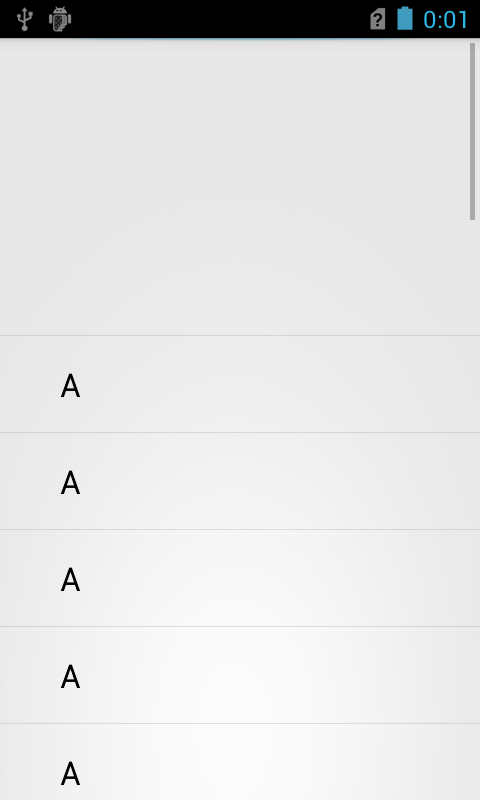
今天又在IOS上看到列表的"阻尼"效果,就是列表拉到表头或者表尾时,还可以继续往上或往下拉,松开手后,整个列表会弹回去,来看效果图:

整个实现重点在overScrollBy这个方法上,当你滚动listview时会触发此事件,它会根据表头或表尾的坐标,及你所给的maxOverScrollY最大滚动纵坐标值来计算listview的表头或表尾的坐标。
默认的ListView的overScrollBy方法中maxOverScrollY=0;所以你只能看到在表头或表尾有一条带颜色的线闪灯,据说,这是为了避免IOS的专利....
下面来看实现方式:
activity_main.xml:
android:id="@+id/mylistview"
android:layout_width="match_parent"
android:layout_height="match_parent" >
MainActivity.java:
public class MainActivity extends Activity {
private BaseListView listview;
@Override
protected void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.activity_main);
listview = (BaseListView) findViewById(R.id.mylistview);
ArrayAdapter adapter = new ArrayAdapter(this, android.R.layout.simple_expandable_list_item_1, new String[] { "A", "A", "A", "A", "A", "A", "A", "A", "A"});
listview.setAdapter(adapter);
}
} 这个是重点
BaseListView.java
public class BaseListView extends ListView
{
private static final int MAX_Y_OVERSCROLL_DISTANCE = 200;
private Context mContext;
private int mMaxYOverscrollDistance;
public BaseListView(Context context)
{
super(context);
mContext = context;
initBounceListView();
}
public BaseListView(Context context, AttributeSet attrs)
{
super(context, attrs);
mContext = context;
initBounceListView();
}
public BaseListView(Context context, AttributeSet attrs, int defStyle)
{
super(context, attrs, defStyle);
mContext = context;
initBounceListView();
}
private void initBounceListView()
{
final DisplayMetrics metrics = mContext.getResources().getDisplayMetrics();
final float density = metrics.density;
mMaxYOverscrollDistance = (int) (density * MAX_Y_OVERSCROLL_DISTANCE);
}
@Override
protected boolean overScrollBy(int deltaX, int deltaY, int scrollX, int scrollY, int scrollRangeX, int scrollRangeY, int maxOverScrollX, int maxOverScrollY, boolean isTouchEvent)
{
return super.overScrollBy(deltaX, deltaY, scrollX, scrollY, scrollRangeX, scrollRangeY, maxOverScrollX, mMaxYOverscrollDistance, isTouchEvent);
}
}
我的博客其它文章列表
http://my.oschina.net/helu





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








