想实践一个树形组件的起因是发现目前主流UI库在树形组件上都没有提供连接线(ant design有,但不知道为什么设计得发虚,就是各元素之间没有严格衔接上,见下图,而Vue生态圈中的Element UI和iView压根都不支持)。

对我这种没有钛合金狗眼的人来说常常会看歪了。

所以自己想禽兽,啊不,亲手尝试一个。仅仅实践最最基本的树形结构的展现、展开、折叠,不包含高级的多选、拖动、自定义渲染等功能。
弄完确实感受到只有亲自动手做的时候才悟到了很多的为什么。

起步
用Vue CLI直接生成一个Vue工程,删除不必要的文件,把它跑起来。
从一个第三方的树形组件库里扒拉一张图片过来

另外连接线也有一张图片,但实际内容只有一个点,通过不停的重复给人一种连接线的视觉效果,我就不放出来了。
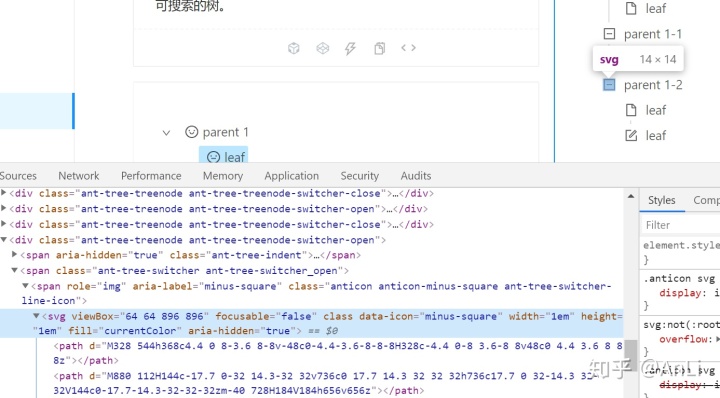
看了下其他UI库的做法,Element UI和iView都用的是图标也即是IconFont,而antd居然用的是SVG,真是不走寻常路。

数据和组件的准备
先准备好有代表性的数据,其中expand字段表示默认该节点是否展开。
[
{
"label": "Node1",
"expand": true,
"key": "1",
"children": [
{
"label": "Node1-1",
"key": "1-1"
},
{
"label": "Node1-2",
"key": "1-2"
},
{
"label": "Node1-3",
"key": "1-3",
"children": [
{
"label": "Node1-3-1",
"key": "1-3-1"
},
{
"label": "Node1-3-2",
"key": "1-3-2"
}
]
},
{
"label": "Node1-4",
"key": "1-4"
}
]
},
{
"label": "Node2",
"key": "2"
},
{
"label": "Node3",
"expand": false,
"key": "3",
"children": [
{
"label": "Node3-1",
"key": "3-1"
},
{
"label": "Node3-2",
"key": "3-2"
},
{
"






 本文介绍了如何实践一个自定义的el-table树形组件,包括自定义展开图标和实现连接线。作者通过递归组件处理数据和DOM,解决了样式、事件处理和性能优化等问题,探讨了在不同UI库中树形组件的设计差异,并分享了实践过程中的经验与教训。
本文介绍了如何实践一个自定义的el-table树形组件,包括自定义展开图标和实现连接线。作者通过递归组件处理数据和DOM,解决了样式、事件处理和性能优化等问题,探讨了在不同UI库中树形组件的设计差异,并分享了实践过程中的经验与教训。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 1672
1672

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








