本教程主要展示如何使用easyui提交表单。我们创建一个带有name、email和phone字段的表单,通过使用easyui表单插件来将表单更改为ajax表单。表单提交所有的字段到后台服务器,服务器处理并发送一些数据返回到前端页面。我们接收返回数据并将其显示出来。

创建表单
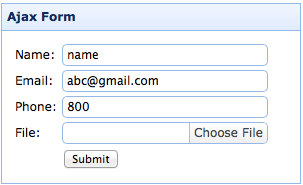
| Name: | |
| Email: | |
| Phone: | |
| File: | |
更改为Ajax表单
$('#ff').form({
success:function(data){
$.messager.alert('Info', data, 'info');
}
});
服务器代码
form1_proc.php
$name = htmlspecialchars($_REQUEST['name']);
$email = htmlspecialchars($_REQUEST['email']);
$phone = htmlspecialchars($_REQUEST['phone']);
$file = $_FILES['file']['name'];
echo <<<INFO
Name: $name
Email: $email
Phone: $phone
File: $file
INFO;
购买正版授权的朋友可以点击"咨询在线客服"哦~~~

标签:HTML5jQueryUI界面HTML5/JS
本站文章除注明转载外,均为本站原创或翻译。欢迎任何形式的转载,但请务必注明出处、不得修改原文相关链接,如果存在内容上的异议请邮件反馈至hey@evget.com
文章转载自:慧都控件网





















 654
654











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








