header("Access-Control-Allow-Origin:*");
/*星号表示全部的域均可以接受,*/
header("Access-Control-Allow-Methods:GET,POST");
3.jsonP跨域
原理: 浏览器
ajax自己是不能够跨域的,经过产生一个script标签来实现跨域。由于script标签的src属性是没有跨域的限制的。服务器
其实设置了dataType: 'jsonp'后,$.ajax方法就和ajax XmlHttpRequest没什么关系了,取而代之的则是JSONP协议。JSONP是一个非官方的协议,它容许在服务器端集成Script tags返回至客户端,经过javascript callback的形式实现跨域访问。
4.后端接口设置容许跨域 添加Access-Control-Allow-Origin header
5.谷歌浏览器属性打开目标地址在后面加--disable-web-security
以上几个方法所谓各有“千秋”,可是惟一的共同的特性就是“麻烦!”,即便是第五种方案,不少时候也常常由于版本啊或者其余缘由致使失效,有木有同感?
那么今天,你们看到这篇文章,必定会谢谢个人,我将给你们分享一个史上我以为最方便最稳定的ajax跨域解决方案。
正题来了!!!
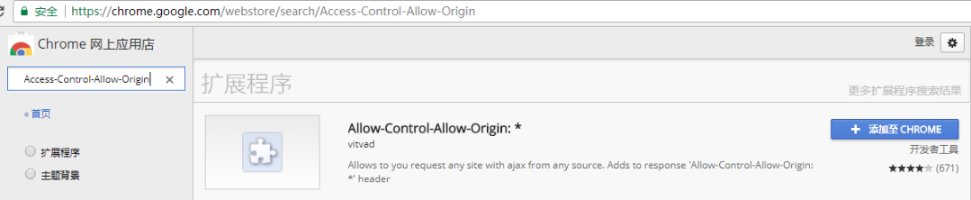
无心中,在谷歌程序应用商店找到这个神奇的扩展插件!效果万分惊喜~

若是被墙了的也不要紧,我已经上传到网盘了,在这里免费分享给你们(https://pan.baidu.com/s/1smQ0fl7)。
离线扩展程序.crx文件不会安装的,请自行度娘,谢谢!
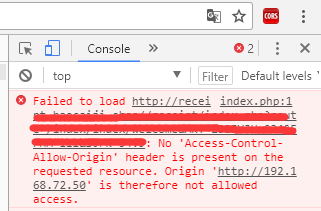
使用前效果:

使用后,打开扩展插件开关,这个时候浏览器就容许跨域了,没有跨域报错了!






















 1602
1602











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








