看完这篇文章,你将了解:
- js 数组的本质
- 数组的构造函数
- 数组各种常用方法
- 其他小知识
一、数组到底是什么?
- js里,数组就是一个对象,一个由Array构造出来的对象。
- 区分数组与伪数组(类似数组的对象)的方法是:看它的原型链是否指向Array.prototype,有没有这一prototype提供的各种方法(push( ),pop( ),shift( ),join( ))
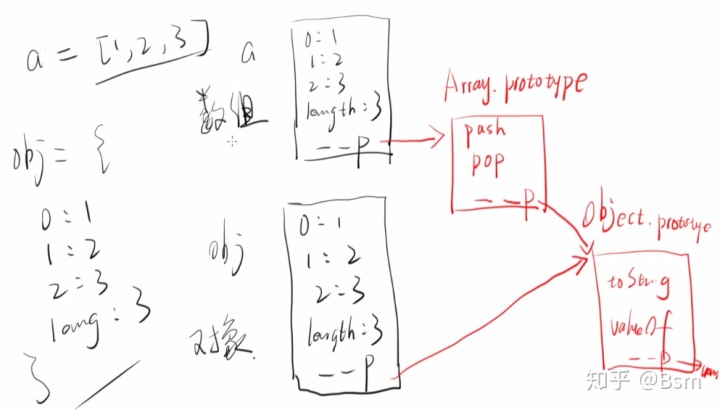
如图:

a是数组,是因为它指向Array的prototype,可push( ),可pop( )
obj不是数组,是因为它的原型链中没有指向Array的prototype这一环
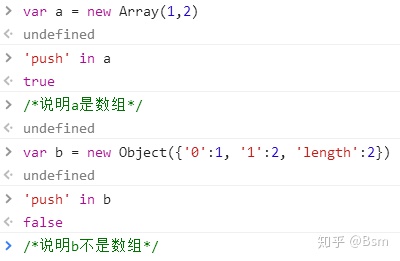
据此,我们有一个检验数组的简单方法:
'push' in obj
好吧,严格讲这个方法其实不严谨,因为万一伪数组对象也有'push'属性呢?
正式检验的话,应该用这个api:
Array.isArray(obj)二、数组的构造函数
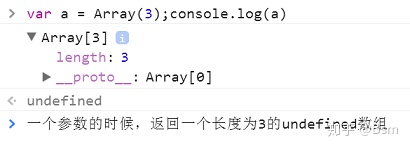
1.一个参数

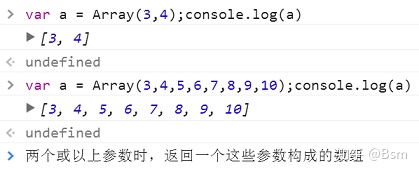
2.两个以上参数

由此可见,js里数组的构造函数具有不一致性的特点。
所谓不一致性,就是指:在参数个数不同的情况下,同一位置的相同参数,具有不同含义。
比如:Array在一个参数的情况下,这个参数表示长度;有两个以上参数时,这个参数又表示数组元素
三、Array.forEach函数
1.语法
a.forEach( function(value, key){ ? } ):
- 它的参数是一个函数,此函数按value和key的顺序传参
- 它的工作原理是:对a数组内每个元素,执行参数里的方法 ?
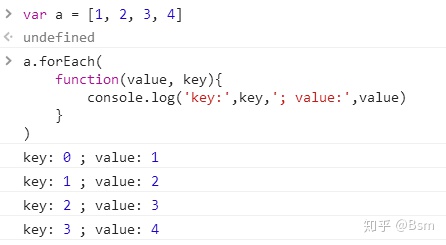
2.实例

四、Array.sort函数
1.语法
a.sort( function(x, y){ ? } ):
- 它的参数是一个二元函数
- ?一般两种写法,return x-y表示正序,return y-x 表示逆序
- 与哈希表结合,可以实现更丰富的排序
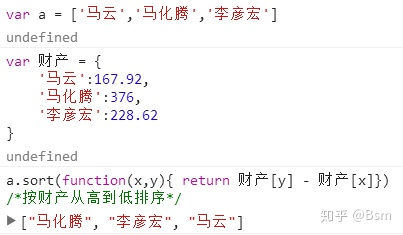
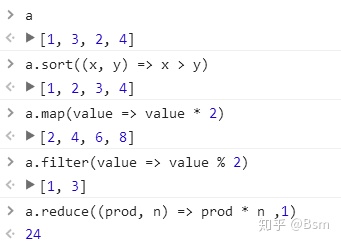
2. 实例

结合哈希表实现一例高级排序

五、Array.join函数
a.join('字符串'):将数组内各元素通过参数连接,返回一个字符串

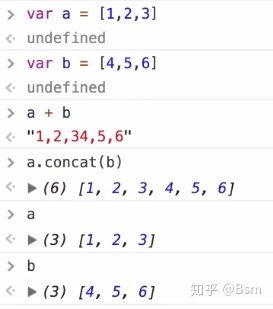
六、Array.concat函数
a.concat(b):a是数组,b也是数组,可以把两个数组合并而不影响彼此

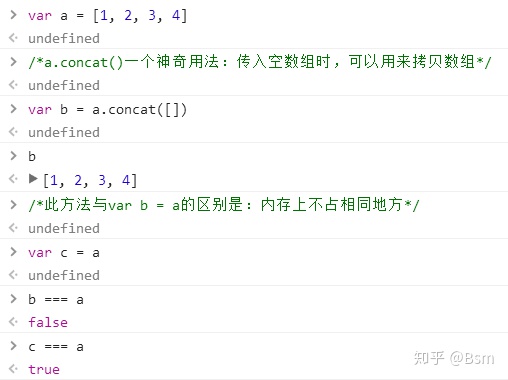
a.concat( )也可用于拷贝数组

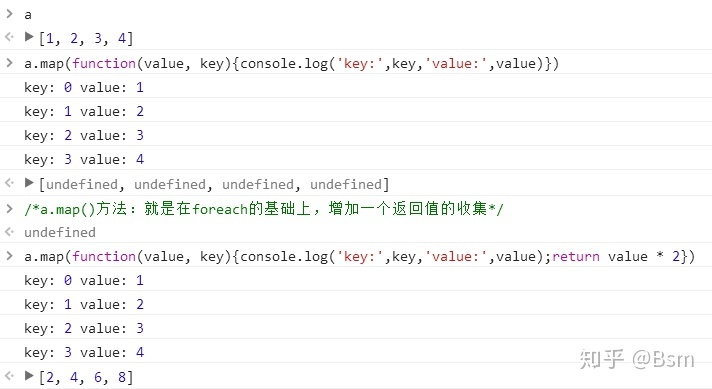
七、Array.map函数
map语法上与forEach一致,简单理解,就是一个增加了返回值的forEach

map中文译为“映射”,因为它可以将一个数组映射为另一个数组,甚至是对象

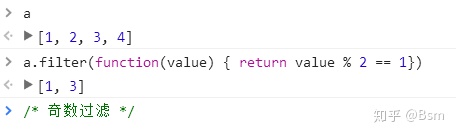
八、Array.filter函数
1.语法
a.filter( function(value, key){ ? } ):
- filter就是一个过滤器,内部函数必须返回一个Boolean值(以规定谁能过,谁不能过)。
- 最后结果是判断值为true的元素组成的数组
2.实例

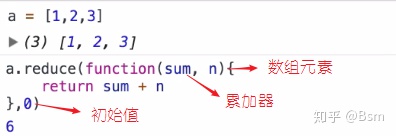
九、Array.reduce函数
这个函数有点复杂,举一个例子说明

可以看到,reduce的作用就是:给一个暂存器,一个元素变量,一个初始值。从初始值开始,一个一个元素访问,return每次计算的值更新暂存器,继续参与下次运算。
注:想象火车上有一个劫匪,背着麻袋,挨个车厢要东西。这个麻袋就是暂存器,各节车厢就是数组的各个元素,每次经过一节车厢,麻袋的内容都会变化,负责把东西装进去的,就是return
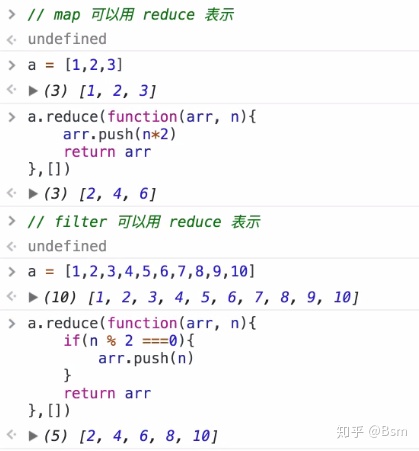
reduce方法十分强大,map和filter可以做的事,它也可以:

十、其他知识
1.js的构造函数
js构造函数,按简单类型和对象类型可以分为两类。对象类型根据构造函数参数的不同,又有数组和函数两种特殊情况
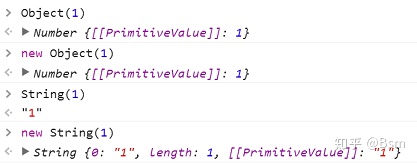
- 简单类型如Number,String,Boolean,不加new是转换函数,加new是构造对象
- 对象类型( 包括Array,Function ),加不加new都是构造对象

- Array构造函数:已经介绍,↑
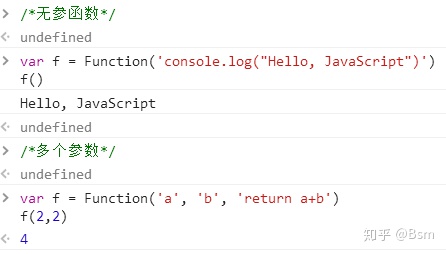
- Function构造函数:Function构造函数一般传入多个参数。包括参数表与函数体(字符串)

2.var 是一个表达式
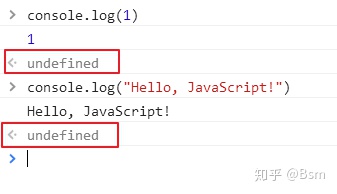
无论跟着什么,都会有返回值undefined

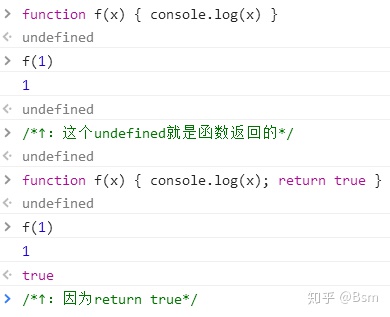
3.没有返回语句的函数,默认返回undefined
你没写的话,它会在最后帮你加上“return undefined”

知道了这一点,就可以解释console.log( )执行打印后,为什么总是(= =)跟着一个undefined

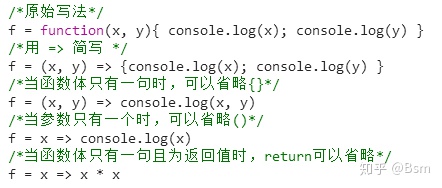
4.匿名函数的简写
匿名函数都可以用 => 简写

用途:本文介绍的Array对象各种api(sort,map,filter,reduce),频繁使用匿名函数作为参数。将这些函数简写,可使代码更简洁。

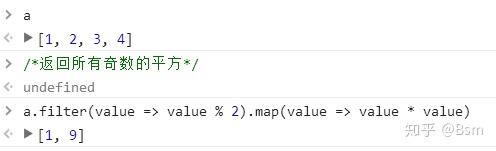
5.“链式”简写
以上介绍的各种数组api,可以通过“链式”调用组合到一起,完成各种需求。





















 313
313











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








