
VS Code and Spring Boot
VS Code 当下最流行的代码编辑器
Spring Boot 当下最火的 Java 框架
如果您不想安装一个Eclipse,也对于IntelliJ IDEA不感冒,却又偏偏离不开VS Code。。。
外老师就是这样,对于VS Code情有独钟。于是尝试了一下在Windows平台的VS Code中搭建Spring Boot的开发环境。
必要准备
Spring Boot属于Java框架,属于Java开发的必要条件,要先安装:
- 安装JDK
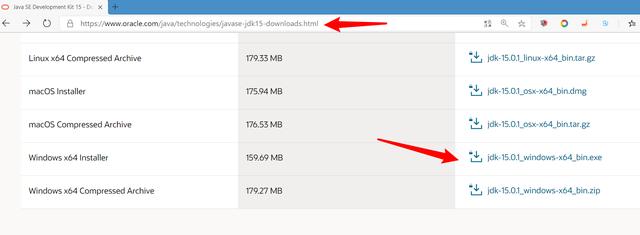
这一步,我们直接在Oracle官网下载最新的JDK安装即可:

下载JDK15
然后双击安装,多次下一步之后,完成安装。
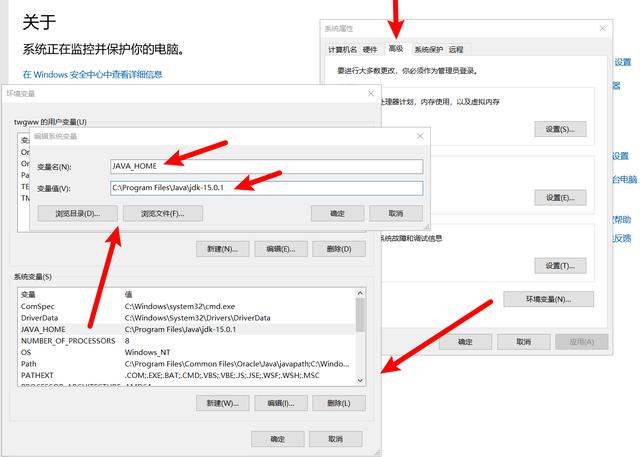
安装完成之后,记得配置一下环境变量(不知道为什么JDK的这个环境变量,一直不是自动配置的):

配置JAVA_HOME

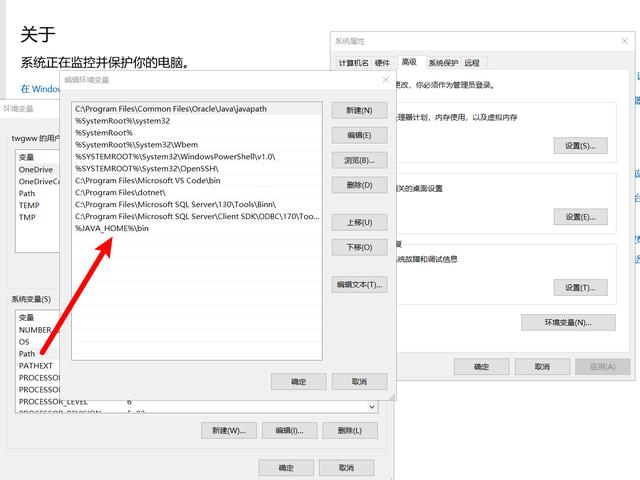
配置Path
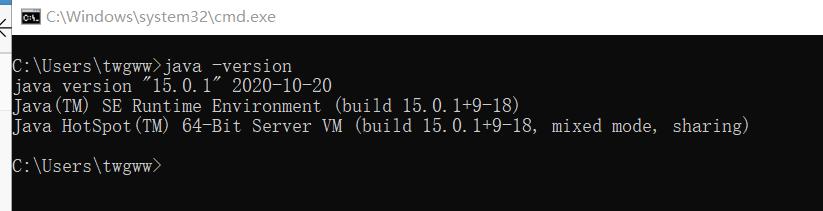
配置好环境变量之后,在控制台中,执行命令来检查是否安装成功:
java -version
安装成功
如果执行以上命令,成功看到Java的版本号,恭喜您,Java JDK安装成功。
安装maven
maven作为Java界最流行的项目管理工具,在Spring Boot开发中,也是日常必须品,需要下载。
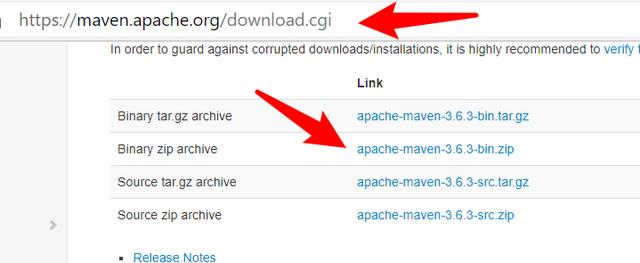
我们这里选择提前编译好的zip二进制包即可:

下载maven
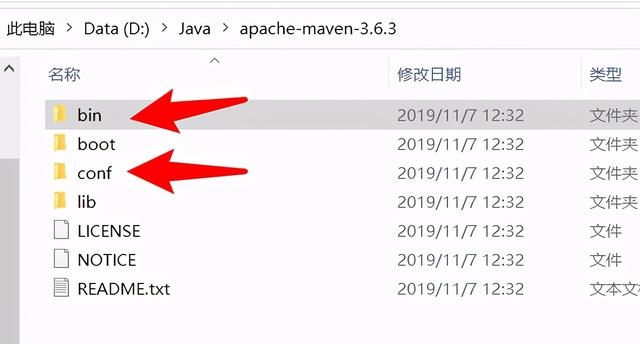
开载好maven在包之后,解压出来,找一个自己喜欢的位置,保存即可。记住您保存的位置,因为后面我们需要在VS Code中,配置maven相关的参数。

maven
安装VS Code

下载VS Code
安装必要插件
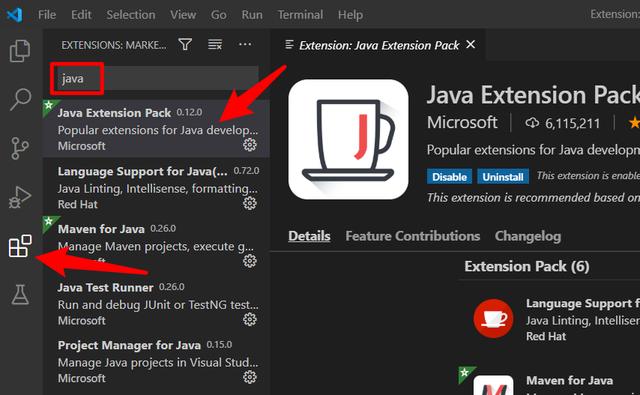
现在打开VS Code,安装下面两个插件:
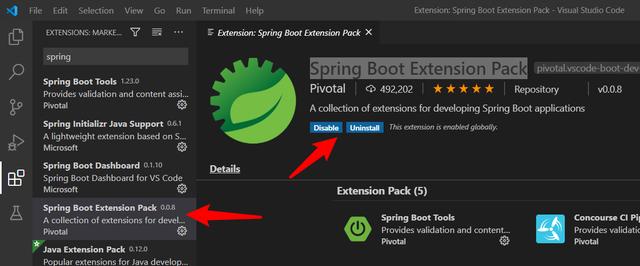
Java Extension PackSpring Boot Extension Pack
Java Extension PackJava Extension Pack 安装完成

Spring Boot Extension Pack 安装完成
配置maven选项
现在还不能进行开发,还需要进行一些配置,不要着急:

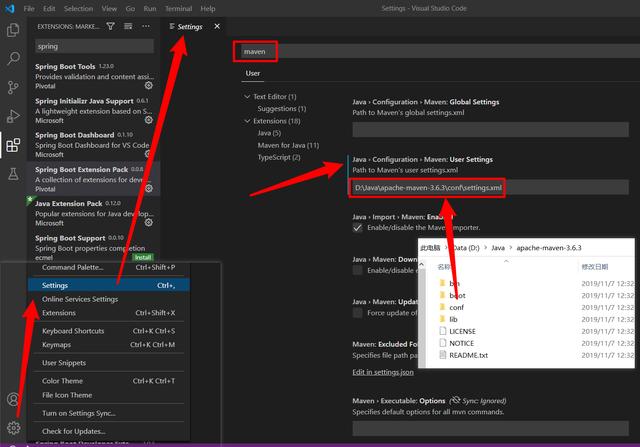
配置maven的settings.xml路径
为了提升maven的访问速度,我们修改其源为 aliyun maven :

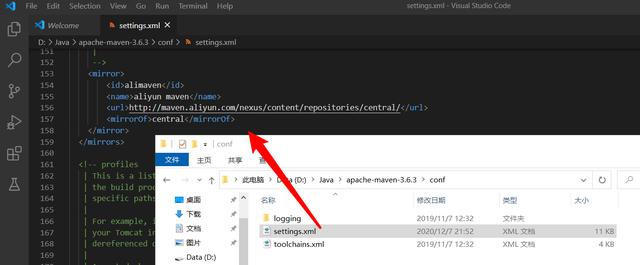
修改maven的镜像源为aliyun
maven的settings.xml中的局部代码如下:
alimavenaliyun mavenhttp://maven.aliyun.com/nexus/content/repositories/central/central
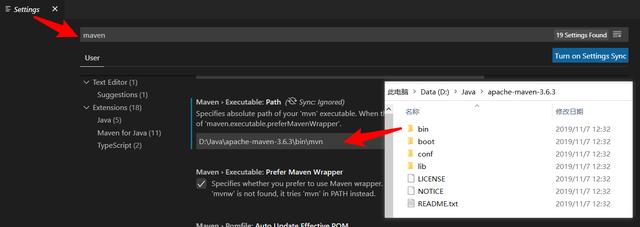
配置maven的执行路径
好了,到这里,我们的环境配置就完成了。重启VS Code,下一步就可以进行开发了!
创建测试Demo项目
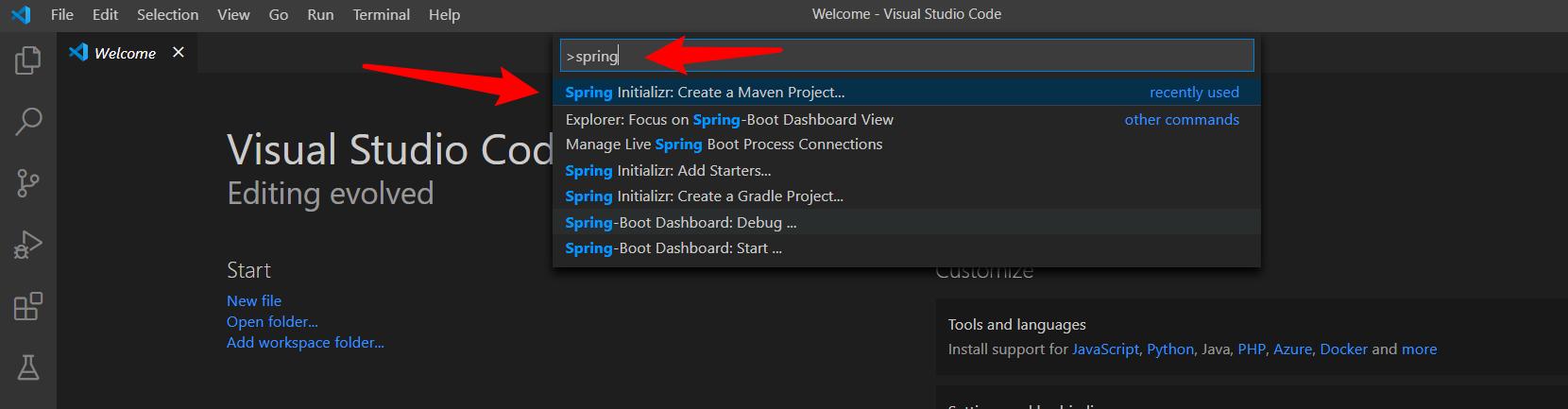
再次启动VS Code,按 Ctrl + Shift + P 快捷键,调出命令,输入spring,然后新建一个maven项目:

新建maven项目

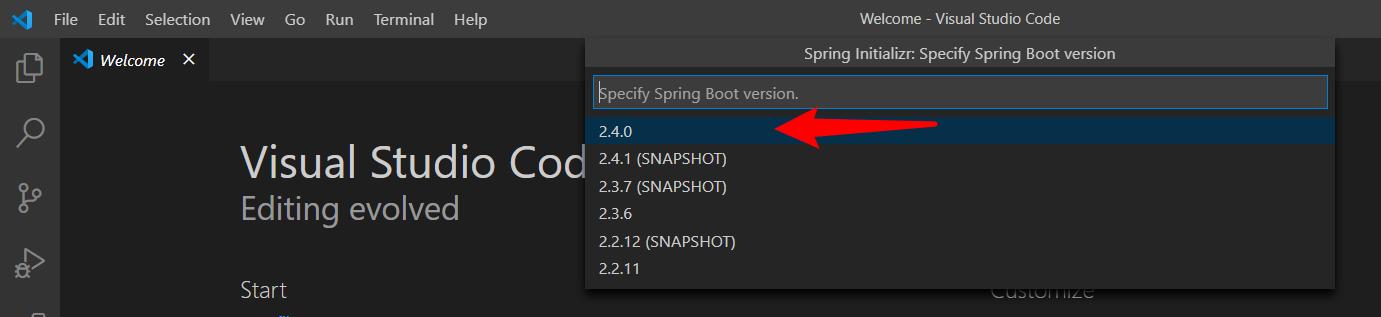
选择Spring Boot版本

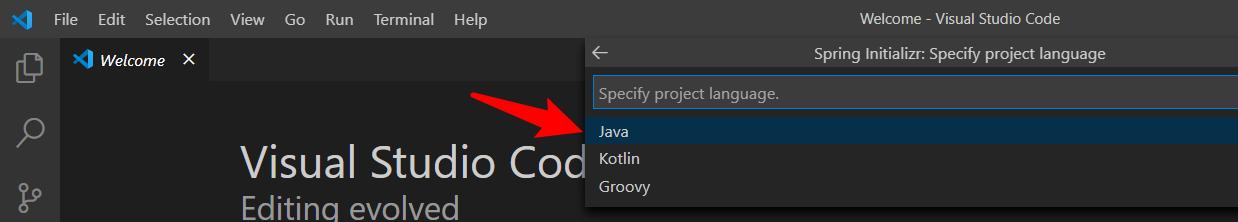
选择语言

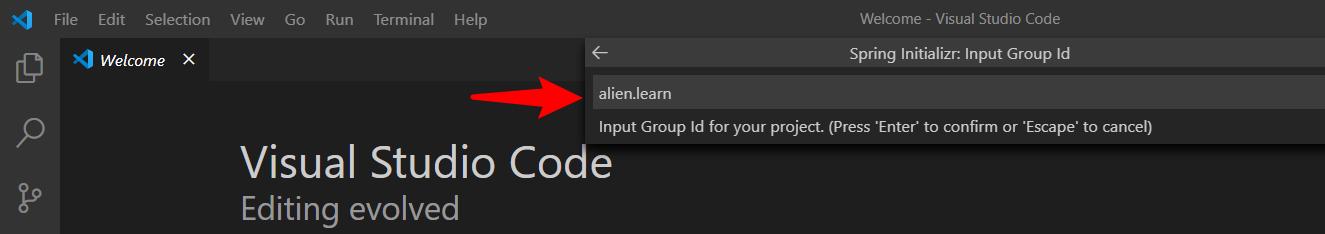
输入Group Id
注意:输入Group Id之后,敲回车键

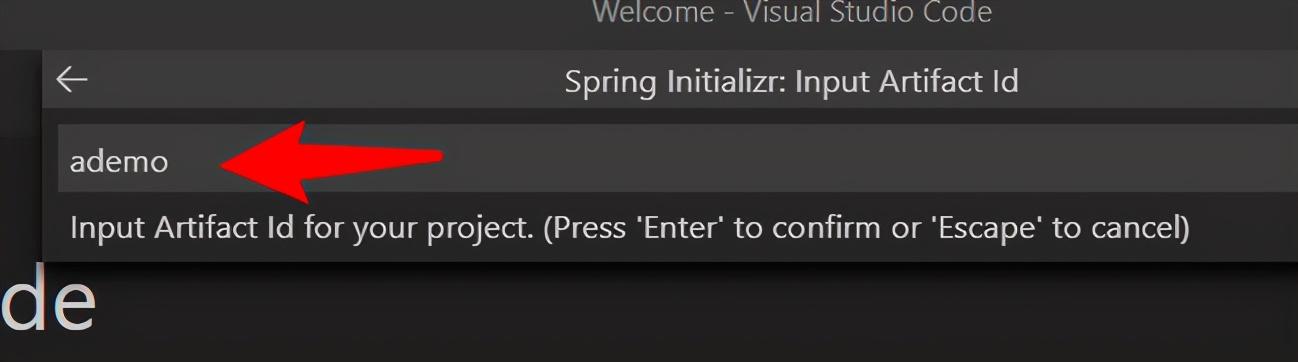
输入Artifact Id
敲回车键

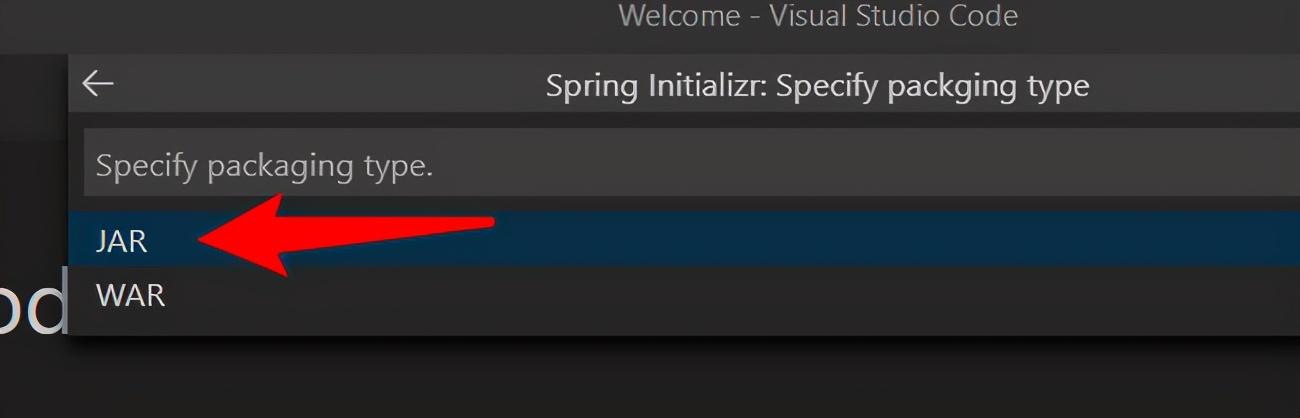
选择包类型

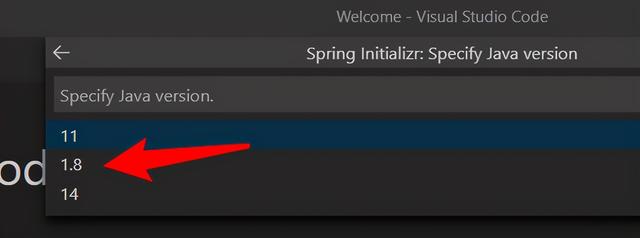
选择Java版本

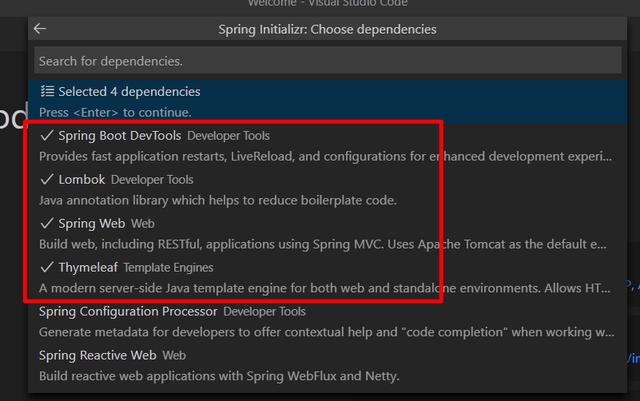
选择常用依赖包
敲回车键
依赖包功能简介:
Spring Boot DevTools: 支持代码修改热更新,无需重启Spring Web: 集成Tomcat SpringMVCLombok: 智能生成 setter getter toString等Thymeleaf: 模板引擎
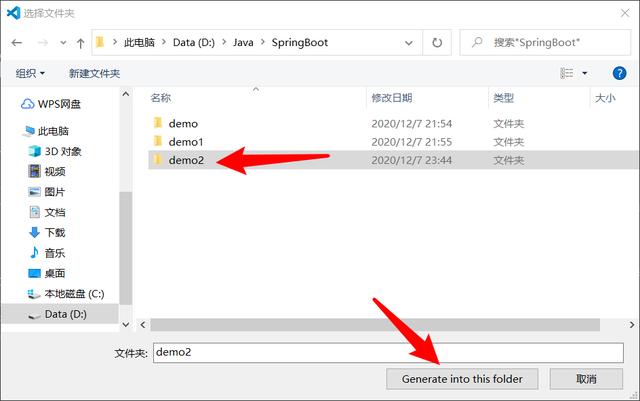
选择保存位置
等待项目创建完成,然后打开:

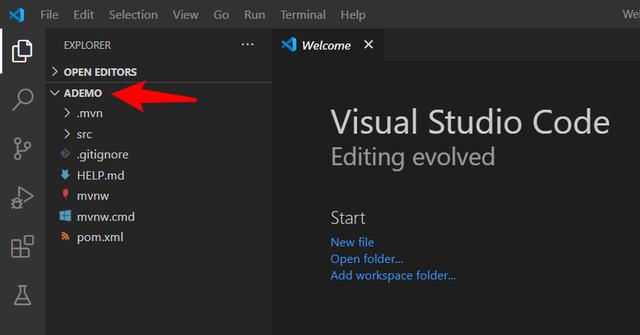
打开项目

项目打开成功
如果看到上面的源代码结构,那么恭喜您,您成功了!
添加测试业务代码
项目创建成功,接下来,添加测试业务代码:

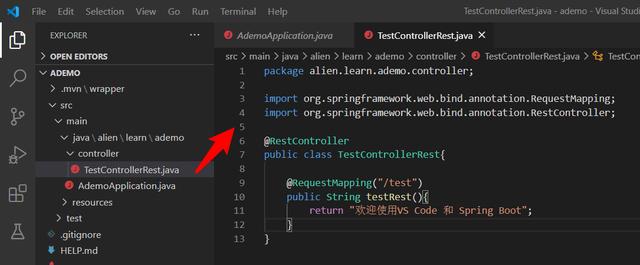
添加Rest
代码如下 :
package alien.learn.ademo.controller;import org.springframework.web.bind.annotation.RequestMapping;import org.springframework.web.bind.annotation.RestController;@RestControllerpublic class TestControllerRest{ @RequestMapping("/test") public String testRest(){ return "欢迎使用VS Code 和 Spring Boot"; }}再添加一个html模板:

模板
代码:
主页Spring Boot Page!
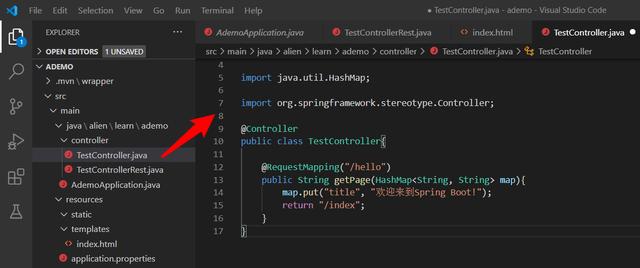
再添加一个Controller:

Controller
代码:
package alien.learn.ademo.controller;import java.util.HashMap;import org.springframework.web.bind.annotation.RequestMapping;import org.springframework.stereotype.Controller;@Controllerpublic class TestController{ @RequestMapping("/hello") public String getPage(HashMap map){ map.put("title", "欢迎来到Spring Boot!"); return "/index"; }}然后F5调试服务:

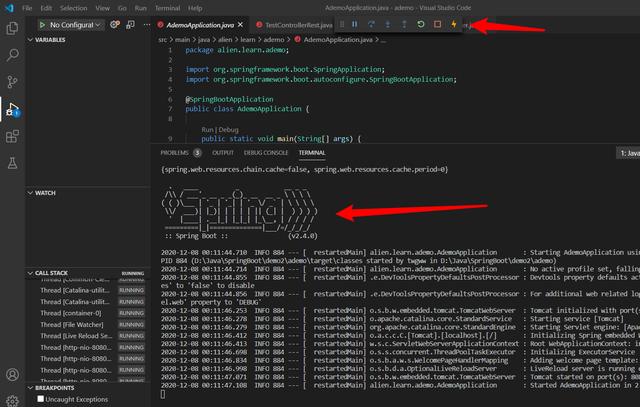
调试服务
然后在浏览器中尝试访问服务:

访问成功
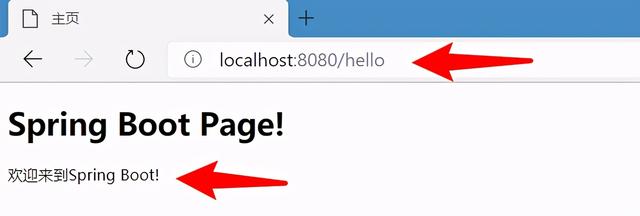
再访问一下hello:

访问成功
如果您成功走到了这里,恭喜您,您已经体验到了VS Code中进行Spring Boot开发的基本流程!开始您愉快的开发之旅吧。
过程中可能不是一帆风顺,遇到问题,不要放弃,多查资料,多尝试,其实没那么难的!





















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








