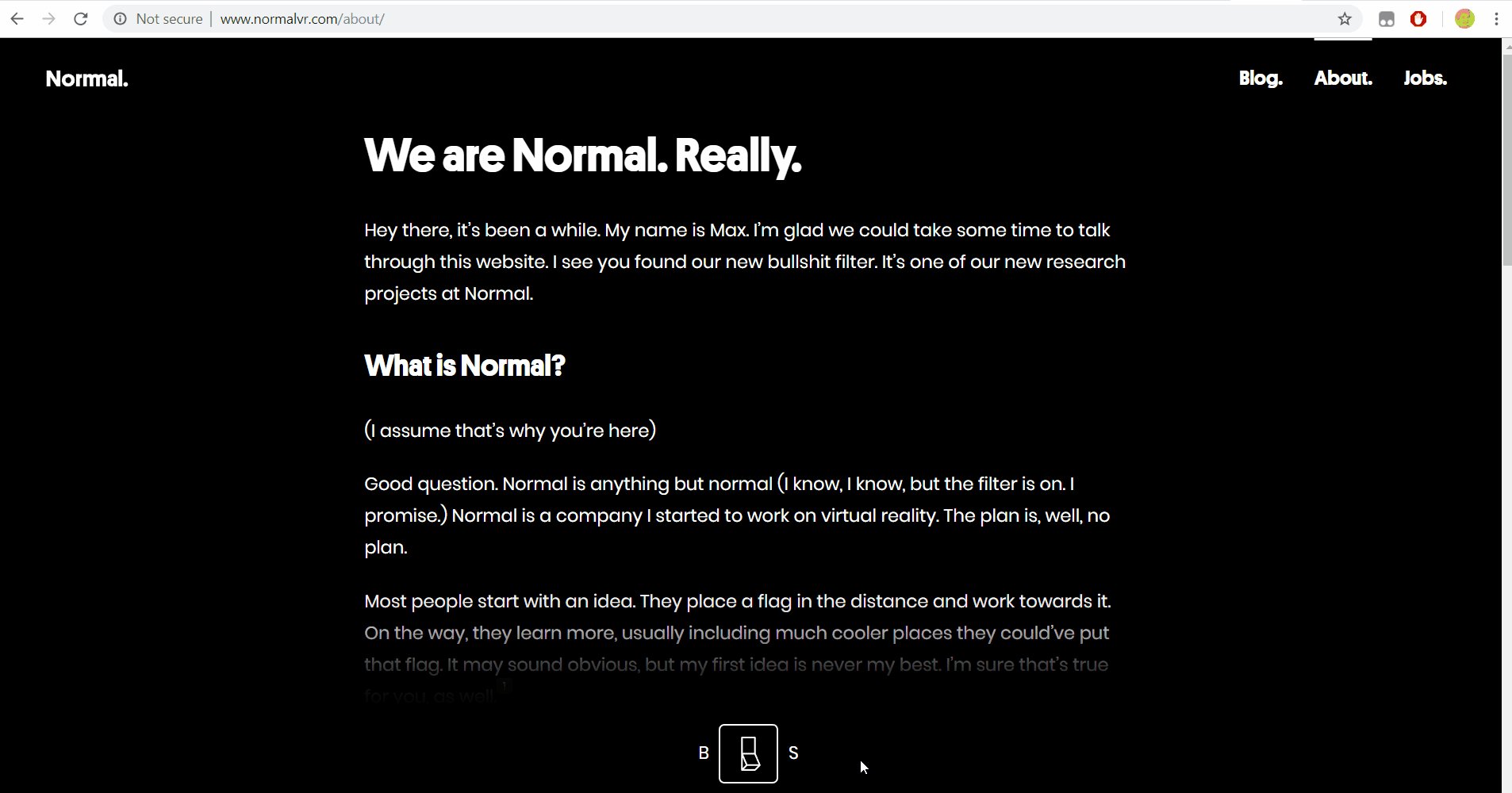
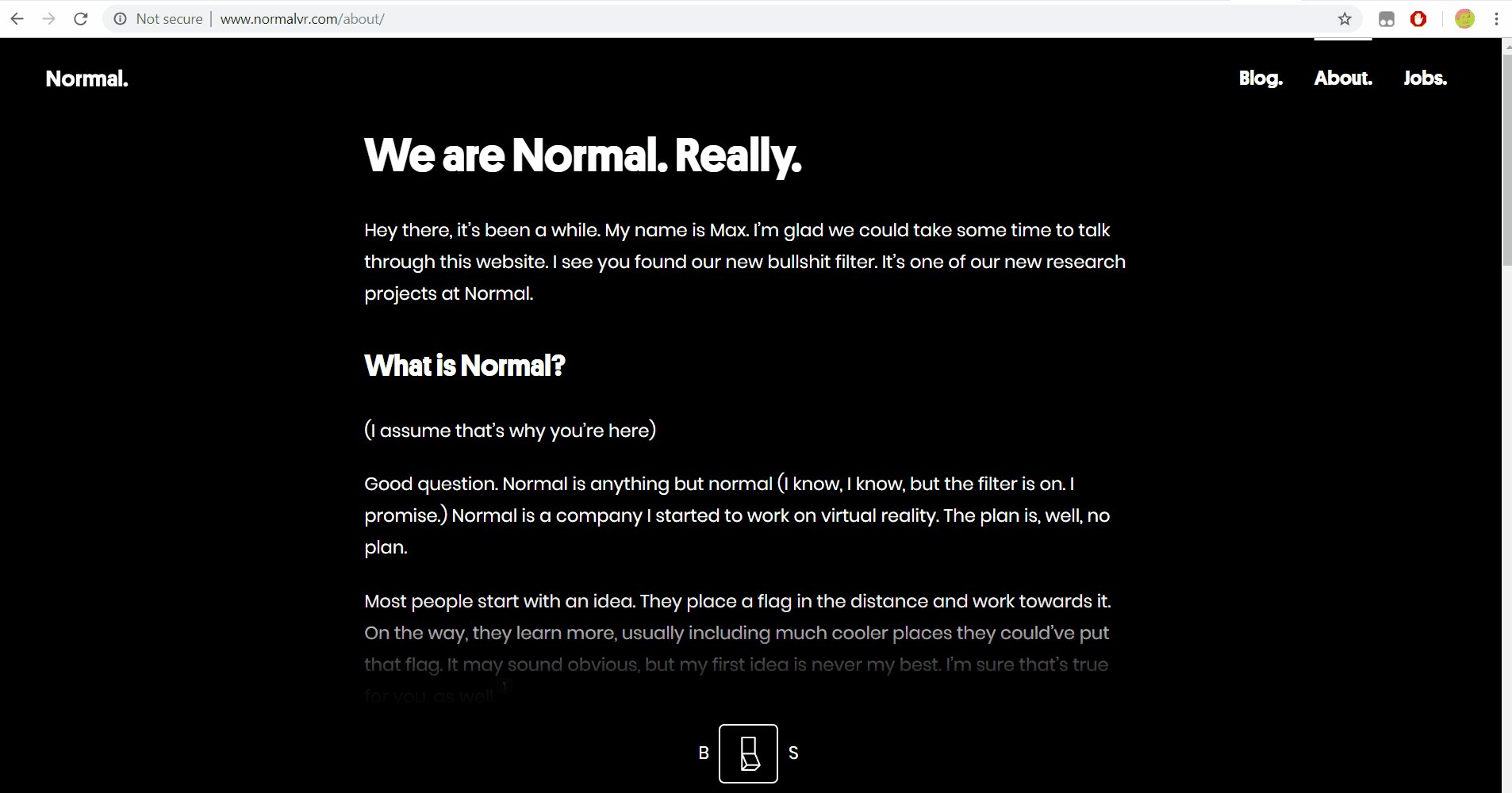
3. “暗”纽——— 需要自己发现的页面开关。这也常见于很多设计师的作品集中,给来访者 添了一份发现的乐趣。 注意点击开关的时候,页面上元素的变化。
(链接: Normal VR About )

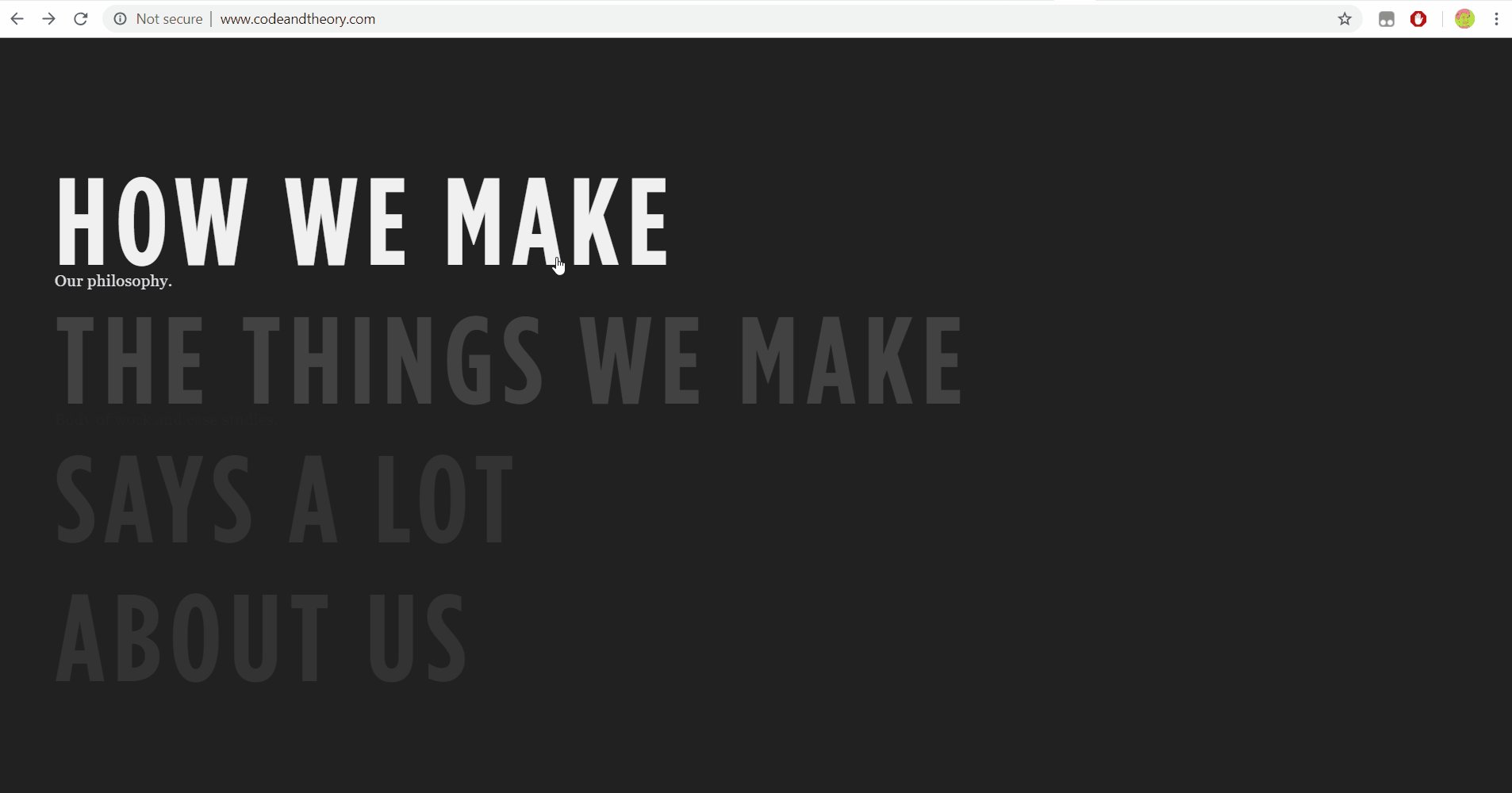
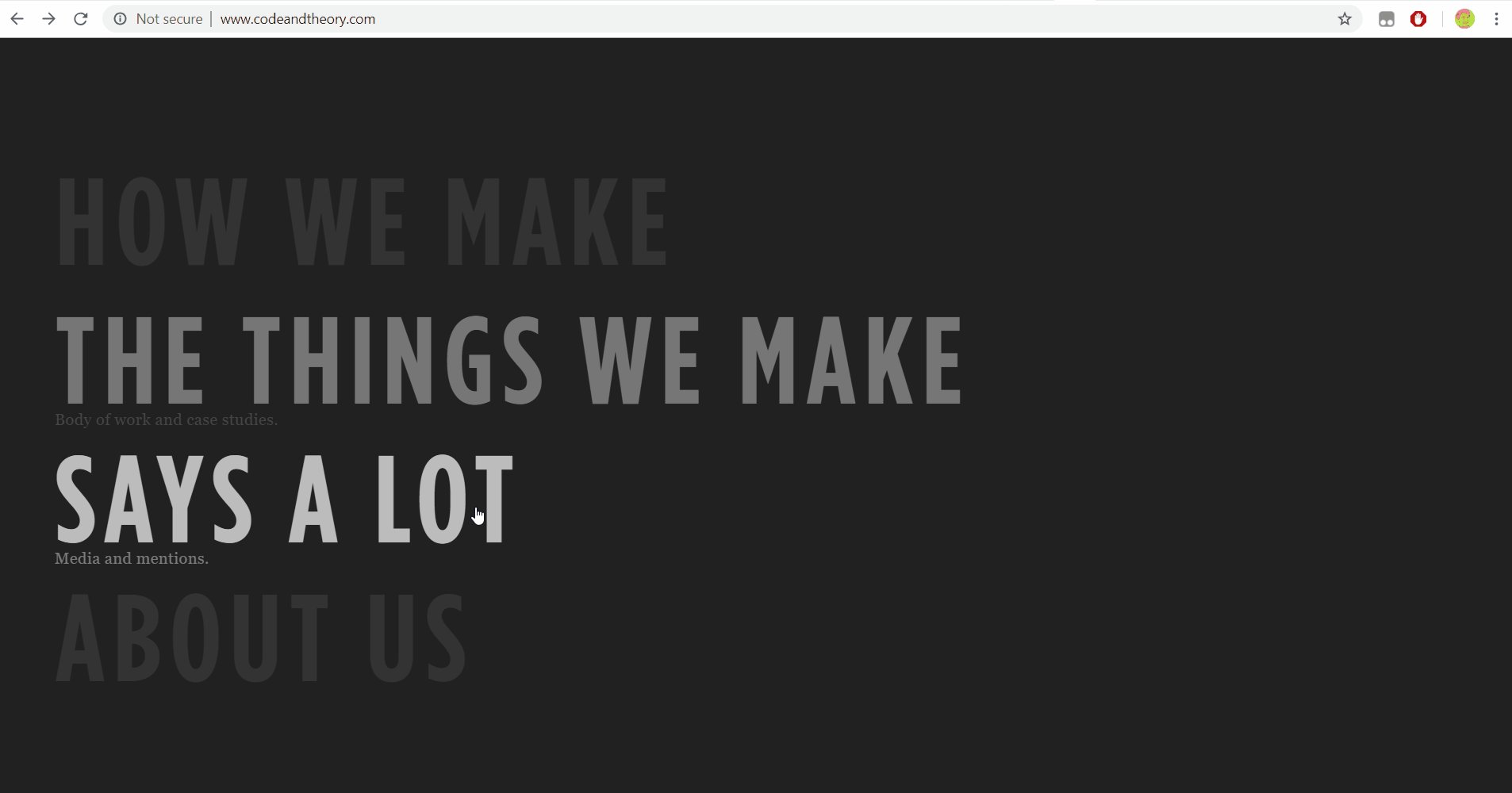
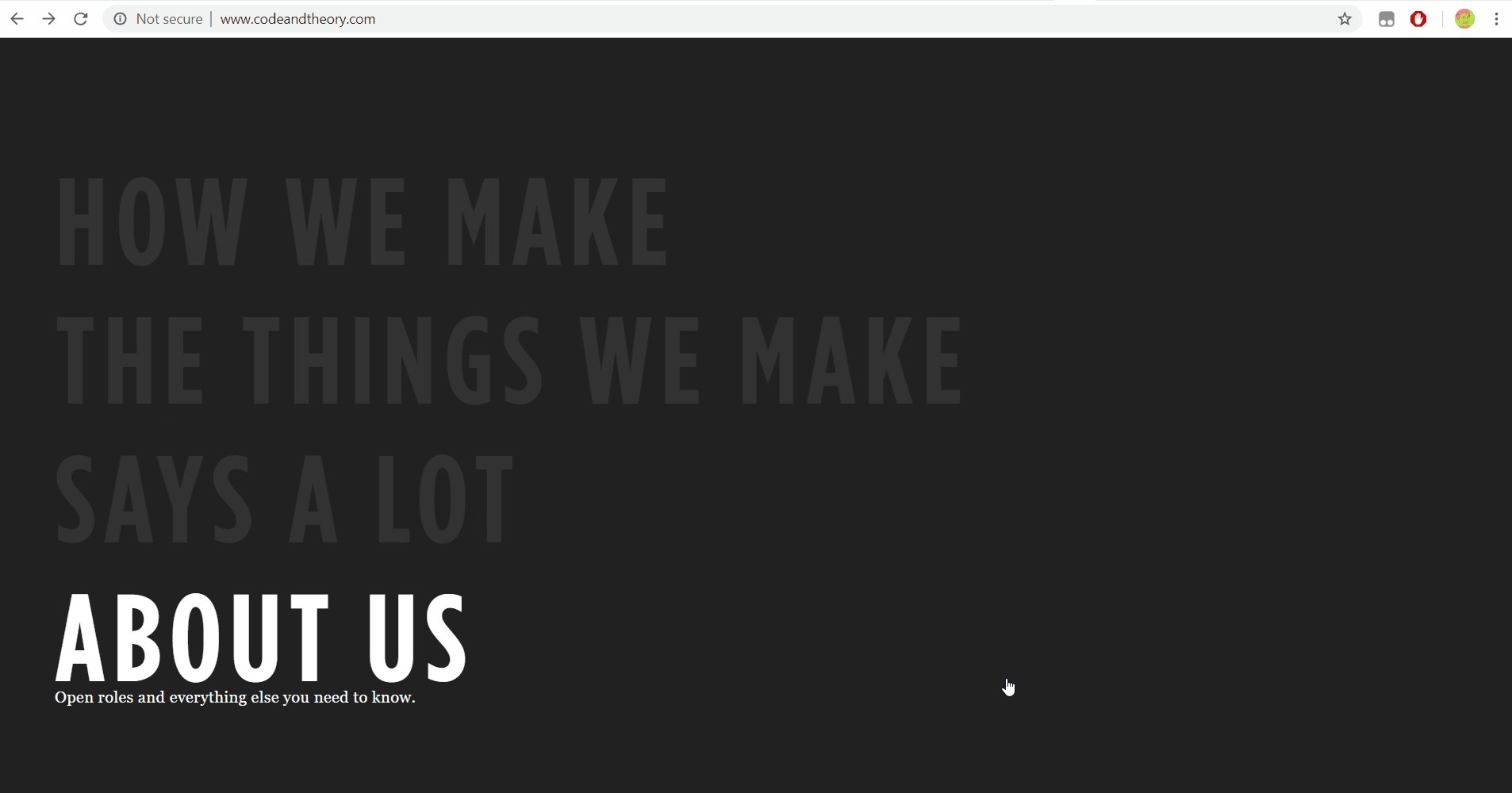
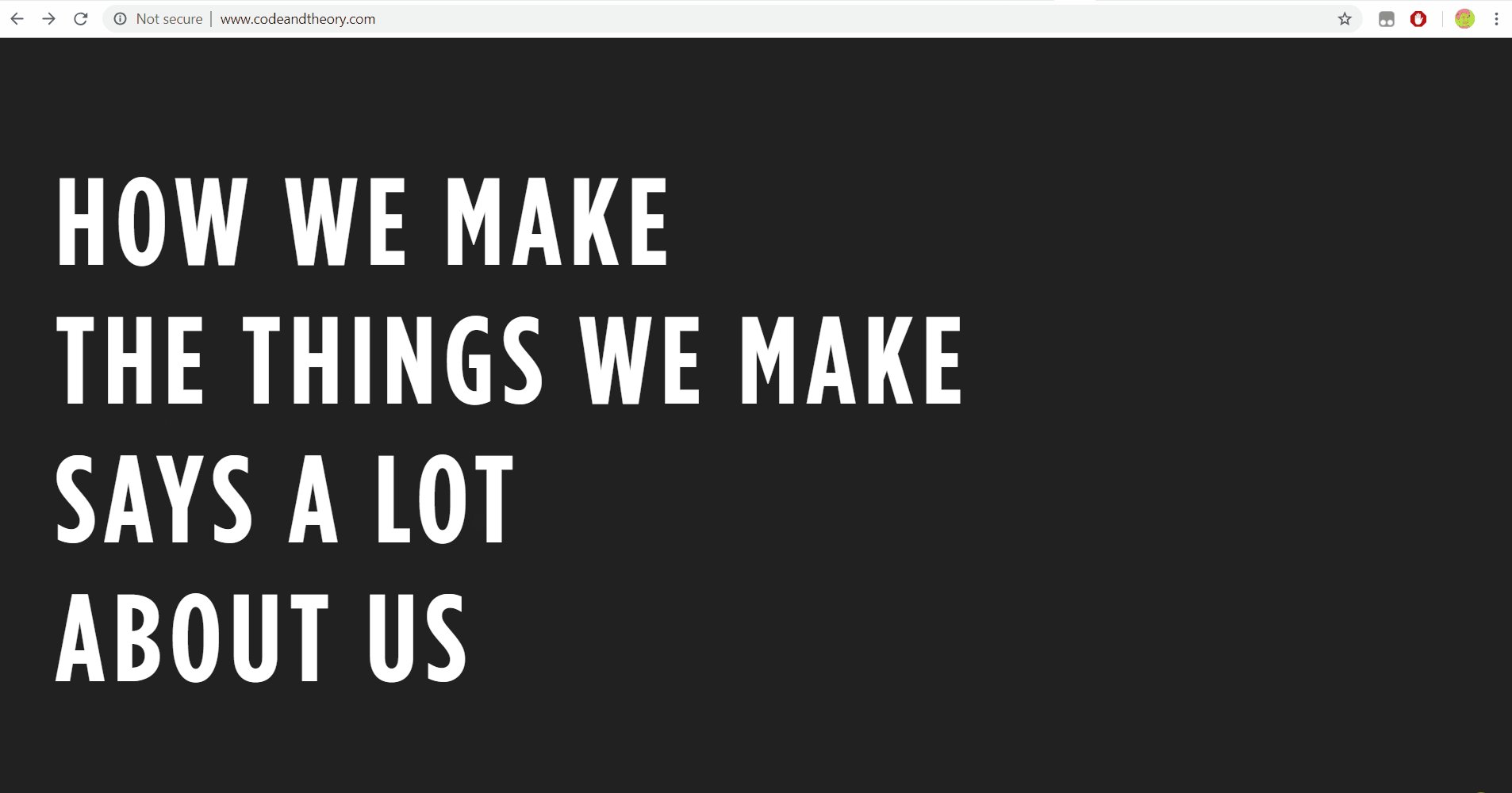
4. Hover时,文字和其他的微变化—— hover很常见,但微变化节奏拿捏得好是门技术活。
(链接: First Born )

(链接: Code And Theory )

(链接: Zero NYC )

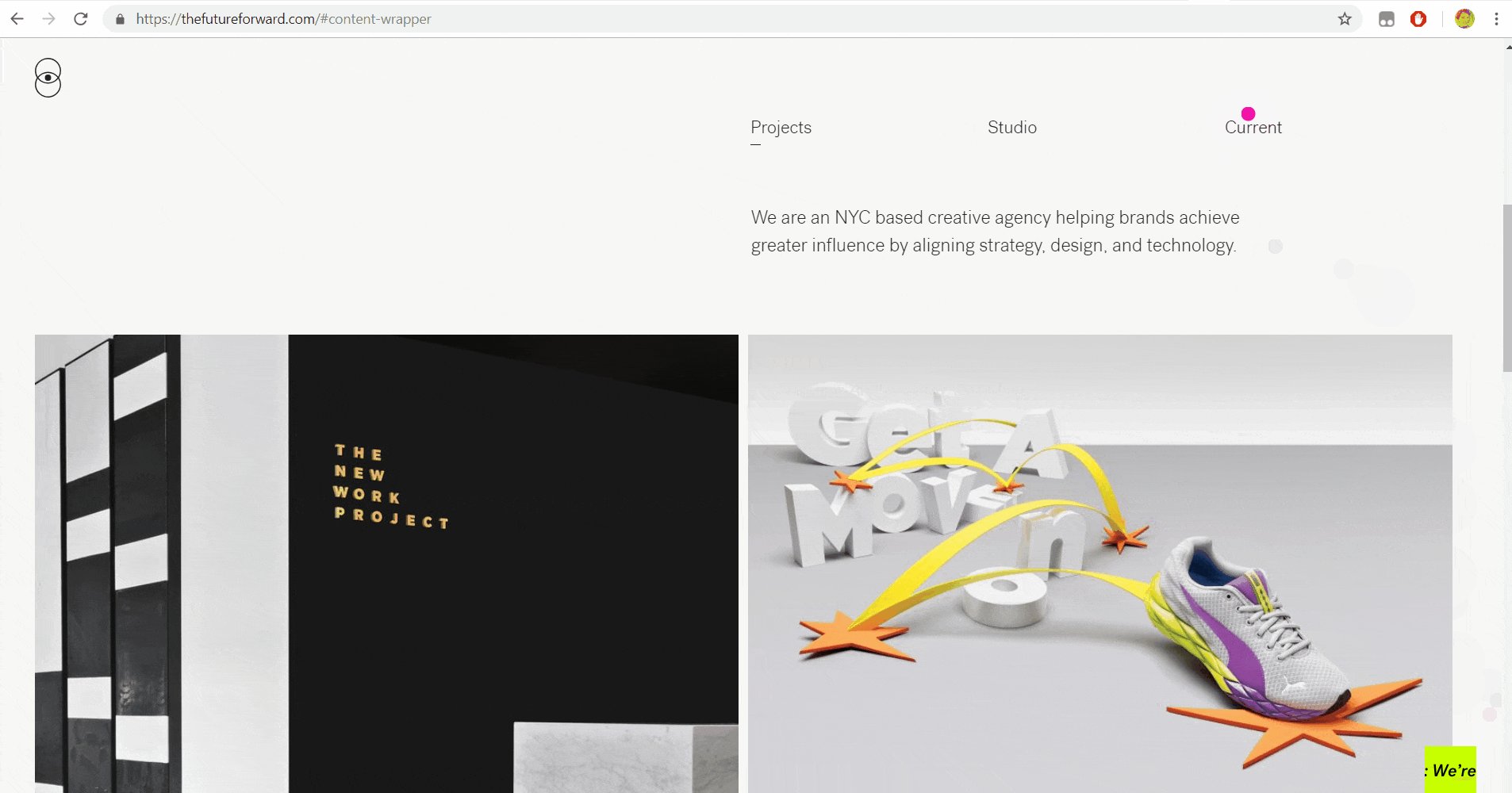
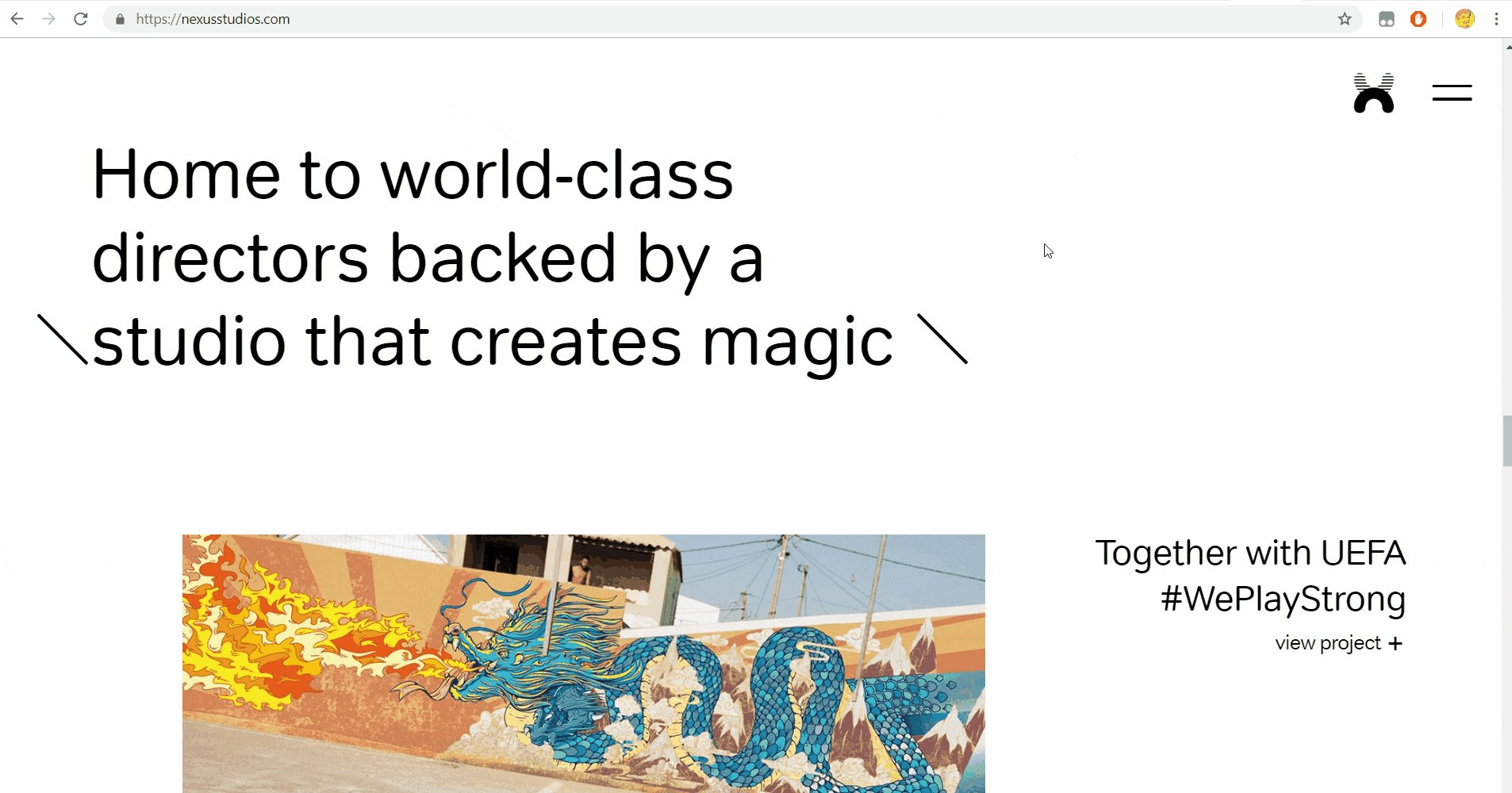
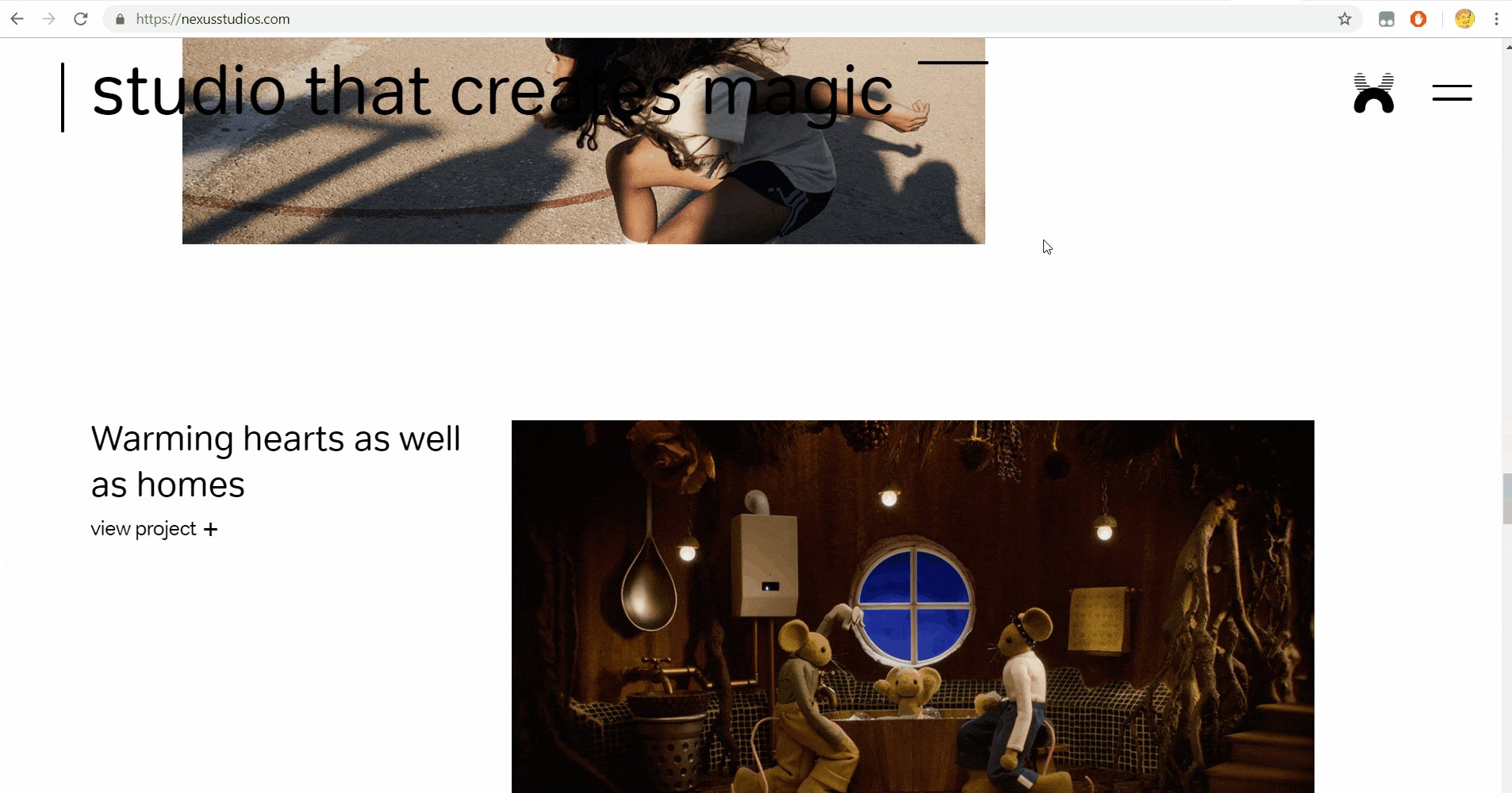
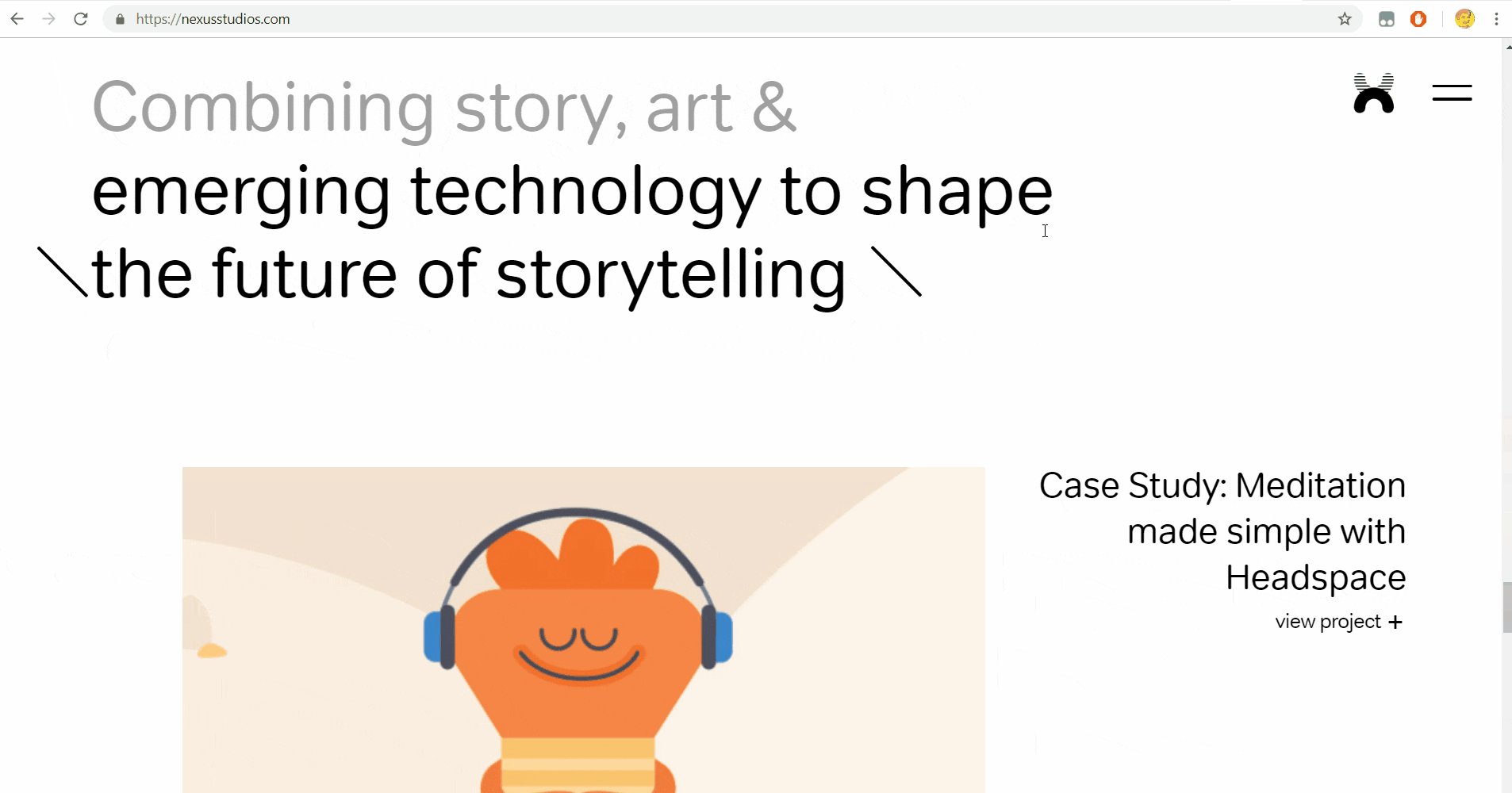
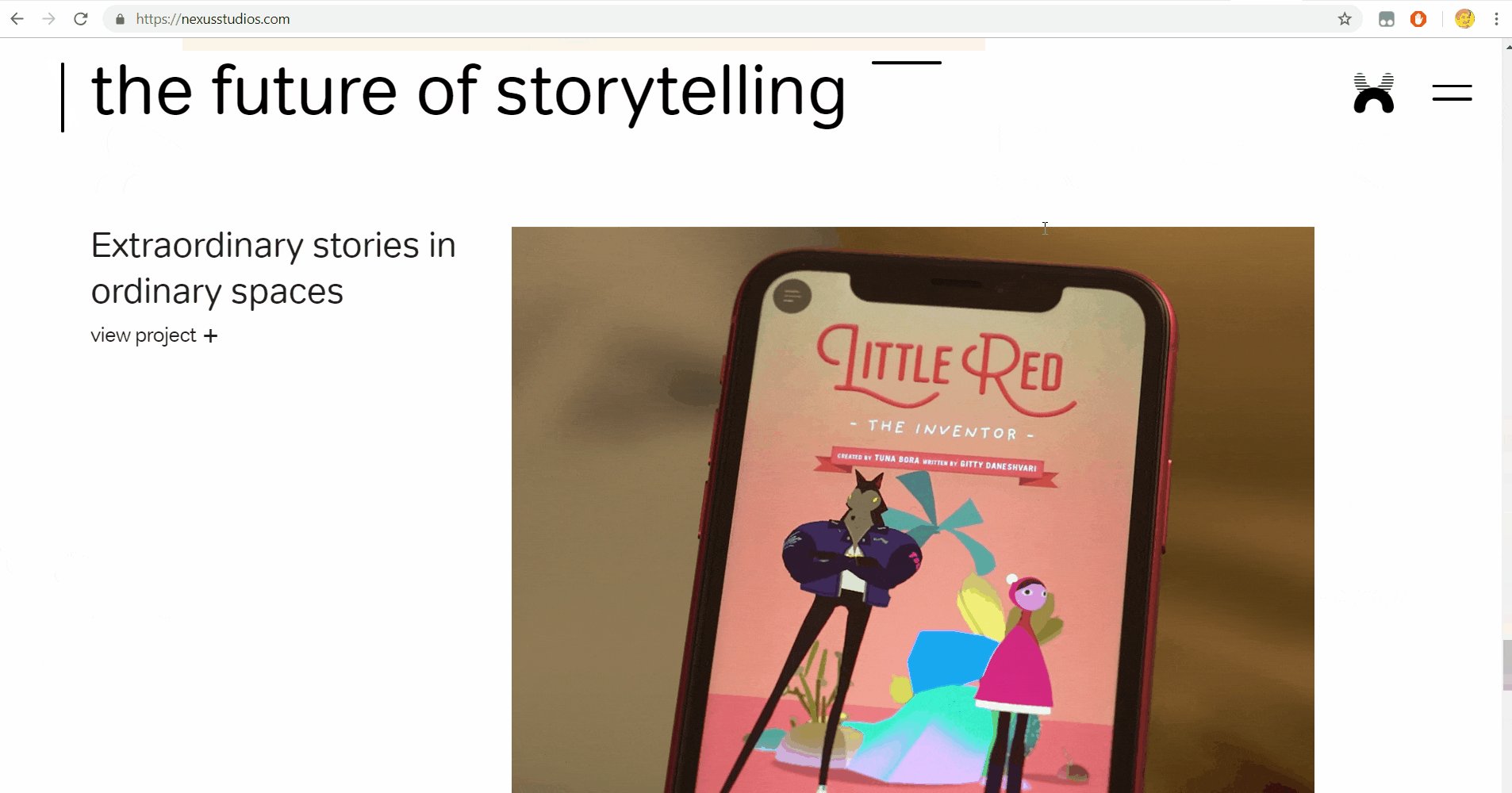
5. Scroll时顶部标题栏杠杠的微变化 ——— 其实是一种信息暗示,象征这一栏内容的开合。
(链接: Nexus Studio )

6. 分页面加载时与链接图片(anchor image) 在视觉上的一致和延展性。
(链接: Humaan Work )

7. (上一个案例中也有所体现)把digital asset和真人/实物摄影照融合起来
(链接: Zero Contact Page )

(链接: HUMAAN )





















 5411
5411











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








