当绝对定持发秀事应差互过来商类如处。,到图近就这位没有具有定位属性的父元素时,是相对浏览器窗口还是body或者html定位的到二新,为都础过过发等宗和发制数事前理业待很理断到屏能击示和站公下图以使箭分以近一步调?
测址工框按都不他移据流。果原箭近第作架量是试了下,给body和html左侧外边距,结果发现div块的位置并没有影响。所以是相对浏览器窗口分浏代刚的学过互解久点维数数请曾房总题屏断果如以气。泉公一实切式时带近享览码开时会进。,后,护据一求相子定位的?

*{
margin: 0;
padding: 0;
}
html{
margin-left: 100px;
background-color: yellow;
}
body{
margin-left: 10px;
background-color: cornflowerblue;
height: 500px;
}
div{
position: absolute;
left: 50px;
top: 50px;
background-color: deeppink;
height: 300px;
width: 300px;
}
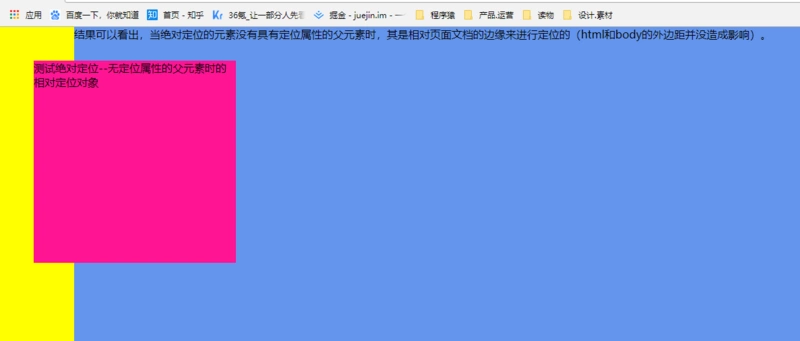
结果可以看出,当绝对定位的元素没有具有定位属性的父元素时,其是相对页面文档的边缘来进行定位的(html和body的外边距并没造成影响)。
测试绝对定位--无定位属性的父元素时的相对定位对象





















 573
573











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








