站长统计没有自带隐藏前台“站长统计”文字的功能,这2字在我们页面中时而多余时而碍眼,所以90%以上的用户都会想办法去除或隐藏“站长统计”四个字。
寒叶 2020 年更新了第四个方法,推荐使用方法二、方法四操作。😀
方法一(很弱)
最常见的是把统计代码放在一个DIV中,然后填写class再用样式块隐藏,还有比较常见的就是直接给div写内嵌样式隐藏整个div然后把统计代码放入div中。如:
众所周知,使用display:none对搜索引擎来说是不友好的,所以避之为吉,能避免使用就避免使用,因为对于搜索引擎来说可以隐藏有作弊嫌疑。
方法二(一步到位)
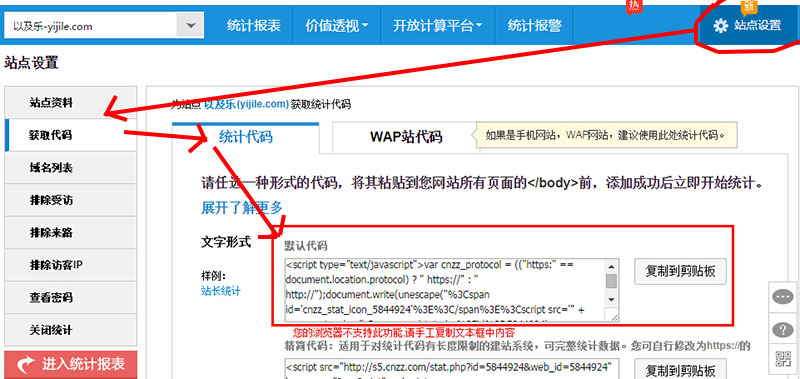
获取到的默认代码

在获取统计代码是我们选择默认代码而不是精简代码,如图
修改后的默认代码
在document.write(unescape("%3Cspan与id='cnzz_stat_icon_之间增加style='display:none;'
或者是直接复制这里修改过的默认代码然后修改ID为你网站的统计ID,有2处要修改,分别是id='cnzz_stat_icon_5844924'和stat.php%3Fid%3D5844924,把5844924修改成你网站的统计id就可以了。
方法三(绕弯)
增加一段js隐藏站长统计文字链接
在获取的统计代码最后,也就是前面,加一段document.getElementById("cnzz_stat_icon_5844924").style.display = "none";
在保存前记得修改站点统计ID,将5844924修改为你的站长统计网站统计ID即可,寒叶开始是用这种方法,现在用前面介绍的那种,相比前者比后者更好。
方法四(批量便捷)
通过 CSS 伪类选择器智能无痕隐藏站长统计文字链接
在你的样式文件中添加以下样式内容,即可智能隐藏站长统计文字链接,不用修改其他地方代码。
只要引用该样式的页面,里面的”站长统计“字样都会隐藏。
/*隐藏站长统计(包含全景统计)*/
span[id^="cnzz_stat"],a[href^="http://www.cnzz.com/stat"],a[href^="http://quanjing.cnzz.com"]{display: none;}
扩展阅读





















 9156
9156











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








