
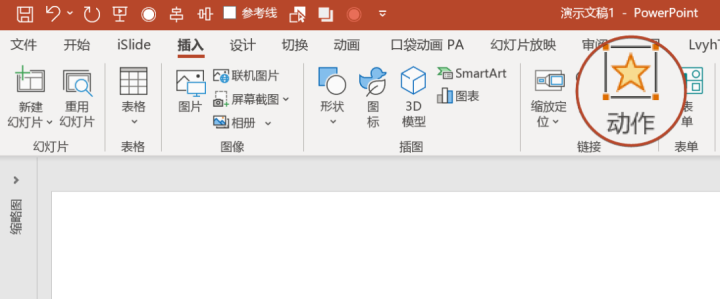
我赌五毛,你一定没用过这个位于PPT插入选项卡的动作功能:

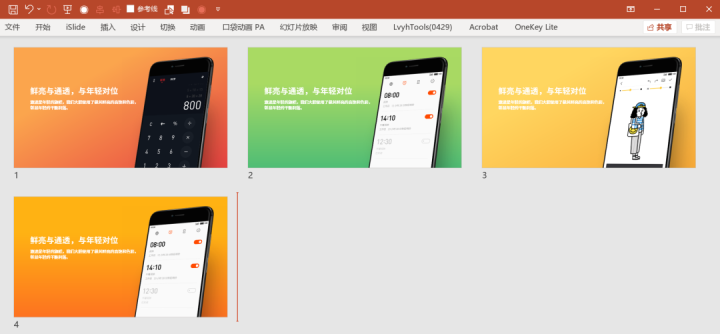
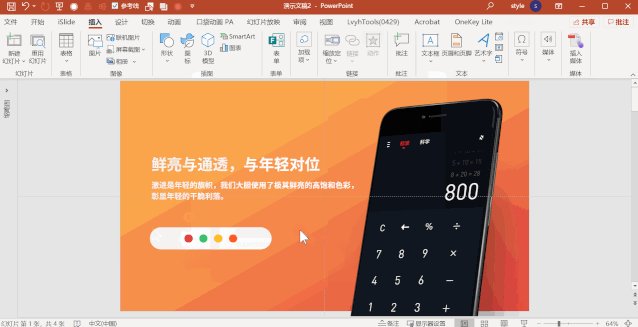
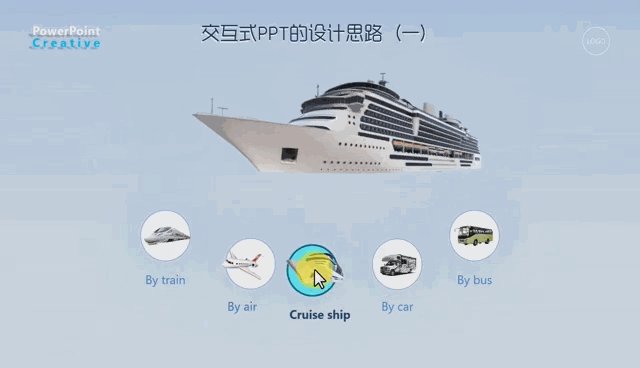
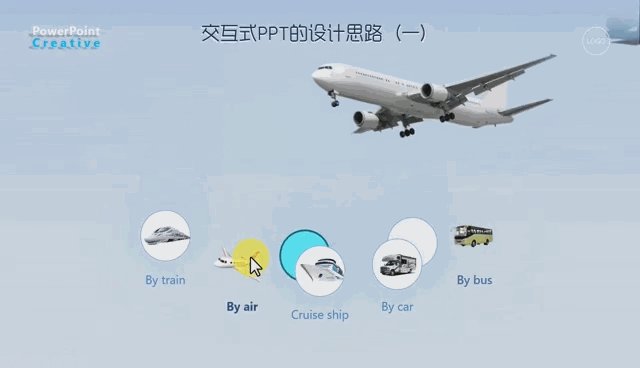
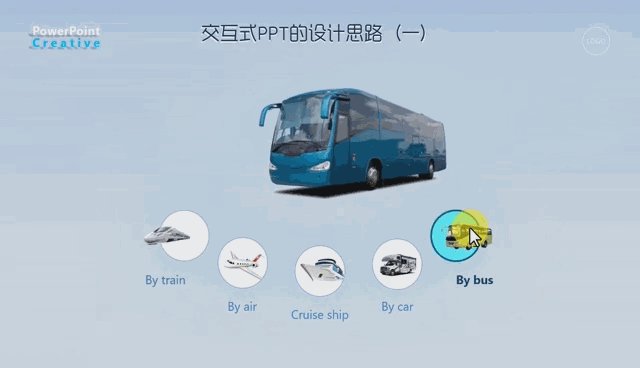
三顿就是用这个不起眼的小功能,制作了超多酷炫的交互动画。比如在做APP产品介绍时,点击左侧的按钮就能一键更换背景和产品图片:

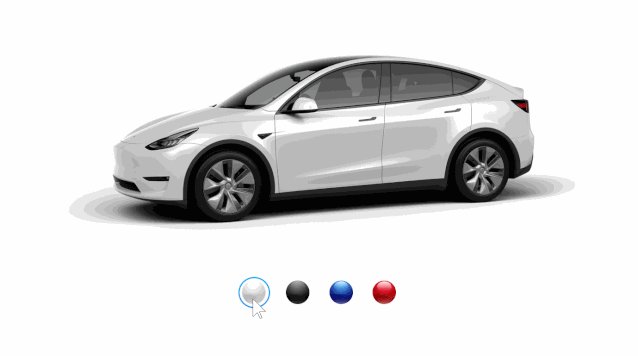
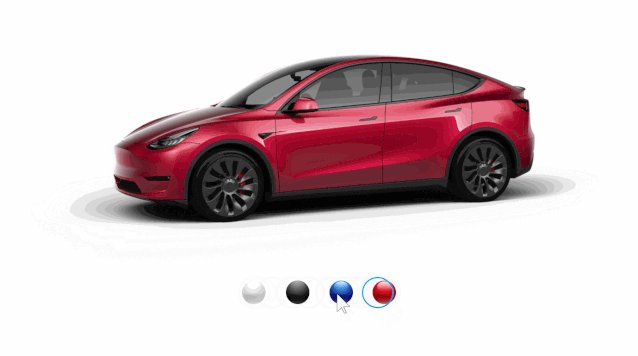
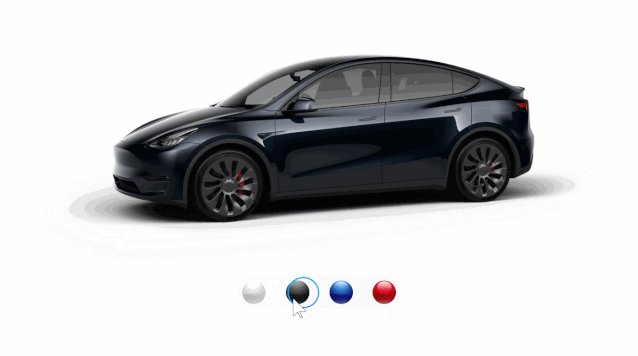
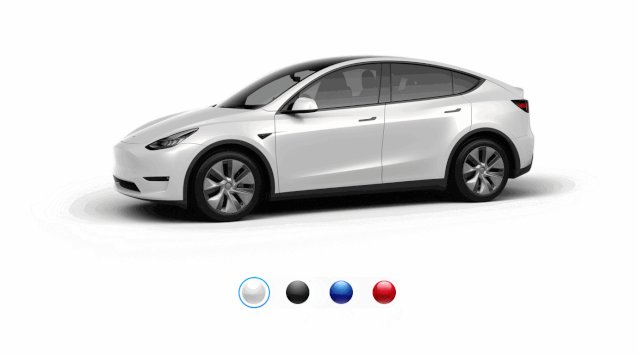
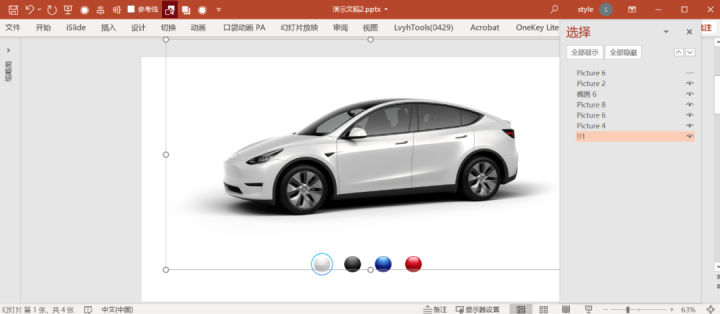
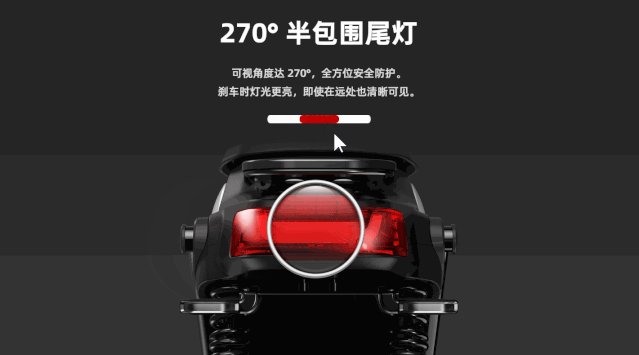
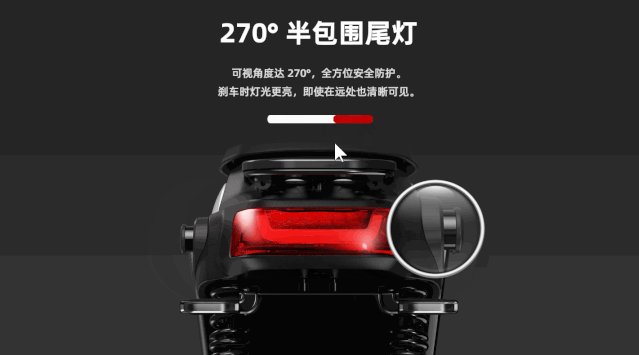
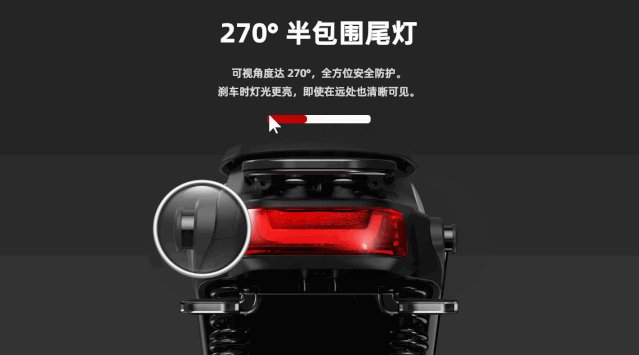
甚至不用点击!将鼠标滑动到按钮位置就能给车换色:

这种玩法放到PPT目录页中也很好用:

再还能用到常见的内容页中!只需要滑动到对应位置,就能展开呈现具体内容:

是不是超酷?三顿要告诉你的是,不仅效果酷炫,而且做起来一点都不复杂,和我一起来看看吧!

交互动画的基本原理
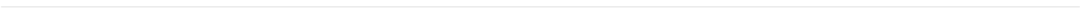
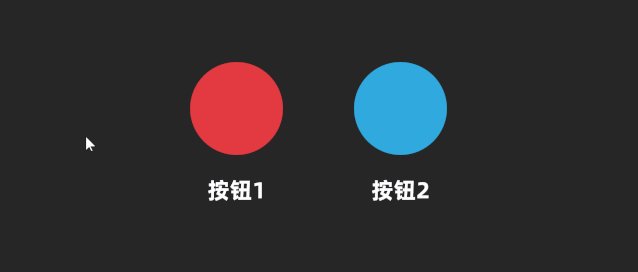
这个动作功能到底是干嘛呢?简单来说就是一个超链接。比如现在有这样三个页面:

给首页的两个按钮添加上动作效果之后,点击按钮1就能切换到页面1,点击按钮2就能切换到页面2。

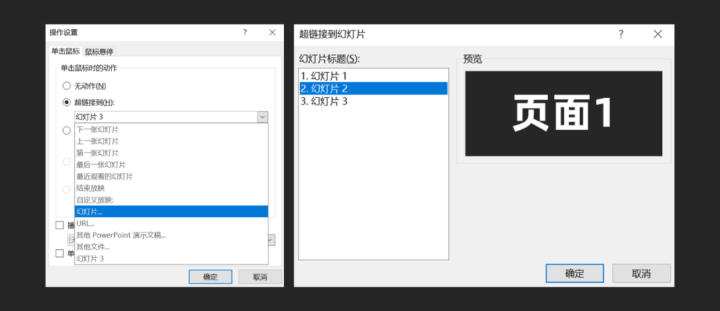
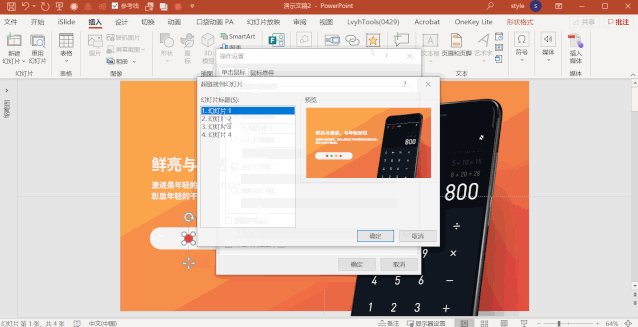
给大家看一下具体的设置选项:

那是什么原因让这个功能变得特别酷炫呢?一是除了点击鼠标打开超链接外,还支持鼠标悬停,也就是鼠标悬浮到指定位置,无需点击就能打开超链接指向的页面。

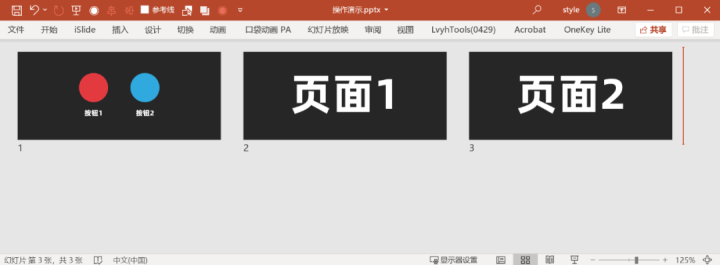
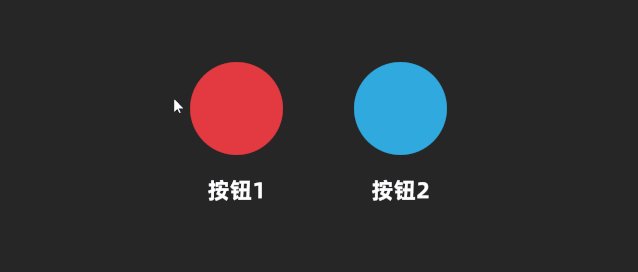
二是可以结合平滑动画,点击的同时也能执行元素由A状态到B状态的平滑过渡。比如只要将鼠标滑动到红色小圆的位置,立马变成蓝色的大圆:


交互动画搞定产品介绍页
了解了动作功能的基本原理之后,不妨动手试试制作这种效果!以前面分享的这个页面为例,具体是怎么制作的呢?

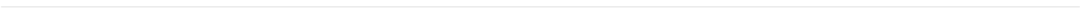
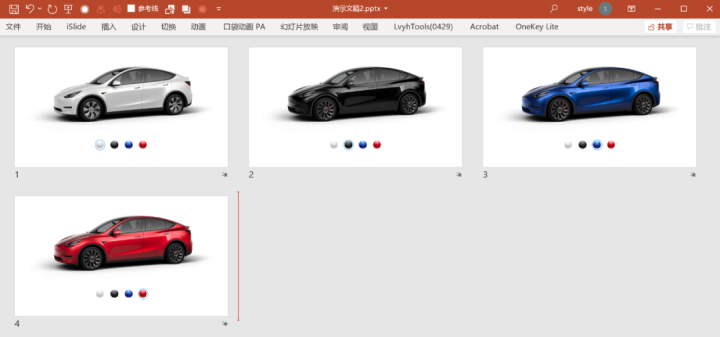
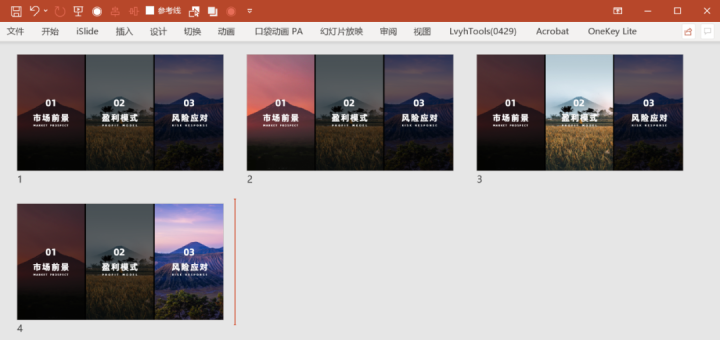
第一步,我们需要做好四个产品页面:

第二步,在页面一中添加上用来交互的按钮模块:

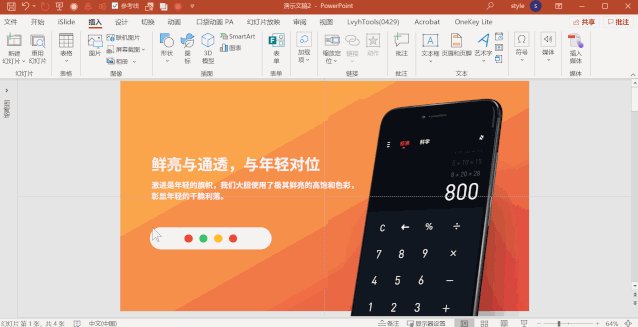
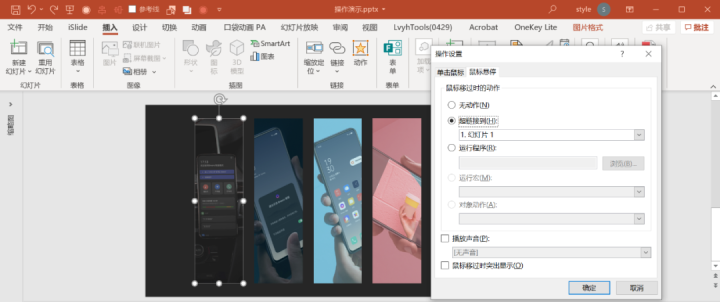
第三步,给每个按钮都加上动作效果。在操作设置中选择单击鼠标一栏,超链接到幻灯片,指向对应的四个页面:

第四步,把做好的动作按钮复制到每一页中:

最后,给每页都加上平滑效果,即可完成整个效果的制作。

是不是特别简单?汽车这个动画制作起来也是类似,做好页面,添加按钮,设置动作,加上动画,简单几步就能搞定。

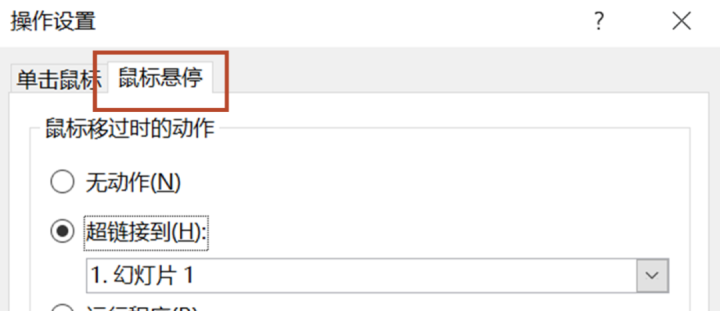
唯一变化的就是在添加动作时,需要选择鼠标悬停一栏再添加超链接:

另外还要用到一个关于平滑功能的小技巧,四张汽车图片需要在选择窗格中以“!!1”的形式进行命名,强制关联以实现变色的效果。


交互动画搞定PPT内容页
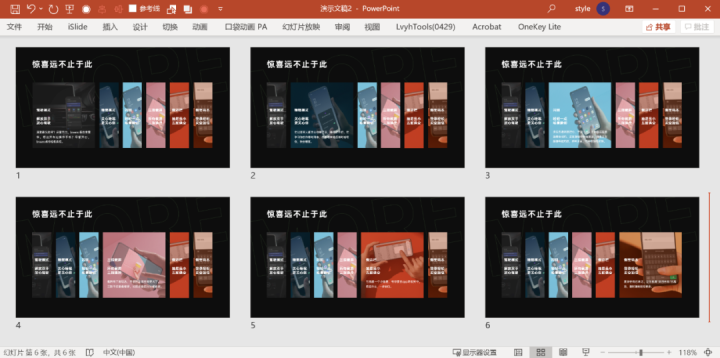
再来看这个要复杂一些的的案例,这种超酷炫的展开动画是怎么做的呢?

素材准备
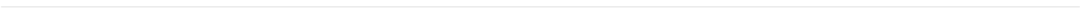
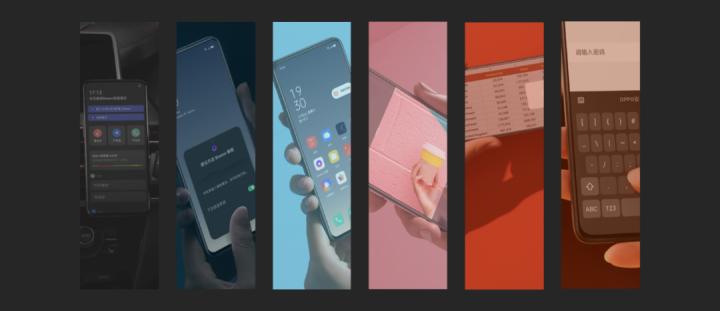
制作这个效果,首先需要进行的是素材准备。我们要找好这样六张图片:

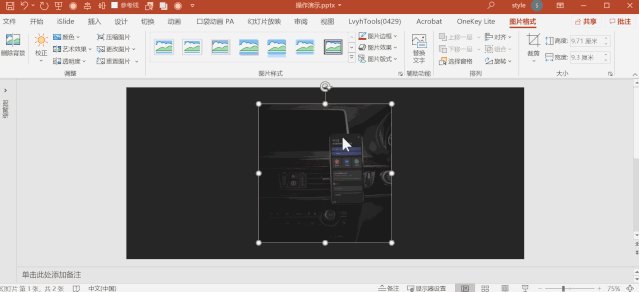
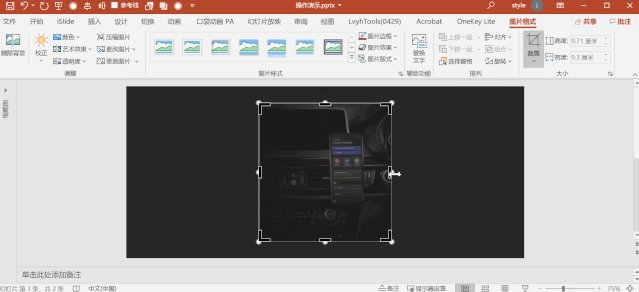
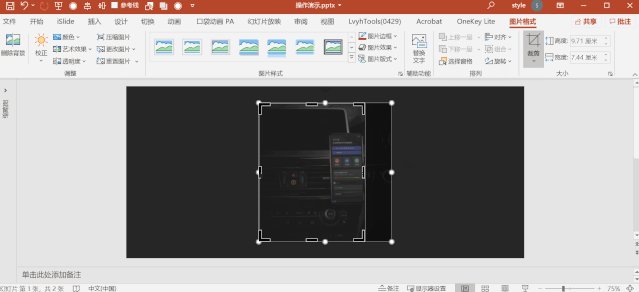
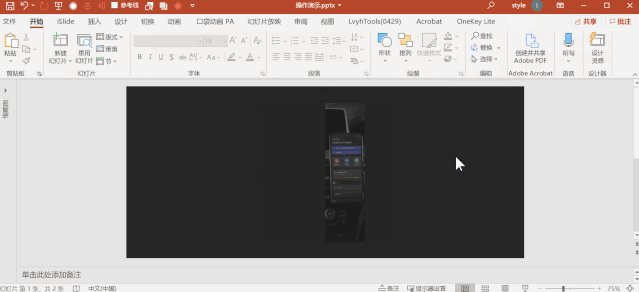
使用PPT中的剪裁功能将它们分别裁成相同的矩形:

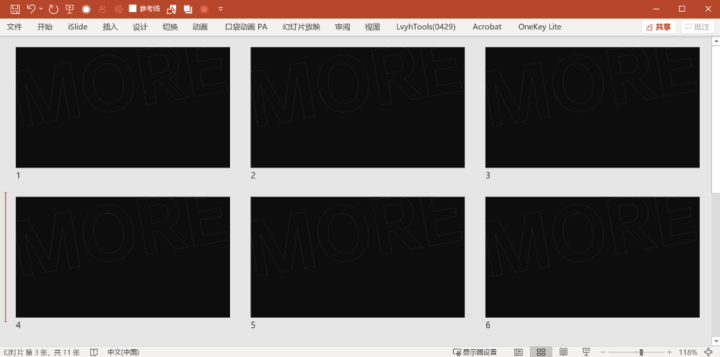
剪裁后就能得到这堆素材:

另外我们还需要准备这样六个只添加了背景的PPT页面:

具体制作
接着才是具体制作,我们需要给刚刚做好的六个矩形加上动作效果,分别指向六个只有背景的PPT页面。记住,每个在操作设置中都得设置鼠标悬停,链接到对应页面:

设置完成后,我们只需要将这些添加了动作的矩形图片和原图片拼组到六个PPT背景页面上,再加上文字,制作成完整的PPT:

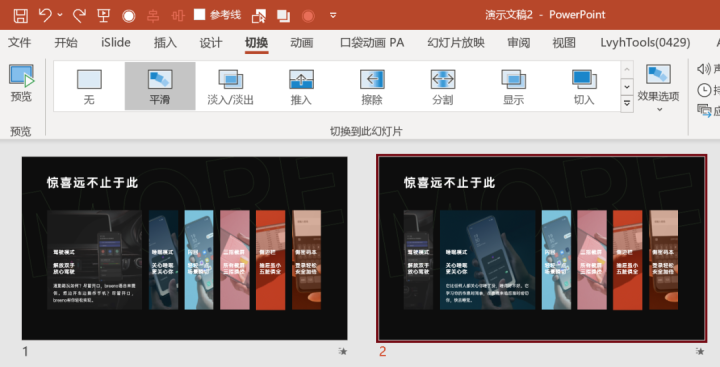
再对每页加上平滑效果,即可搞定:

小贴士
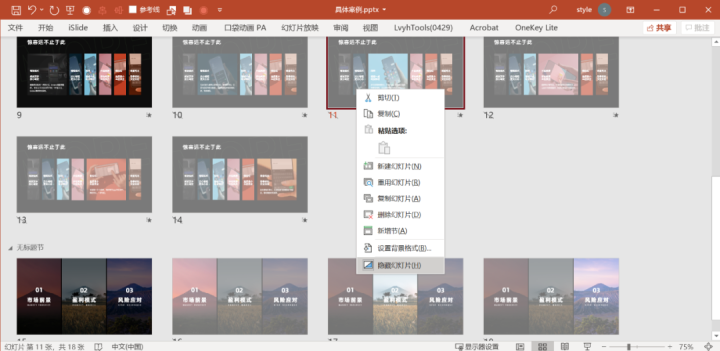
目录交互动画的制作更加简单,区别就是不用添加平滑效果,后三页各自去掉一个黑色蒙版即可。大家不妨可以跟着图片自己动手尝试一下:

在实际的PPT制作中,我们可以使用隐藏幻灯片的功能把多余页面隐藏起来,保证原有页面正常切换的同时,交互动画效果不受影响。


除此之外,动作功能结合平滑效果还有超多有趣玩法,比如小伙伴@短酷PPT制作的这个案例,圆形可以跟随鼠标一起移动:

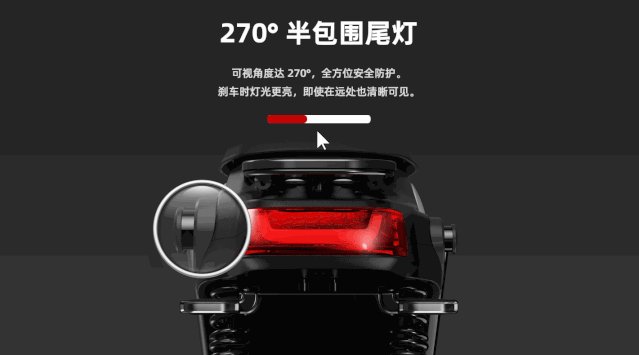
再比如经典的放大镜动画,可以使用动作功能加上一个滑动模块。用好这个实用的小功能,能做出不少酷炫的交互效果。

赶紧自己动手试试吧!



















 1373
1373











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








