
原创:itsOli @前端一万小时
本文首发于公众号「前端一万小时」
本文版权归作者所有,未经授权,请勿转载!
本文节选自“语雀”私有付费专栏「前端一万小时 | 从零基础到轻松就业」
❗️❗️❗️以下链接为本文最新勘误篇章——《让这些“展示”有更好的扩展性——媒体查询》

1. 列举你了解的 HTML5、CSS3 新特性?
2. Canvas 和 SVG 有什么区别?上方面试题“参考答案详解”,请点击此处查看获取方式!
前言: 实际上在很早之前,CSS 就支持媒体查询了。
例如,页面有些部分需要在打印的时候隐藏或者变大,这时候可以使用 media 使某些 style 只在打印的时候生效。
@而 CSS3 的 Media Queries 的到来,可以让我们针对不同的设备场景使用不同的 CSS。
1 常用的媒体类型
- all(所有),适用于所有设备。
- handheld(手持),用于手持设备。
- print(印刷),用于分页材料以及打印预览模式下在屏幕上的文档视图。
- projection(投影),用于投影演示文稿,例如投影仪。
- screen(屏幕),主要用于计算机屏幕。
在使用的时候可以在样式表直接书写 @media 指令 + 空格 + 媒体类型(多个用逗号隔开):
@2 CSS3 里的媒体查询
CSS2 的媒体类型应用场景极为有限,CSS3 大大拓展了这一能力。
@另外,
@3 常用的 media 属性
width:浏览器宽度
height:浏览器高度
device-width:设备屏幕分辨率的宽度值
device-height:设备屏幕分辨率的高度值
orientation:浏览器窗口的方向纵向还是横向,当窗口的高度值大于等于宽度时该特性值为 portrait,否则为 landscape。
aspect-ratio:比例值,浏览器的纵横比。
device-aspect-ratio:比例值,屏幕的纵横比。
color:设备使用多少位的颜色值,如果不是彩色设备,值为 0。
color-index:色彩表的色彩数
monochrome:单色帧缓冲器每个像素的字节
resolution:分辨率值,设备分辨率值。
scan:电视机类型设备扫描方式,progressive 或 interlace。
grid:只能指定两个值 0 或 1,是否基于栅格的设备。4 如何引入 media
有两种常用的引入方式:
4.1 link 方法引入
<4.2 @media 引入(这个最常用)
@❗️注意:一般我们都是写完一个样式之后,再写它对应的媒体查询,而且要注意选择器的权重。
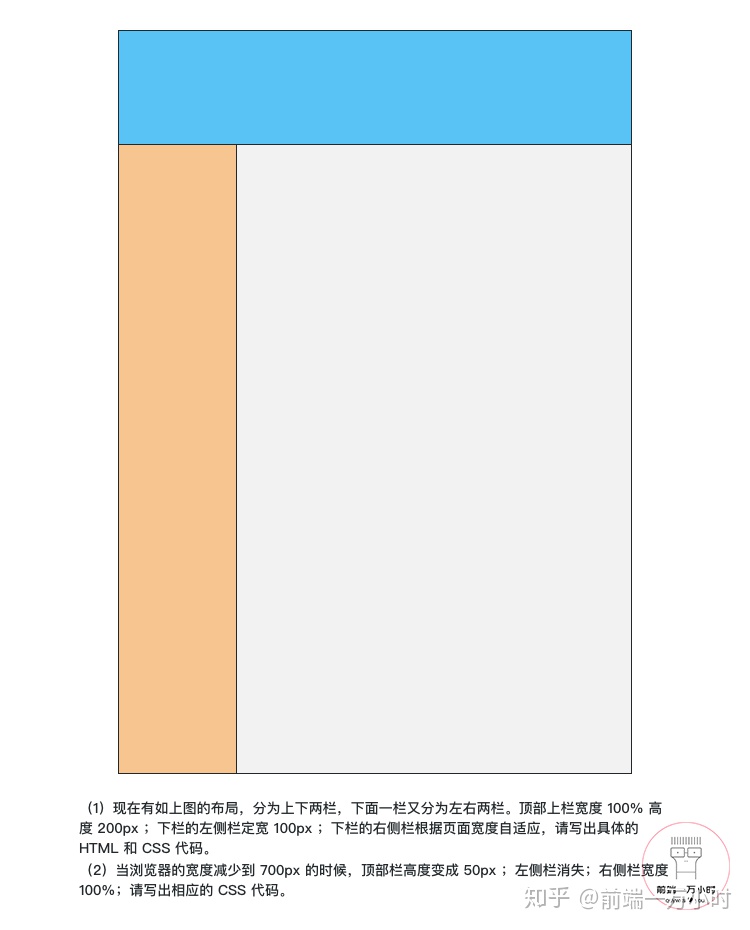
5 面试题实例
❓

答:
源码及效果展示
HTML
<CSS
body 后记: 本篇知识点不多,但每个页面又基本上都会用,所以理解的基础上根据实际选择即可。
祝好,qdywxs ♥ you!




















 3774
3774











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








