1、这节课帮助大家了解135编辑器动态样式的插入和编辑,实现个性图文效果。

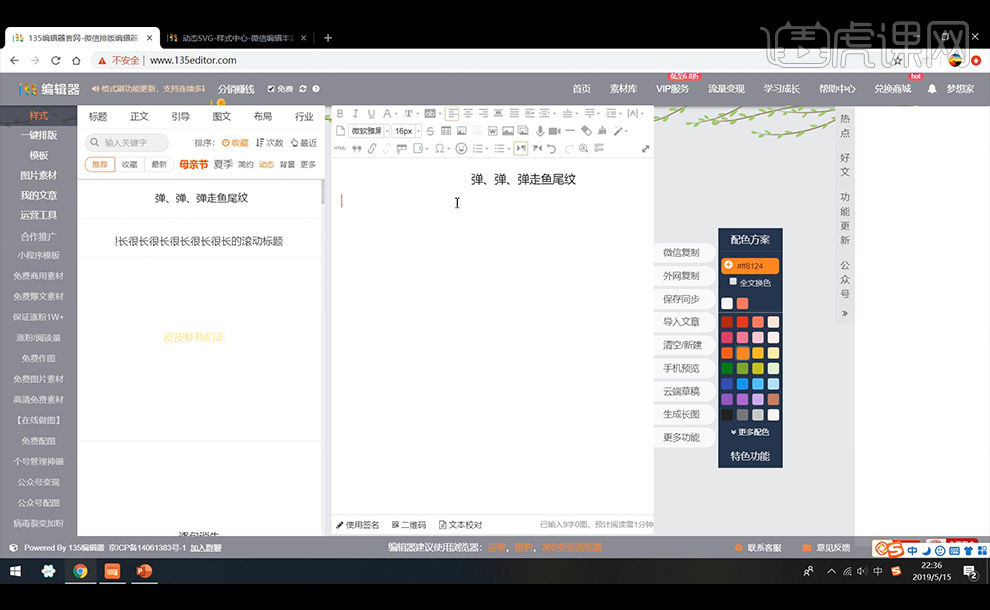
2、在【样式】菜单下选择【动态】就会出现一些动态的样式,选择一个动态效果,它就会插入到我们的编辑区。

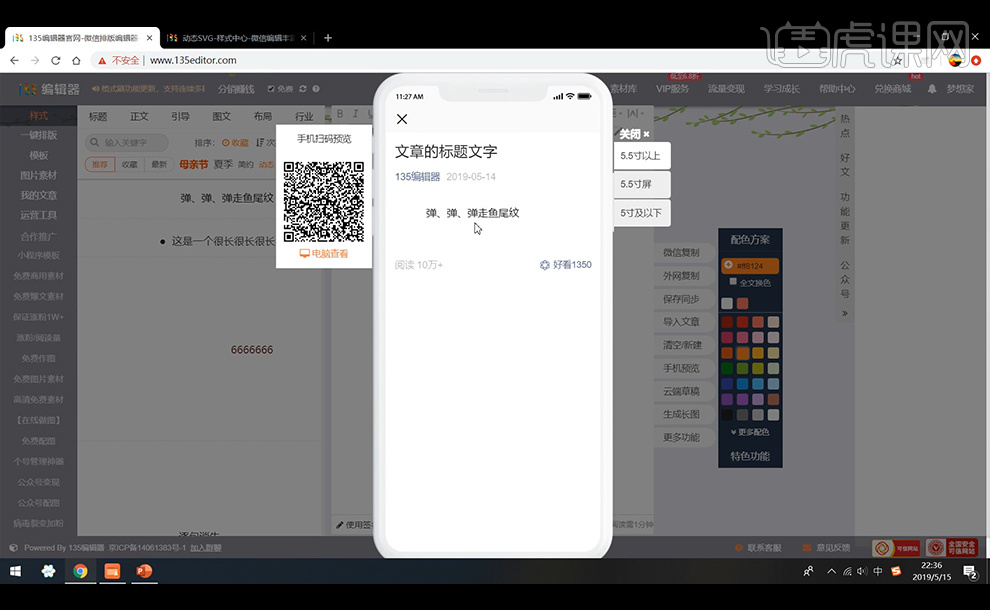
3、在编辑区域右侧有一列功能按钮,点击【手机预览】可以预览图文排版在手机上的效果。

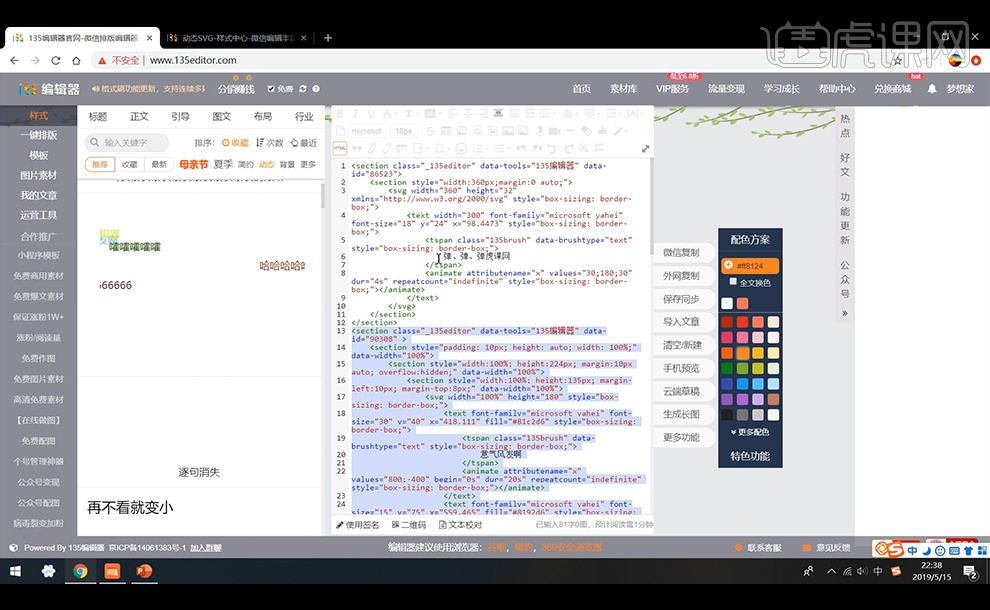
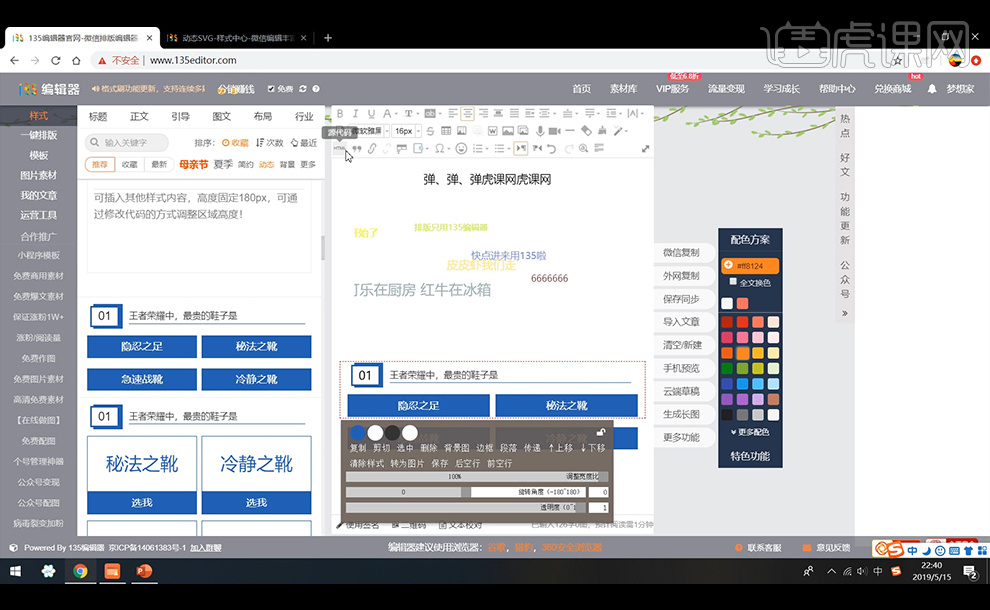
4、修改一些复杂的地方,可以点击工具栏中的【HTML】也就是源代码,我们可以直接在源代码当中进行相应修改。

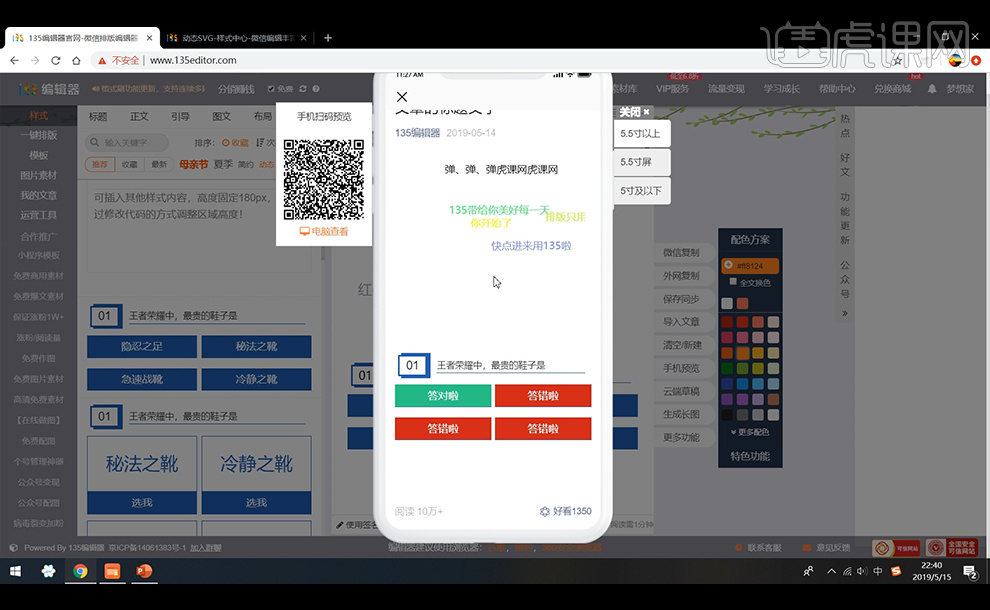
5、重新选择一个动态样式,点击【手机预览】可以看到手机上显示出来了一道选择题,我们点击答案,可以看到它会显示答对了或者答错了,这就是135编辑器的
动态效果,会跟我们进行一个互动,读者在图文中可以通过点击得到反馈。

6、直接点击可以对文字、颜色进行修改,但是我们无法直接修改答对了、答错了的效果,这里就需要区【HTML】里面进行修改。

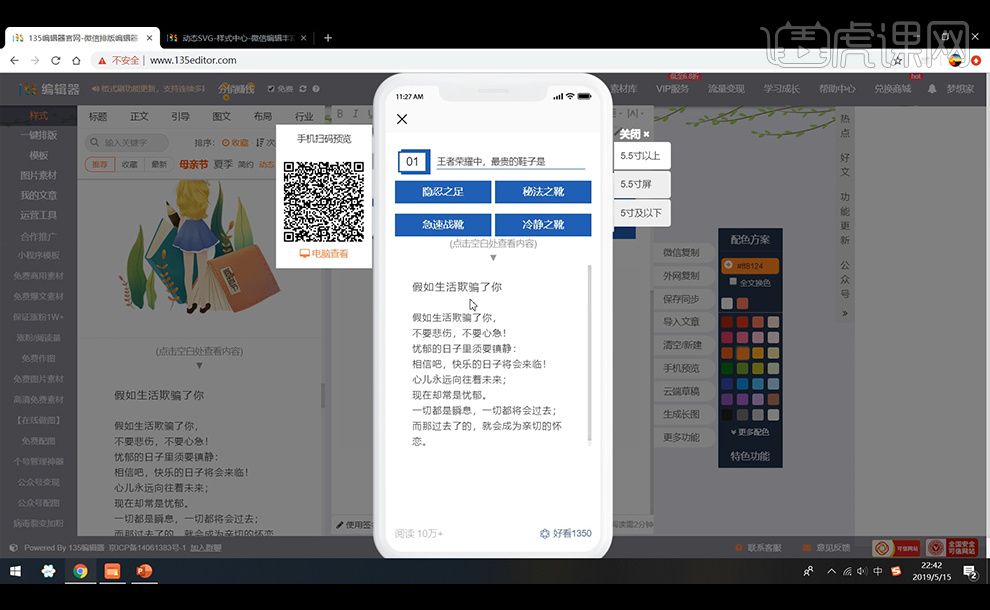
7、重新选择动态效果,点击【手机预览】这里有一个【点击空白处查看内容】点击一下,就会看到下方有文字出现。

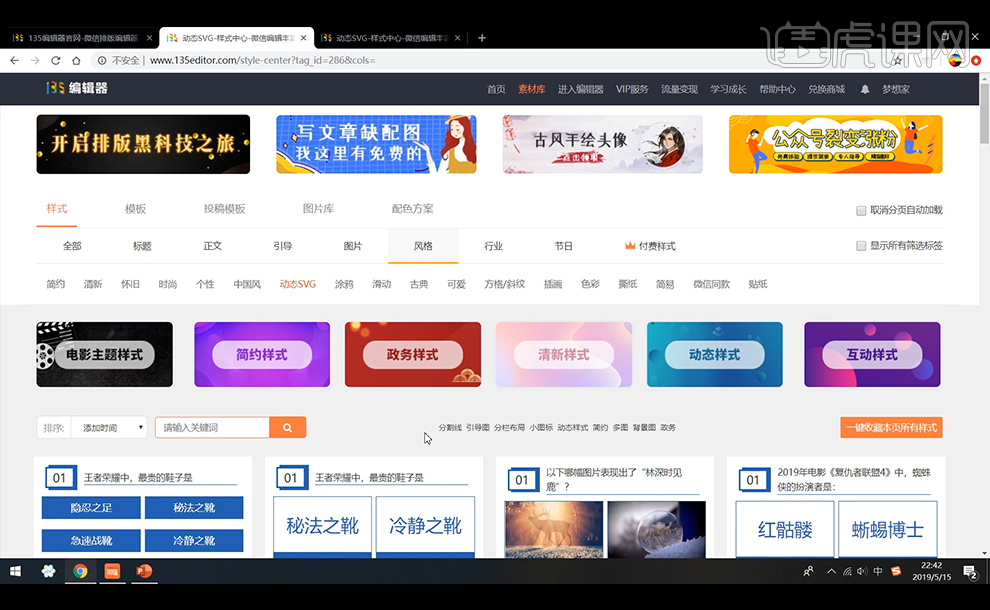
8、如果觉得这里的动态样式不够多,可以选择【素材库】【样式中心】他会跳转到第三方素材网站,然后选择【风格】【动态SVG】就会看到这里有提供非常多的
动态样式。

9、这节课给大家介绍了动态样式的插入,以及动态样式的编辑方法。

























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








