当表格往上滚动的时候,表头固定不动,这样可以让用户时刻看清每一列的数据含义,这是人性化的设计,充分考虑了用户使用体验。本文将通过5个实例,来介绍这种表格设计。用户可通过下载源码,直接应用于自己的项目里。

Table表格往上滚,表头固定不动
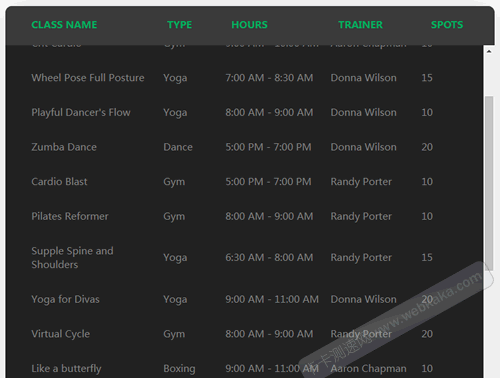
实例1

实例1:Table表格往上滚,表头固定不动
html代码html>
Table V01* {
margin: 0px;
padding: 0px;
box-sizing: border-box;
}
body,
html {
height: 100%;
font-family: sans-serif;
}
/*==================================================================
[ 表格宽度 ]*/
.limiter {
width: 60%;
margin: 0 auto;
}
/*---------------------------------------------*/
.container-table100 {
width: 100%;
min-height: 100vh;
background: #fff;
display: -webkit-box;
display: -webkit-flex;
display: -moz-box;
display: -ms-flexbox;
display: flex;
align-items: center;
justify-content: center;
flex-wrap: wrap;
padding: 33px 30px;
}
.wrap-table100 {
width:








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 3817
3817











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








