
在Vue.js应用性能优化一文章中,我们了解了代码拆分是什么,它如何与Webpack一起工作以及如何在Vue应用程序中使用延迟加载来使用它。现在我们将深入研究代码,并学习最有用的Vue.js应用程序代码分割模式。
系列文章:
Vue.js应用性能优化一
Vue.js应用性能优化三
构建Vue.js组件的10个技巧
如何使用Vue.js渲染JSON中定义的动态组件
通过使用以下技术,我们能够将初始bundle的大小减少70%并使其在眨眼间加载。
应用规模增长带来的问题
Vue-router是一个库,允许自然地将我们的Web应用程序拆分为单独的页面。每个页面都是与某个特定URL路径关联的路由。
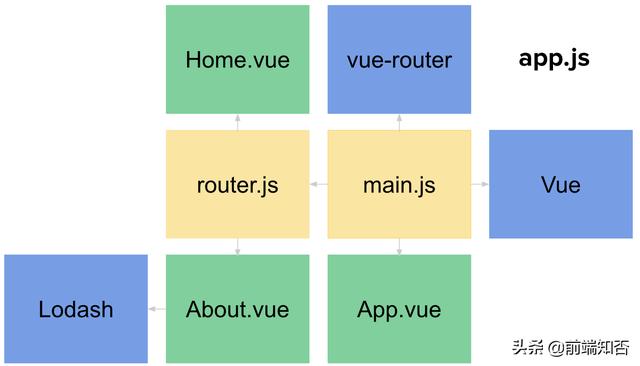
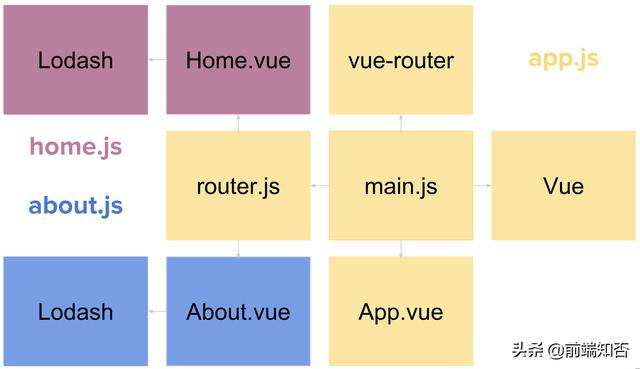
知道这一点,我们有一个简单的应用程序,具有以下结构:


所有js代码都被打包到一个文件 — app.js
您可能已经注意到,根据我们访问的路由,我们可能不需要Home.vue或About.vue(依赖lodash)但它们都在相同的app.js包中,无论路由用户是什么,都会被下载访问。浪费下载和解析时间!
如果我们只是多下载了一个路由,那这并不是什么大问题。但你可以想象,随着这个应用程序越来越大,任何新的添加都意味着在首次访问时下载更大的bundle。
当1秒的时间足以让用户心里犯嘀咕,并且(可能)离开我们的网站时,这是不可接受的!
不同延迟,用户的心理反应:
- 0 - 100ms,感觉很快
- 100 - 300ms 可以接受的延迟等待
- 300 - 1000ms 盯着网页,明显感觉到延迟
- 1000+ms 心里开始嘀咕,要不要离开
- 10,000+ms 先去别的地方逛逛吧,稍后见
使用vue-router进行基于路由的代码分割
为了避免弄巧成拙,我们只需要使用我们在前一篇文章中学习的动态导入语法,为每个路由创建单独的bundle。
像Vue.js中的其他所有东西一样 - 它非常简单。我们只需要在那里动态导入组件,而不是将组件直接导入到路径对象中。仅当解析给定路线时才会下载路线组件。
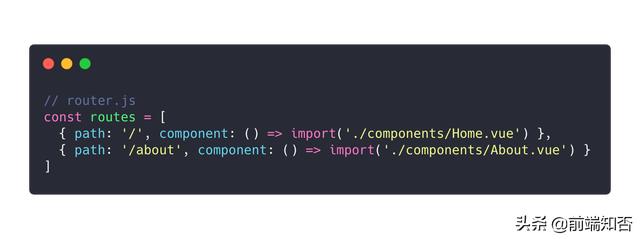
所以不要像这样静态导入路径组件:

我们需要动态导入它,这将创建一个包含此路由的新bundle作为入口点:

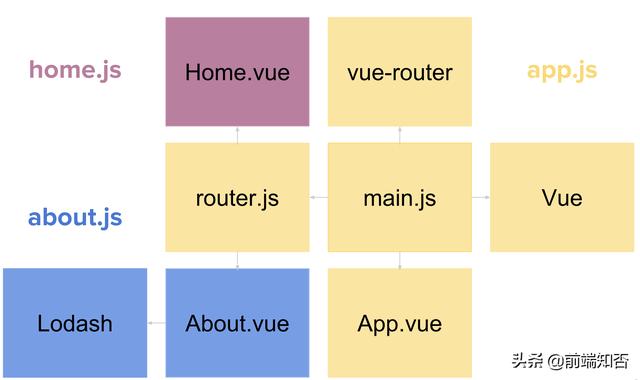
知道了这一点,让我们看看我们的捆绑和路由如何与动态导入一样:

home.js,about.js 都被拆分成单独的bundle

通过此设置,webpack将创建三个包:
- app.js - 我们的主要包含应用程序入口点(main.js)和每个路由所需的库/组件
- home.js - home页面bundle,只有在输入/路径时才会下载
- about.js - about页面bundle(依赖 lodash),只有在输入路径为/about时才会下载
bundle名称不是webpack生成的真实名称,以便于理解。 Webapck实际上正在生成类似0.js 1.js等,具体取决于您的webpack配置。
这种技术几乎适用于所有应用,并且可以提供非常好的效果。
在许多情况下,基于路由的代码拆分将解决您的所有性能问题,并且可以在几分钟内应用于几乎任何应用程序!
Vue生态系统中的代码拆分
您可能正在使用Nuxt或vue-cli来创建您的应用程序。如果是这样,重要的是要知道它们都有关于代码拆分的一些自定义行为:
- 在vue-cli 3中,默认情况下将预取所有延迟加载的块。我们将在稍后学习如何使用预取(prefetching)。
- 在Nuxt中,如果我们使用Nuxt路由系统,所有页面路由都是开箱即用的
现在让我们来看看非常流行且常用的反模式,它会减弱基于路由的代码拆分效果。
Vendor bundle 反模式
vendor包(第三方类库)通常用于包含node_modules中所有模块的单独js文件的上下文中。
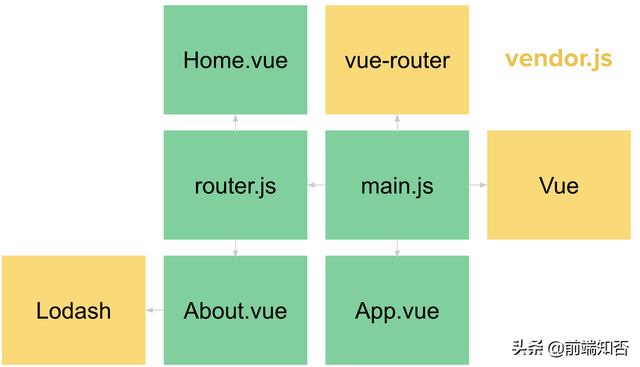
虽然可以将所有内容放在这里,将所有依赖项保存在一个地方并缓存它们,感觉上可能很好,但这种方法带来了将所有路由打包在一起时遇到的相同问题:

黄色模块,都是vendor
你看到了问题吗?即使我们只需要在一个路由中使用lodash(它是其中一个依赖项),但是现在它被捆绑在vendor.js中以及所有其他依赖项中,因此它将始终下载。
将所有依赖项打包在一个文件中听起来很好,但会使您的应用加载时间更长。我们可以做得更好!
如果按照基于路由的代码分割方式,会确保所有依赖的代码被下载。但同时也会重复下载一些相同的依赖。比如两个路由页面中都依赖lodash的情况。
让我们假设Home.vue也需要lodash。

在这种情况下,从/about(About.vue)导航到/(Home.vue)将最终导致两次下载lodash。
它仍然比下载大量的冗余代码更好,但是如果我们已经有了这种依赖,那么重用它就没有意义了,对吧?
这是webpack splitChunksPlugin可以帮助我们的地方。只需将这几行添加到webpack配置中,我们就会将公共依赖项分组到一个单独的包中,以便共享它们。再说的清楚一些,几个路由页面共享的依赖,会单独抽取出来打包,而其他页面不会下载这个共享包。整个应用有一个全局共享的vendor bundle。

在chunks属性中,我们只是告诉webpack应该优化哪些代码块。您可能已经猜到了,将此属性设置为all,这意味着它应该优化所有代码块。
您可以在webpack文档中阅读有关此过程的更多信息
总结
按路由拆分代码是降低初始bundle大小的最佳(也是最简单)方法之一。在下一部分中,我们将了解所有其他小部件(Vuex存储和单个组件),这些部件也可以从主bundle中减掉并且懒加载。



















 418
418











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








