做了几次项目,画了很多张后台页面,我发现后台界面反反复复用到的控件就那么几个,这些常用的控件也被很多产品经理整理成适合自己的控件加载在Axure原件库中。当每次设计原型页面的时候只需轻轻一拖,然后稍加优化就成型了。
大寸老师整理了一下常用的控件清单,给初入产品的你做一下总结,不至于每次和前端或者后端沟通的时候出现障碍。
后端在制作原型的时候离不开主要的几个控件:搜索框、日期选择框、输入框、下拉框、操作按钮、单选/复选框、表单、提示框、tab选项卡、加载控件、翻页控件、步进器、进度条、穿梭器等等。

来自:百度图片
来自:百度图片
搜索框
在查询订单信息、交易信息、用户信息的时候常常用到搜索框,一般的使用方式,直接输入要查询的内容,然后回车或者点击查询按钮进行搜索。
如果需要对输入的内容进行可选,可在模糊搜索之后弹出下拉选项,然后选择之后进行搜索。

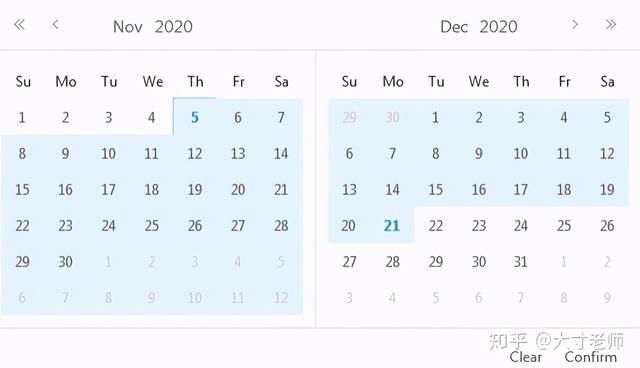
日期选择框
根据使用场景的不同,日期选择框的时间颗粒度是不同的。有的时候需要进行单日选择,有的时候需要进行时间段的选择,由此对应的时间控件种类繁多。我在使用过程中发现带有时间区域的插件应用范围最广,既可以满足单日的需求,也可以选择一段时间。

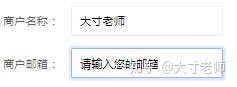
输入框
在创建信息的时候,用到最多的就是输入框了,在输入框内可以输入要添加的信息。有的时候可以在输入框用提示文字告知用户该输入框应该输入什么内容。
当要输入的内容过于复杂时,往往在输入框之后或者下面给用户规则提示,比如在进行设置密码时,往往会提示用户需要输入大小字母,不能为全部数字。

下拉框
下拉框就是当用户点击进行选择时,给出若干选项供用户选择,限制用户的输入内容的范围,减少用户临时输入的错误。下拉框有多级联动下拉框、树形下拉框。有的下拉框还支持搜索。

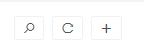
操作按钮
操作按钮点击之后会跳转到下一个页面或者弹出下一个页面。每个操作按钮有自己的功能,一般在操作按钮上面添加文字,告知用户该按钮是什么操作。当然很多操作按钮已经图标化,已经有了特定的意义。

来自:百度图片
来自:百度图片
如下面的按钮当中,第一个为查询,第二个伟重置,第三个为添加。

单选/复选框
单选框适用于多选一,复选框支持同时选取多个。在开发过程中,单选框一般给出一个默认选项。


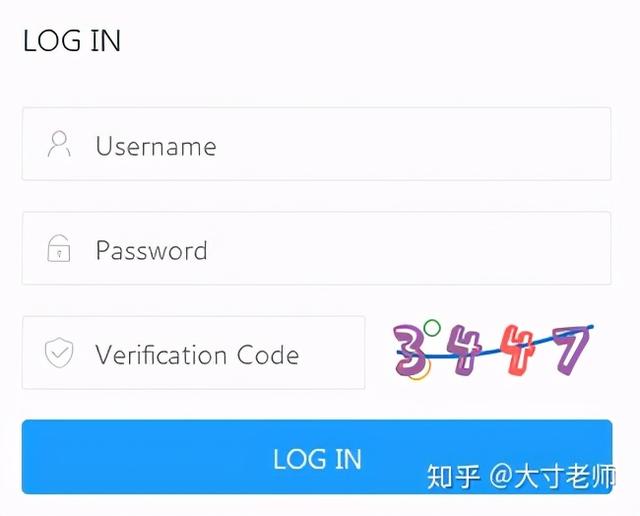
表单
通常指数据录入界面,比如我们在用户注册的时候常常碰到它。

提示框
提示框,顾名思义,就是当用户在不熟悉文本含义、操作错误或者在提交某个信息的时候给用户以指导。常见的有气泡提示、警告框提示、警告文字提示、toast提示。
tab选项卡
tab选项卡基本的布局有两个,一个是在网页的顶部,也就是页签,另一个在页面的左侧,它们都是工鞥控件,用来区分不同的内容,不同的模块,方便用户导航。

加载控件
加载控件用于反馈上一步的操作,一般会给出倒计时提示,可以使用沙漏和进度条来提现。
翻页控件
翻页控件常常位于表格的左下角,当有很多条数据时,可以点击下一页进行查看。

步进器
当我们购买商品或者点餐的时候,常常用到步进器。当购买多个时,我们可以点击右侧的向上添加按钮,实现数量的增长,同时也支持直接输入数字来实现数量的增加。

进度条
进度条用来展示当前的操作步骤到了哪个阶段,提示用户还有多少步骤才能完成所有的申请,给用户明确的时间节点。

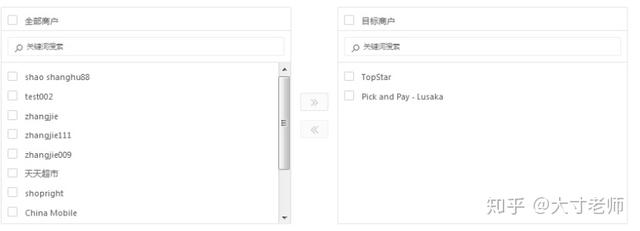
穿梭器
穿梭器类似于多选框,左侧是全部的待选项,右侧为添加的结果项,可以将左侧的内容添加到右侧,右侧的内容也可以取消归档到左侧。

基本的控件类型就是以上的介绍了,每个控件在使用过程也有自己规范。合理的使用控件,才能够让后台界面整齐划一、布局简约大方。

来自:百度图片
来自:百度图片
由于后端产品的界面设计更多的是偏向于功能性设计,在工作中没有必要追求华丽的动画效果和交互实现,但是布局合理、交互清晰明了是基本原则之一。在使用过程中多多思考,如何让用户的感知与这些空间的功能目标相一致是基本的要求。
在平时的工作中,我们也应当多和开发多多交流,了解当前流行的控件元素,每种控件能够实现的交互效果,在相互交流中积累经验,增进革命友谊。
以上就是大寸老师本次的分享了,如果有不正确的地方,欢迎批评指正,我也会在日后的工作中不断思考、积累和补充。






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








