开发者必备的Chrome插件,使你开发事半功倍

1.Hide Element – 隐藏网页上任意元素
有时候我们要在网页上截图时,发现有些内容是不想让它们显示,之前我们的做法是打开浏览器的开发者工具,将对应的元素代码整块删除,然后再进行截图。虽然能达到我们的目的,但这个操作其实还是挺麻烦的,而且对其他不是很在行的朋友来说也是一点也不友好。给大家介绍一款浏览器扩展,利用这款插件,我们用鼠标就可以清除自己不想要的内容,然后进行截图,这款扩展叫做 Hide Element。
由于 Hide Element 并没有上架 Chrome 应用店,所以需要自行进行加载。先从 GitHub 上下载,解压压缩包,从选项页激活插件。
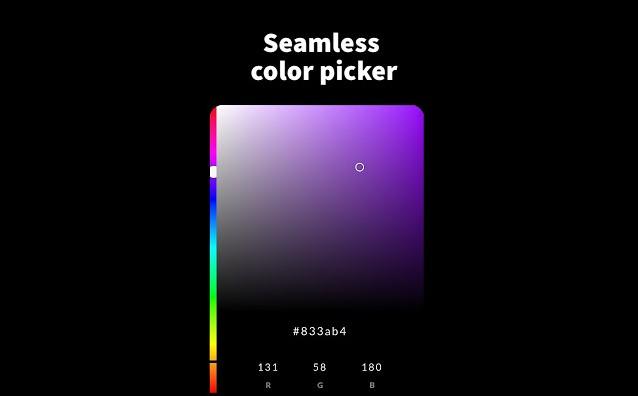
2.Color by Fardos - 配色/取色插件

Color by Fardos是Chrome浏览器取色配色插件。你可以从网页或调色板选取并保存颜色,获得相应的配色方案。最让设计师们头疼的渐变配色,它同样可以轻松解决,丰富的可选择的渐变配色以及支持自定义渐变配色。
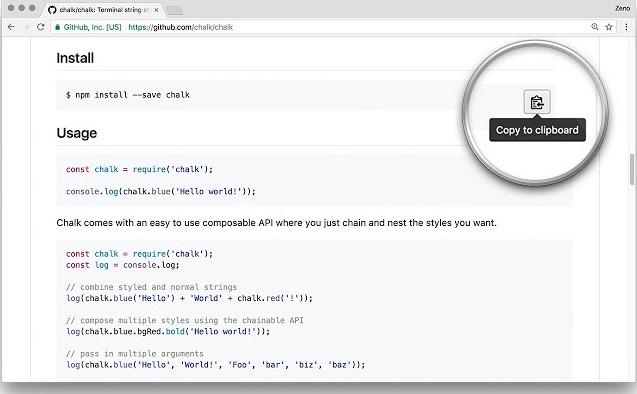
3. - 一键快速复制代码

CodeCopy是一款免费的Chrome/Firefox浏览器扩展,它可以让你在支持的代码网站自动载入快速复制代码功能,支持的网站包括:GitHub、 MDN、Gist、StackOverflow、StackExchange、npm和Medium等等。CodeCopy 安装之后会在页面中的代码旁加一个“复制到剪贴板”按钮,完全不用进行任何设置。
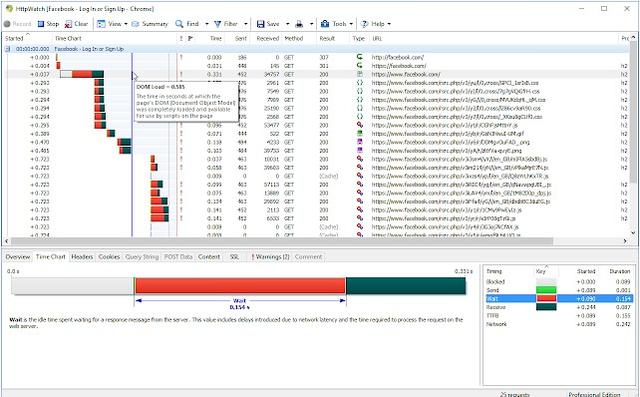
4.HttpWatch

HttpWatch chrome插件的作用就是显示,分析和保存Chrome浏览器生成的HTTP / HTTPS流量(请访问www.httpwatch.com)。HttpWatch自动化界面在IE和Chrome浏览器中提供HttpWatch的编程控制。 它可用于开发几乎任何编程语言(例如C#,JavaScript,Ruby等)的测试,这些编程语言捕获访问网页时生成的低级网络时序,错误和其他统计信息。但是,此接口仅提供基本GotoURL方法以在页面之间导航。 如果您的测试需要更多交互,例如提交表单或单击按钮,我们建议使用Selenium自动化框架。 最新的HttpWatch更新(版本11.1.19)包括几个与Selenium相关的改进,使集成更加容易。与内置的DevTools网络面板相比,HttpWatch支持许多其他功能:




















 1615
1615











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








