项目的分析过程在上一篇文章:带你做项目——实时记录APP:01项目分析已经分析好了,那么本编文章就来具体上手做实时记录APP的小项目。
新建项目
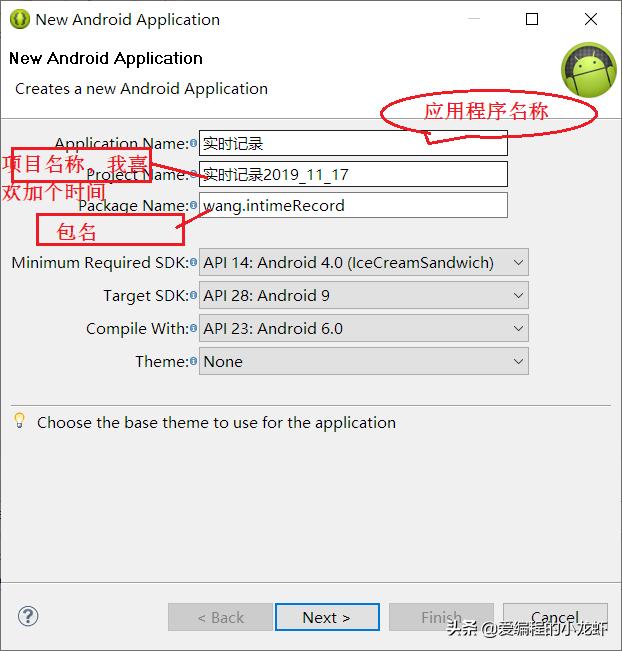
首先打开eclipse,新建一个安卓项目。点击file——》new——》Android Application Project,然后输入项目的一些参数,参照下图

最小SDK(软件开发工具包)选择4.0及以上的,因为4.0以下的安卓版本几乎没人用了,而且选择4.0以下的会增加一个附属项目,会报错。目标SDK选择最大就行了。编译选择一个相对成熟的6.0版本。主题选择none,空主题。以后大部分项目都这样选择。
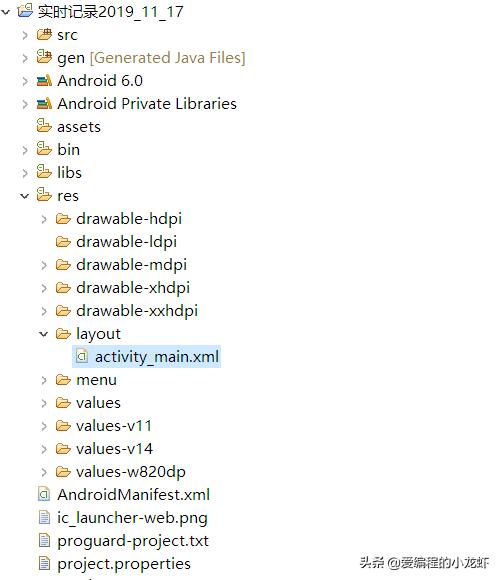
接着一直按下一步、直到finish,完成项目创建。然后你的项目列表中应该是下图这样的。

界面搭建
接着我们开始搭建程序界面,根据程序分析,我们知道整个程序只需要三个看得见的元素,一个是按钮,一个是对话框,还有一个是一行行显示内容的列表。对话框是程序中生成的,所以目前只需要按钮和列表即可。列表当然是用listview控件了,当有很多一行行重复元素的时候,首先想到的就应该是listview。
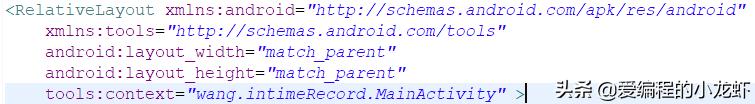
我们打开activity布局文件,可以看到已经有了相对布局,就用相对布局,这样底部按钮会浮在listview上。
还要做一些修改,把相对布局的padding全部删掉,因为这样看起来更舒服些。变成了这样:

我们把里面的TextView删掉,然后写一个button。
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="+"
android:onClick="btn_click"
android:layout_alignParentBottom="true"
android:layout_centerHorizontal="true" />
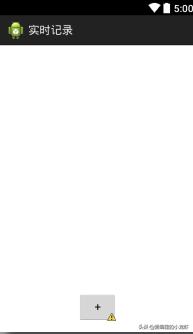
这样就有一个位于底部的button了。给button加上onclick事件,后面会用到它的点击事件。预览一下:

接着我们在button上面写一个listview,这样button就能浮在listview上方了。
android:id="@+id/lv"
android:layout_width="match_parent"
android:layout_height="match_parent"
>
预览一下:

大概实现我们想要的样子了,上面的黑色标题看起来很丑,去掉它,还要把状态栏改成沉浸式的状态栏。这样状态栏颜色就和程序颜色一样了。
无标题、沉浸式状态栏
首先去掉标题,在MainActivity中加上一句代码即可。
requestWindowFeature(Window.FEATURE_NO_TITLE);//要放在setContentView之前
然后为了好看一点,给相对布局加个背景色,android:background="#dff"
看一下效果:

接着修改导航条,需要变成沉浸式导航栏才好看,这里没有自己写,用到了网上找的一个方法。该方法接收一个activity对象,原理是设置全屏,设置状态栏透明显示,这样状态栏显示的颜色就是布局的颜色了。不过这样内容会跑到状态栏中,后面有内容的时候要在activity中或者listview中写一个paddingTop把内容挤下来。
/**
* 通过设置全屏,设置状态栏透明
*
* @param activity
*/
@SuppressLint("NewApi") privatevoid fullScreen(Activity activity) {
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT) {
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP) {
//5.x开始需要把颜色设置透明,否则导航栏会呈现系统默认的浅灰色
Window window = activity.getWindow();
View decorView =window.getDecorView();
//两个 flag 要结合使用,表示让应用的主体内容占用系统状态栏的空间
int option = View.SYSTEM_UI_FLAG_LAYOUT_FULLSCREEN
| View.SYSTEM_UI_FLAG_LAYOUT_STABLE;
decorView.setSystemUiVisibility(option);
window.addFlags(WindowManager.LayoutParams.FLAG_DRAWS_SYSTEM_BAR_BACKGROUNDS);
window.setStatusBarColor(Color.TRANSPARENT);
//导航栏颜色也可以正常设置
// window.setNavigationBarColor(Color.TRANSPARENT);
} else {
Window window = activity.getWindow();
WindowManager.LayoutParamsattributes = window.getAttributes();
int flagTranslucentStatus =WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS;
int flagTranslucentNavigation=WindowManager.LayoutParams.FLAG_TRANSLUCENT_NAVIGATION;
attributes.flags |=flagTranslucentStatus;
// attributes.flags |=flagTranslucentNavigation;
window.setAttributes(attributes);
}
}
}
在MainActivity中添加这个方法并调用。
看下效果:

状态栏颜色和布局颜色一样了。右上角看不清,仔细看,确实是有状态栏的。
listview视图设计、填充
界面搭建好之后,接着要向listview中填充数据了。根据我们的需求分析,每一行的右边要显示时间,左边要显示内容。我们要单独做一个布局文件来填充listview。
新建布局文件:listview_view.xml
然后写两个左右分布的TextView即可。TextView先写一些文字测试
listview_view.xml
android:layout_width="match_parent"
android:layout_height="match_parent" >
android:id="@+id/content"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="18sp"
android:text="就算再高的山峰,也被云朵儿淹没。。。。。。。。。。。"
android:layout_alignParentLeft="true"
android:fontFamily="微软雅黑"
android:paddingLeft="10dp"
android:singleLine="true"
/>
android:id="@+id/date"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="14sp"
android:text="2018-10-07"
android:textColor="#f66"
android:fontFamily="微软雅黑"
android:layout_alignParentRight="true"
android:layout_alignParentBottom="true"
android:paddingRight="10dp"
/>
然后在MainActivity中写代码填充listview。
protectedvoid onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.activity_main);
fullScreen(this);//沉浸式状态栏
ListView lv = (ListView)findViewById(R.id.lv);//获得listview
lv.setAdapter(new MyAdapter());//设置数据适配器通过内部类继承baseAdapter
}
class MyAdapter extends BaseAdapter{
@Override
publicint getCount() {
// TODO Auto-generatedmethod stub
return 100;
}
@Override
public Object getItem(int position) {
// TODO Auto-generatedmethod stub
returnnull;
}
@Override
publiclong getItemId(int position) {
// TODO Auto-generatedmethod stub
return 0;
}
@Override
public View getView(int position, View convertView, ViewGroupparent) {
// TODO Auto-generatedmethod stub
if(convertView == null){//这样写可以提高listview加载速度
convertView = View.inflate(MainActivity.this, R.layout.listview_view, null);
}
return convertView;
}
}
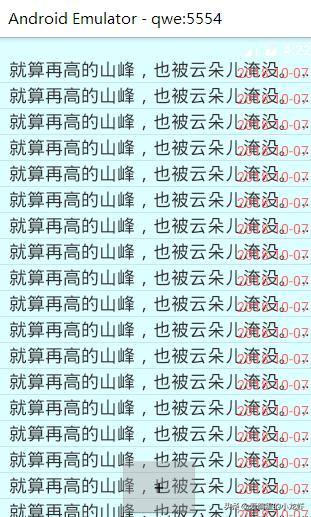
运行效果如下:

目前为止界面的搭建就已经完成了,下面就开始进行业务逻辑的实现了。因篇幅原因,请到下一篇文章查看。
本文系小博客网站原创,转载请注明文章链接地址




















 217
217

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








