介绍一款基于vue-elementui的tree树形公共组件
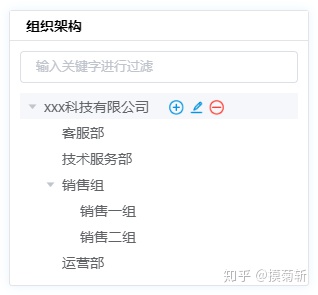
效果如下图:

提供源码:
template
<template>
<div class="el-tree-div" :class="{'show-tree':showTree,'hide-tree':!showTree}">
<div class="el-tree-top">
<div class="el-tree-title">
<span v-show="showTree">{
{treeTitle}}</span>
<el-link type="primary" :underline="false" class="inline-block refresh-tree" v-show="showTree&&refresh" @click="clickFresh">
<svg-icon icon-class="refresh"/>刷新</el-link>
</div>
<svg-icon class="inline-block change-nav-i show-tree-icon" :icon-class="showTree?'put':'open'" @click.native="changeShowTree"/>
</div>
<div class="el-tree-content" v-show="showTree">
<el-input placeholder="输入关键字进行过滤" v-model.trim="filterText" clearable size="small"></el-input>
<div class="tree-body" :class="{'can-add-first-node':canAddFirstNode}">
<el-tree
:class="{'tree-no-data':!treeData}"
ref="tree"
:data="treeData"
:show-checkbox="showCheck"
:check-strictly="checkStrictly"
:default-expand-all="defaultExpandAll"
:expand-on-click-node="false






 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 2992
2992











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








