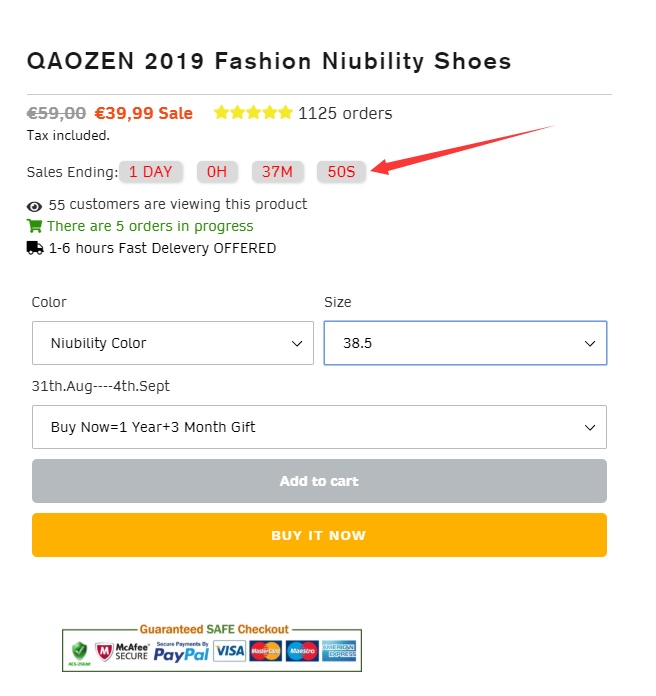
一个简单的促销倒计时代码:插入相应的位置就可以使用。代码如下;

<head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<style type="text/css">
h1 {
font-family: 'Daytona', sans-serif;
font-size:15px;
margin:20px 0;
border-bottom:solid 1px #ccc;
padding-bottom:20px;
letter-spacing:2px;
}
.time-item strong {
font-family: 'Daytona', sans-serif!important;
background:#dadada;
color:#f00;
line-height:49px;
font-size:15px;
font-family:Arial;
padding:0 10px;
margin-right:10px;
border-radius:5px;
box-shadow:1px 1px 3px rgba(0,0,0,0.2);
}
#day_show {
font-family: 'Daytona', sans-serif!important;
background:#dadada;
color:#f00;
line-height:49px;
font-size:15px;
font-family:Arial;
padding:0 10px;
margin-right:10px;
border-radius:5px;
box-shadow:1px 1px 3px rgba(0,0,0,0.2);
}
.item-title .unit {
font-family: 'Daytona', sans-serif!important;
background:none;
line-height:49px;
font-size:15px;
padding:0 10px;
float:left;
}
</style>
<script type="text/javascript" src="https://cdn.shopify.com/s/files/1/0087/4309/2286/files/jquery.min_5577ac1c-d9b2-4995-98e6-928f0aaa7062.js?5955"></script>
<script type="text/javascript">
var intDiff = parseInt(88800);//倒计时总秒数量
function timer(intDiff){
window.setInterval(function(){
var day=0,
hour=0,
minute=0,
second=0;//时间默认值
if(intDiff > 0){
day = Math.floor(intDiff / (60 * 60 * 24));
hour = Math.floor(intDiff / (60 * 60)) - (day * 24);
minute = Math.floor(intDiff / 60) - (day * 24 * 60) - (hour * 60);
second = Math.floor(intDiff) - (day * 24 * 60 * 60) - (hour * 60 * 60) - (minute * 60);
}
if (minute <= 9) minute = '0' + minute;
if (second <= 9) second = '0' + second;
$('#day_show').html(day+" DAY");
$('#hour_show').html('<s id="h"></s>'+hour+'H');
$('#minute_show').html('<s></s>'+minute+'M');
$('#second_show').html('<s></s>'+second+'S');
intDiff--;
}, 1000);
}
$(function(){
timer(intDiff);
});
</script>
</head>
<body style="">
<div class="time-item">
Sales Ending:<span id="day_show">0 DAYS</span>
<strong id="hour_show"><s id="h"></s>0 H</strong>
<strong id="minute_show"><s></s>00 M</strong>
<strong id="second_show"><s></s>36 S</strong>
</div>
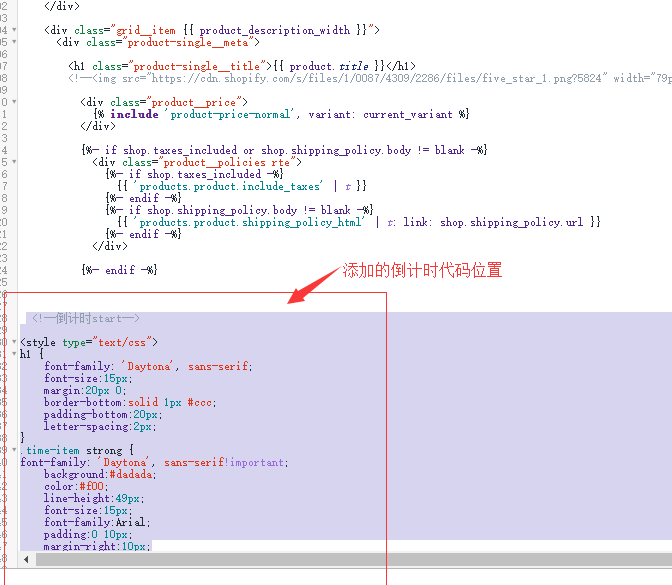
<!--倒计时模块-->我是用的Debut主题,控制如上图所示的代码位置在product-template.liquid文件的如下图所示位置,然后保存即可;





















 1776
1776











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








