
在第2.2节我们注释代码规避了ESlint格式错误,现在将代码取消注释,将Eslint格式格式问题统一修改
ps:这一节跳过也可以,不进行Eslint格式规范,小程序项目上线后也可以正常运行
1、取消注释
修改bulid/webpack.base.conf.js文件,找到第2.2节注释的代码,取消注释(command+/),记得保存文件~~~
{
test: /.(js|vue)$/,
loader: 'eslint-loader',
enforce: 'pre',
include: [resolve('src'), resolve('test')],
options: {
formatter: require('eslint-friendly-formatter')
}
},
2、格式问题统一修改
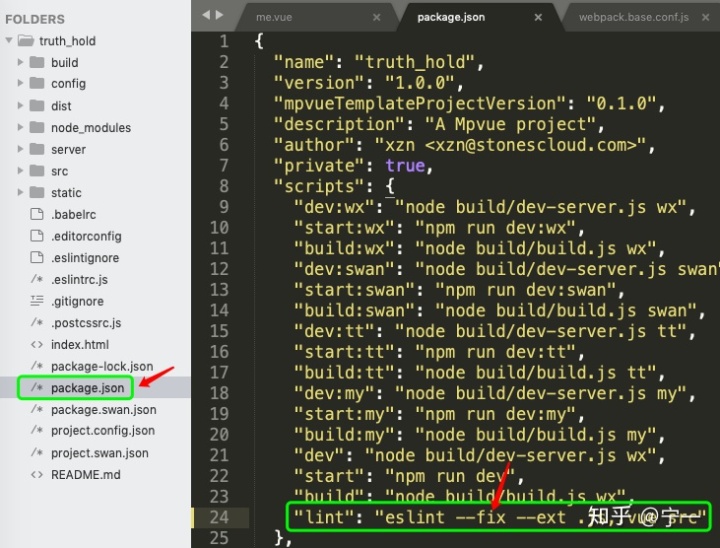
(1)修改项目根目录下的package.json文件,将scripts对象中的lint后面的代码,加上--fix,如下图示例

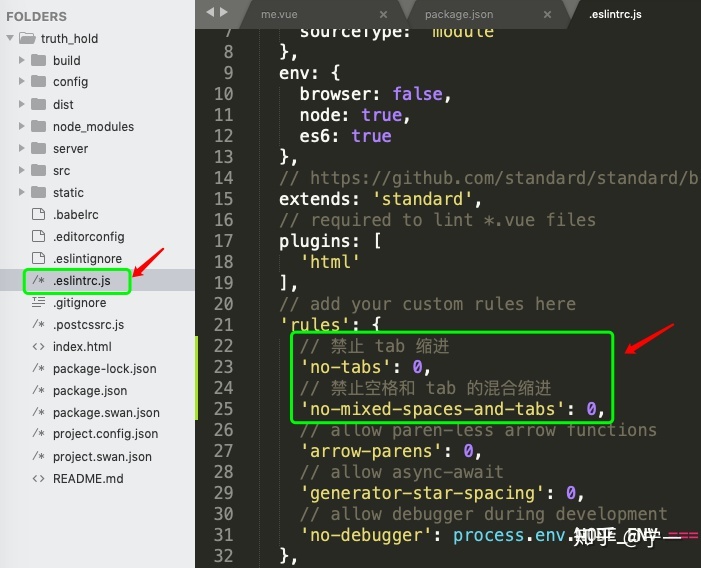
(2)修改项目根目录下面的.eslintrc.js文件
在rules中添加下面两项,允许tab缩进
// 禁止 tab 缩进
'no-tabs': 0,
// 禁止空格和 tab 的混合缩进
'no-mixed-spaces-and-tabs': 0,
(3)在终端项目目录下运行npm run lint修改代码的样式
~/WeChatProjects/truth_hold$ npm run lint
> truth_hold@1.0.0 lint /Users/xuzhaoning/WeChatProjects/truth_hold
> eslint --fix --ext .js,.vue src
/Users/xuzhaoning/WeChatProjects/truth_hold/src/pages/index/index.vue
65:23 error Expected '!==' and instead saw '!=' eqeqeq
/Users/xuzhaoning/WeChatProjects/truth_hold/src/pages/me/me.vue
75:21 error The array literal notation [] is preferable no-array-constructor
/Users/xuzhaoning/WeChatProjects/truth_hold/src/utils/index.js
13:9 error 'second' is assigned a value but never used no-unused-vars
✖ 3 problems (3 errors, 0 warnings)可以看到现在有三个错误,我们逐一来修改
3、修改格式错误
(1)错误1:error Expected '!==' and instead saw '!='
我们应该将!=写成!==才符合Eslint格式规范,经上面的日志提示,此错误在src/pages/index/index.vue文件中
将resetMart方法中的!=改成!==
async resetMart () {
// 如果当前总分不为0,继续往下执行
if (this.mark !== 0) {(2)错误2:The array literal notation [] is preferable
src/pages/me/me.vue文件第75行的new Array()定义不符合规范,根据下面格式修改
//原代码
var quotes = new Array()
//修改为
var quotes = []
(3)错误3:'second' is assigned a value but never used
在src/utils/index.js文件中,second被定义了,但是没有被用到,所以我们将定义second的字段删掉即可
//删掉
const second = date.getSeconds()
4、重新规范格式
打开终端,在项目目录下重新运行npm run lint
出现下面内容,没有报错,说明格式规范已经完成
~/WeChatProjects/truth_hold$ npm run lint
> truth_hold@1.0.0 lint /Users/xuzhaoning/WeChatProjects/truth_hold
> eslint --fix --ext .js,.vue src
作者:猫宁一 95后全栈程序媛₍ᐢ •⌄• ᐢ₎一枚~ 热爱学习!热爱编程!
可关注【猫宁一】公众号领取我所有全栈项目代码哦~ 点击查看课程目录:微信小程序全栈开发课程目录




















 8444
8444











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








