什么是跨域
•每一个web服务都是一个区域,当两个web服务之间相互通讯时,所以产生了跨域。
为什么会存在跨域
•这是由于浏览器的同源策略的限制。同源策略规定了如果不是同源的服务,相互之间通讯是不允许的,因为这样可能存在安全问题。•同源策略:
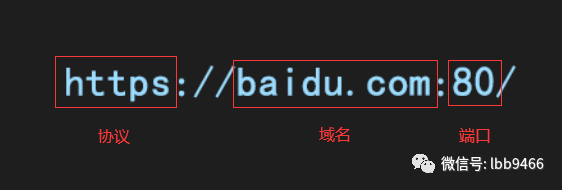
•同协议、同域名、同端口

如何处理跨域
•如果不是相互通讯的话即可以不受同源策略的影响。•例如:script标签和iframe标签,都是属于引用外部资源,不存在跨域问题,即不受同源策略的影响。
跨域方法
JSONP
•通过script标签引用接口出传递回调函数,通过回调函数接收参数的方法接收数据
Iframe
•document.domain•location.hash•window.name•postMessage
CORS
•设置跨域资源共享,允许所有的服务访问我的服务。即告诉浏览器不要限制别的服务访问我的服务。•设置Access-Control-Allow-Origin。
Proxy代理
•proxy对象通过拦截你的请求,然后开启一个nodejs服务去访问你的接口,没有通过浏览器,所以也不受同源策略的影响。
WebSocket协议
•该协议规定直接允许跨域通讯,即不存在跨域。



















 1152
1152











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








