CSS3 的过滤器是一种相当有趣的分支,允许您修改的 HTML 元素和图像模糊、亮度和更大量。在这个快速教程中,我们就去了解他们是如何去工作。
它是如何工作
只需使用 CSS,我们可以完成一些相当复杂的影响。这些应该是适用于图像和 HTML 元素,但在可预见的将来,浏览器显然会有所不同。该属性用来控制所有的这些东西是过滤器。
filter: filter(value);
虽然正如您可能期望,浏览器前缀将需要,但就目前的 -webkit-(Chrome和Safari)是唯一的浏览器引擎,支持这些属性。
-webkit-filter: filter(value);
-moz-filter: filter(value);
-o-filter: filter(value);
-ms-filter: filter(value);
Filtering – 过滤
有相当多的一些过滤器,所以要得到一个更好的主意,让我们看看他们分别。多个过滤器,可应用与一个空格,例如亮度和模糊
filter: blur(5px) brightness(0.5);
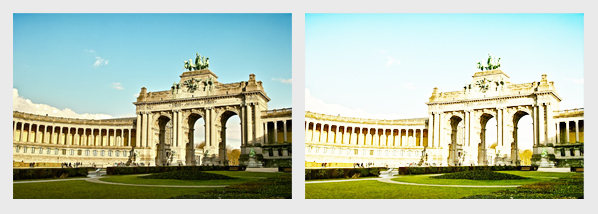
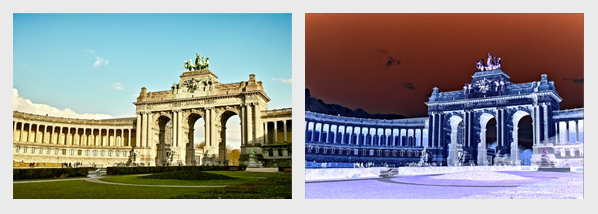
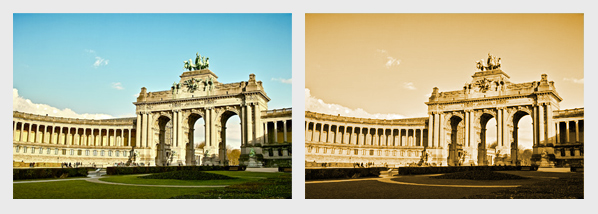
我不会概括下面有几个过滤器,但与现有的 CSS(不透明和阴影),可以轻松地完成这些。这里的原始图像下面我们要过滤:

我会提供的照片(第一张照片)和图片看起来应该像什么过滤器(第二张照片),你应该使用的浏览器无法看到过滤器过滤后的版本。
Blur – 模糊
有没有想过做一个高斯模糊的图像或文本只是使用 CSS 过滤器,其实你可以的做到的,模糊以像素为单位,所以你可能会做这样的事情:
filter: blur(5px);
// Browser Specific
-webkit-filter: blur(5px);
-moz-filter: blur(5px);
-o-filter: blur(5px);
-ms-filter: blur(5px);

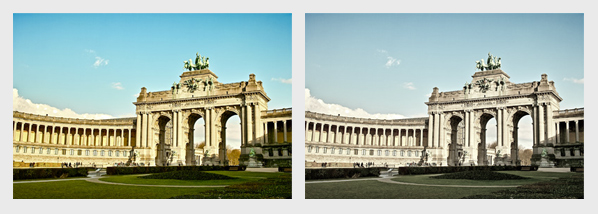
Brightness – 亮度
的亮度的测量是从零到一,1为完整的亮度(白)和0是原来的亮度。
filter: brightness(0.2);
// Browser Specific
-webkit-filter: brightness(0.2);
-moz-filter: brightness(0.2);
-o-filter: brightness(0.2);
-ms-filter: brightness(0.2);

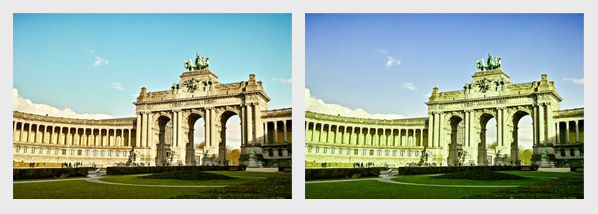
Saturation – 饱和
测量使用saturate()关键字的百分比。
filter: saturate(50%);
// Browser Specific
-webkit-filter: saturate(50%);
-moz-filter: saturate(50%);
-o-filter: saturate(50%);
-ms-filter: saturate(50%);

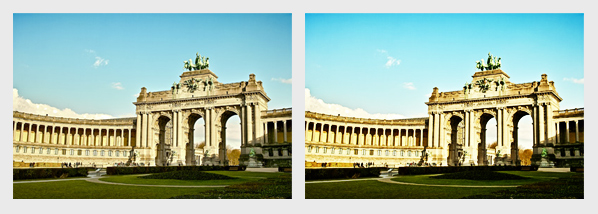
Hue Rotate – 色相旋转
这是相当不错的,它可以让你改变色调旋转(想象一个颜色,然后旋转轮)。它以度为单位。
filter: hue-rotate(20deg);
// Browser Specific
-webkit-filter: hue-rotate(20deg);
-moz-filter: hue-rotate(20deg);
-o-filter: hue-rotate(20deg);
-ms-filter: hue-rotate(20deg);

Contrast – 对比
同样,测量使用的百分比。默认值是100%,0%将创建一个完全的黑色图像。任何超过100%,增加对比度!
filter: contrast(150%);
// Browser Specific
-webkit-filter: contrast(150%);
-moz-filter: contrast(150%);
-o-filter: contrast(150%);
-ms-filter: contrast(150%);

Invert – 倒置
你想反转图像量的度量。范围从0%到100%。现在奇怪的是,就目前而言,webkit的不支持倒置,如果他们是小于100%。
filter: invert(100%);
// Browser Specific
-webkit-filter: invert(100%);
-moz-filter: invert(100%);
-o-filter: invert(100%);
-ms-filter: invert(100%);

Grayscale – 灰度
同样,衡量你想量灰度图像。范围从0%到100%。
filter: grayscale(100%);
// Browser Specific
-webkit-filter: grayscale(100%);
-moz-filter: grayscale(100%);
-o-filter: grayscale(100%);
-ms-filter: grayscale(100%);

Sepia – 乌贼
棕褐色!Instagram的,如果你想发布的东西,我想相当有用。虽然我想你不会使用CSS。无论如何,类似灰度反转,这是你想添加棕褐色的形象金额。将是完整的棕褐色100%,0%将是初始图像。
filter: sepia(100%);
// Browser Specific
-webkit-filter: sepia(100%);
-moz-filter: sepia(100%);
-o-filter: sepia(100%);
-ms-filter: sepia(100%);

浏览器支持
最后不要忘了,如果浏览器不支持此这不是世界末日。大部分的时间模糊效果不会是必要的用户使用你的网站,所以你可以用它!浏览器不支持的话,就干脆什么也看不见。





















 167
167











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








