
【HTML篇】
❍
第二十六讲:一起来学习css浮动float: left;和float: right;

上节课讲的
margin和padding的定义和用法
margin:100px;当margin值为一个的时候相当于给元素设置了上下、左右设置相同的宽高
margin:100px;= margin-top: 100px;margin-left:100px;margin-right: 100px;margin-bottom: 100px;
margin:100px 50px;当margin值为二个的时候第一个值设置的是上下的距离、第二个值是左右的距离
margin:100px 50px;
100px;=margin-top: 100px;margin-bottom: 100px;
50px;= margin-left:100px;margin-right: 100px;
margin:100px 50px 20px;当margin值为四个的时候第一个值设置的是上面的距离、第二个值是右面的距离和右面的距离、第三是下面的距离
margin:100px 50px 20px;
100px;=margin-top: 100px;
50px;=margin-right:50px;
50px;=margin-bottom:20px;
20px;=margin-left:20px
顺序是上、右和左、下
margin:100px 50px 20px 30px;当margin值为四个的时候第一个值设置的是上面的距离、第二个值是右面的距离、第三是下面的距离、第四是右面的距离
margin:100px 50px 20px 30px;
100px;=margin-top: 100px;
50px;=margin-right:50px;
20px;=margin-bottom:20px;
30px;=margin-left:20px
顺序是上、右、下、左
margin:100px auto;实现块级元素居中后设置调整距离
margin:100px auto;当margin值为一个的时候相当于给元素设置了上下、左右设置相同的宽高
margin:100px;= margin-top: 100px;margin-left:100px;margin-right: 100px;margin-bottom: 100px;
margin:100px 50px auto;当margin值为二个的时候第一个值设置的是上下的距离、第二个值是左右的距离
margin:100px 50px;
100px;=margin-top: 100px;margin-bottom: 100px;
50px;= margin-left:100px;margin-right: 100px;
margin:100px 50px 20px auto;当margin值为四个的时候第一个值设置的是上面的距离、第二个值是右面的距离和右面的距离、第三是下面的距离
margin:100px 50px 20px;
100px;=margin-top: 100px;
50px;=margin-right:50px;
50px;=margin-bottom:20px;
20px;=margin-left:20px
顺序是上、右和左、下
margin:100px 50px 20px 30px auto;当margin值为四个的时候第一个值设置的是上面的距离、第二个值是右面的距离、第三是下面的距离、第四是右面的距离
margin:100px 50px 20px 30px;
100px;=margin-top: 100px;
50px;=margin-right:50px;
20px;=margin-bottom:20px;
30px;=margin-left:20px
顺序是上、右、下、左
今天学习浮动float: left;和float: right; 什么是浮动? float是css样式中的定位属性,用于设置标签对象(如:浮动的框可以向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。
由于浮动框不在文档的普通流中,所以文档的普通流中的块框表现得就像浮动框不存在一样。
请看下图,当把框 1 向右浮动时,它脱离文档流并且向右移动,直到它的右边缘碰到包含框的右边缘:

再请看下图,当框 1 向左浮动时,它脱离文档流并且向左移动,直到它的左边缘碰到包含框的左边缘。因为它不再处于文档流中,所以它不占据空间,实际上覆盖住了框 2,使框 2 从视图中消失。

如果把所有三个框都向左移动,那么框 1 向左浮动直到碰到包含框,另外两个框向左浮动直到碰到前一个浮动框。
如下图所示,如果包含框太窄,无法容纳水平排列的三个浮动元素,那么其它浮动块向下移动,直到有足够的空间。如果浮动元素的高度不同,那么当它们向下移动时可能被其它浮动元素“卡住”:

DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>title>
head>
<style>
.box{
width: 100%;
height: 500px;
background:rgb(10, 182, 224) ;
}
.left{
width: 400px;
height: 200px;
background-color: red;
float: left;/*浮动左*/
font-size: 66px;
}
.right{
width: 400px;
height: 200px;
background-color: blue;
float:right;/*浮动右*/
font-size: 66px;
}
style>
<body>
<div class="box">
<div class="left">
float: left;
div>
<div class="right">
float:right;
div>
div>
body>
html>
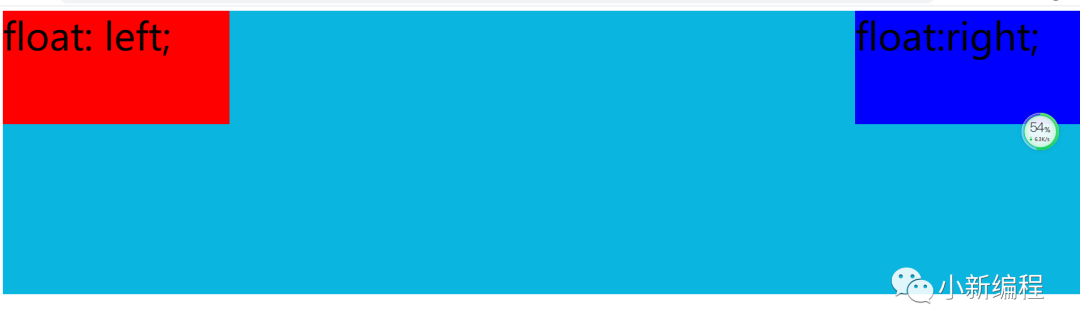
效果


今天的课程到此结束了,部分讲解素材来源于网络,如有侵权,联系删除
客官们在下面可要多练习练习,
下节课将为客官来 css。
◉
●
◉
学编程,找小新,活好,欧耶!
小新承接web编程培训,
题云题库入驻,线上教育平台建设!
关注小新编程























 3157
3157











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








