原标题:陈赫手机号码遭《快本》曝光,并被网友打到关机!还有人搜到了他的支付宝账户...

昨天的陈赫可能是被不断的电话铃声叫醒的,因为快本在节目中把陈赫的电话号码给曝光了……

当时导演让每个明星向自己的一位圈内好友发出求助短信,规则是 这位好友回电越快,明星得到的奖励就越丰厚。
嘉宾包贝尔决定向陈赫发出求助,然后就有了下面的这一幕
↓

包贝尔的手机直接对着镜头,手机屏幕上陈赫的电话号码可以被看得清清楚楚……(为了避免再一次的传播,小编已将电话号码打上了马赛克)

不过,第二天早上再搜本期快本的视频,电话号码已经被打了马赛克。显然,快本节目组已经发现了这次的疏忽……


虽然芒果台及时地给网络上的视频做了处理,而且电视上手机号码这个画面也只显示了三秒,但还是有不少网友记住了陈赫的手机号码...


还有网友用这个号码搜索了微信,显示用户不存在。

然后搜索支付宝账户会显示“赫”,但是没有实名认证。

还有不少看热闹不嫌事大的网友亲自打了这个电话,开始拨过去的时候是无法接通,直接挂了,过了一会再拨的时候已经关机了,看来已经是被打爆了。

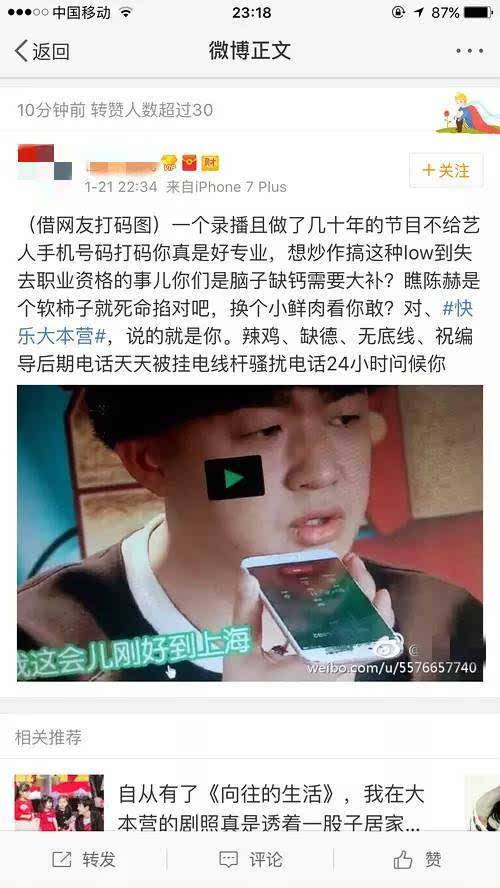
号码显示的地区是上海。

图片:娱乐圈姑婆(gggupo)
看来真的有不少人主动打电话过去...

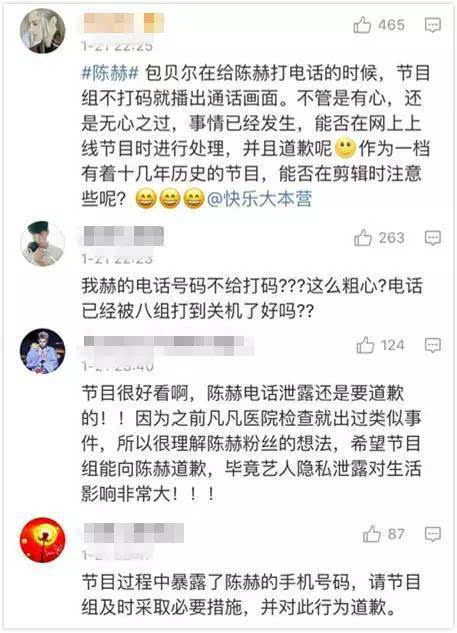
爱豆的手机号被打关机了,粉丝当然不会答应。许多陈赫粉丝都跑去快本的官博下声讨,希望节目组能出面道歉。

还有粉丝出离愤怒,指责快本炒作手段低劣。

艺人也是人,
艺人的隐私当然也需要被尊重!
芒果台这次无论是无心疏忽还是有意炒作,
都需要做出回应和解释,
并追责相关人员吧!
推荐阅读2016“感动山西”十大人物评选投票活动开!始!啦!
暖哭了!太原全职妈妈手绘“育儿漫画”,说中无数父母心声
快看!《新闻联播》有了新面孔,是咱太原小伙儿!
来源:齐鲁晚报(qiluwanbao002)
综合南都全娱乐(nd_ent)、橘子娱乐(juziyule)、
娱乐圈姑婆(gggupo)、新浪微博
责任编辑:





















 176
176











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








