今天工作过程中处理了一个bug。使用easyui加载表格数据,有一个新增一行数据功能:
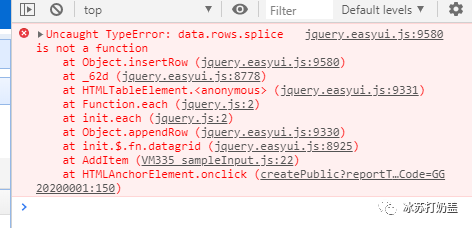
//增加一行function AddItem() { var iCount = $("#dgSelectItem").datagrid('getRows').length + 1; var rows = $("#dgSelectItem").datagrid('getRows'); //获取所有数据 $.each(rows, function (index, item) { $("#dgSelectItem").datagrid('endEdit', index); //结束行编辑 }); $("#dgSelectItem").datagrid("unselectAll");//取消选中当前页所有的行 $("#dgSelectItem").datagrid("uncheckAll"); //取消勾选当前页所有的行 //追加一个新行,数据添加在表格最后 $("#dgSelectItem").datagrid('appendRow', { ItemCode: 0, IsThree: 0, MinOperator: '/', MinResult: '/', MaxOperator: '', OrderID: iCount, IsPrintLabel: true }); //新增行开启编辑状态 //$("#dgSelectItem").datagrid("beginEdit", iCount-1); $("#dgSelectItem").datagrid("selectRow", iCount - 1); //新增行选中状态 $("#dgSelectItem").datagrid("checkRow", iCount - 1); //新增行勾选状态}easyui datagrid表格为空时,如果使用appendRow或insertRow追加数据时,出现:data.rows.splice is not a function

只有新增时报错,编辑时却没报错,代码也没有出现语法错误,把appendRow改为insertRow仍报错:
$("#dgSelectItem").datagrid('insertRow',{index:iCount,row: { ItemCode: 0, IsThree: 0, MinOperator: '/', MinResult: '/', MaxOperator: '', OrderID: iCount, IsPrintLabel: true }});网上查询后发现是,后端接口返回数据格式的问题,查看新增时接口返回的数据格式是:
{total:0,rows:""}编辑时返回的数据格式是:
{total:0,rows:[]}让后端同事将接口返回数据格式修改后再次尝试,增加一行数据成功!




















 2003
2003











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








