块级元素和行内元素
1.块级元素独占一行,行内元素在同一行显示
2.块级元素默认宽度为100%,行内元素由内容撑开
3.块级元素可以设置宽高,行内元素不可以设置宽高
4.块级元素可以设置margin和padding和四个方向,行内元素只可以设置margin和padding和左右值,上下不起作用
5.块级元素默认的display为block,行内元素的display为inline
6.块级元素可以包含块级元素和行内元素,行内元素一般只包含行内元素和文本
7.常见的块级元素有h1-h6,p,div等,行内元素有a,em,b,i,u等
Form表单
post和get区别:
表单 form form之间不可以相互嵌套,一个页面可以有多个form表单
<form action="" name="" method=""></form>
属性:
name 表单的名称
action 提交的地址
method 提交的方式 默认值get 取值post
1.数据提交方式,get把提交的数据url可以看到,post看不到
2.get一般用于提交少量数据,post用来提交大量数据
3.get最多提交2Kb数据,post理论上没有限制
4.get提交的数据在浏览器历史记录中,安全性不好
单行文本框<input type="text" >默认值是type="text"
密码框<input type="password"/>
单选按钮<input type="radio" name=””/>
复选框<input type="checkbox"/>
隐藏域<input type="hidden"/>
文件上传<input type="file"/>
下拉框<select>标签
<select><option value="1">北京</option></select>
多行文本<textarea></textarea>
提交按钮<input type="submit"/>
普通按钮<input type="button"/>
重置按钮<input type="reset"/>
<fieldset>元素集
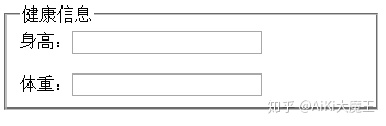
fieldset 元素可将表单内的相关元素分组,通常和legend标签一起用,legend标签定义了fieldset的提示信息,fieldset是块级元素。
<fieldset>
<legend>健康信息</legend>
身高:<input type="text" />
体重:<input type="text" />
</fieldset>

HTML5新增的input类型
电子邮件类型
功能描述:输入E-mail地址的文本框
语法:<input type="email"/>
搜索类型
功能描述:输入搜索关键字的文本框
语法:<input type="search"/>
autofocus
作用:自动获取焦点
语法:<input type="text" autofocus/>
required
作用:防止域为空提交表单时
语法:<input type="text" required/>
文件
<input type="file"/>
属性:
name:定义控件名称
使用file类型的input时要注意以下几点
1.form表单的method属性值要为post
1.form要加enctype="multipart/form-data"属性,这个属性说明了我们的文件以二进制方式传输文件,因为我们计算机本身最底层都是以二进制来显示、传输。
默认地,表单数据会编码为 "application/x-www-form-urlencoded",不能用于文件上传
<form action="" method="post" enctype="multipart/form-data">
<input type="file" name="file1"/>
</form>
图像图片按钮
<input type="image" src="URL"/>
属性:
name:定义控件名称
src:指定图像地址
按钮
<button>按钮</button>
属性:
type:button/submit/reset,默认值为submit




















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








