实现音视频通话(Web)
网易云信音视频通话产品的基本功能包括高质量的实时音视频通话。当您成功初始化 SDK 之后,您可以简单体验本产品的基本业务流程。本文档为您展示音视频通话提供的基本业务流程。
前提条件
请确认您已完成以下操作:
快速跑通Sample Code
注意:在运行示例项目之前,请联系商务经理开通非安全模式。非安全模式建议只在集成开发阶段使用,请在应用正式上线前改回安全模式。
在SDK和示例代码下载页面或 Demo 体验页面下载需要体验的示例项目或 Demo 源码工程。
在 /src/views/home/index.vue 文件中配置 App Key。
data () {
return {
isSilence: false,
isDesc: true,
isStop: false,
desc: '等待对方进入...',
appkey: '', //填入您的appkey
token: '',
client: null,
localUid: Math.ceil(Math.random() * 1e5),
localStream: null,
remoteStream: null
}
},
运行项目。
该工程使用 vue(vue-cli 4.x) 技术栈,请使用 node 开发环境 version 8+。
// Project setup
npm install
// Compiles and hot-reloads for development
npm run dev
// Compiles and minifies for production
npm run build
// Lints and fixes files**
npm run lint
实现音视频通话
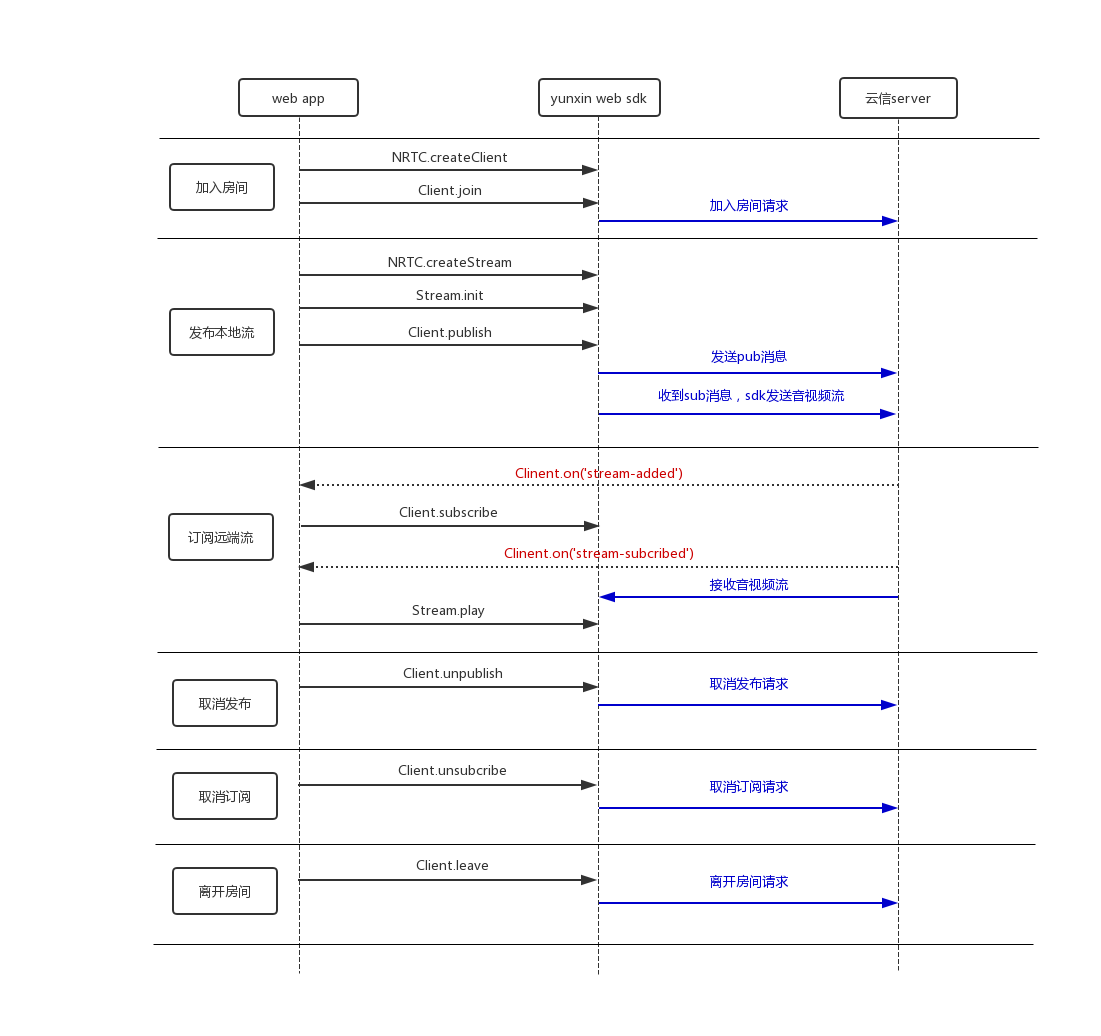
本节主要介绍如何使用 SDK 实现音视频通话。主要流程如下图所示:

WebRTC2








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1404
1404











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








