开发环境
开发IDEA插件有以下这些依赖:- IntelliJ IDEA Community Edition
- IntelliJ IDEA Community Edition 源码
- Plugin DevKit 插件
- IntelliJ Platform SDK
安装IntelliJ IDEA Community Edition
你可能已经安装了Ultimate版本,但是你还是需要安装[IDEA][]的社区版本。因为商业版是闭源的,所以在调试时无法调试核心代码。下载IntelliJ IDEA Community Edition源码
社区版的安装包里是不包含源码的,所以我们需要手动从github上clone一份:git clone --depth 1 git://git.jetbrains.org/idea/community.git idea
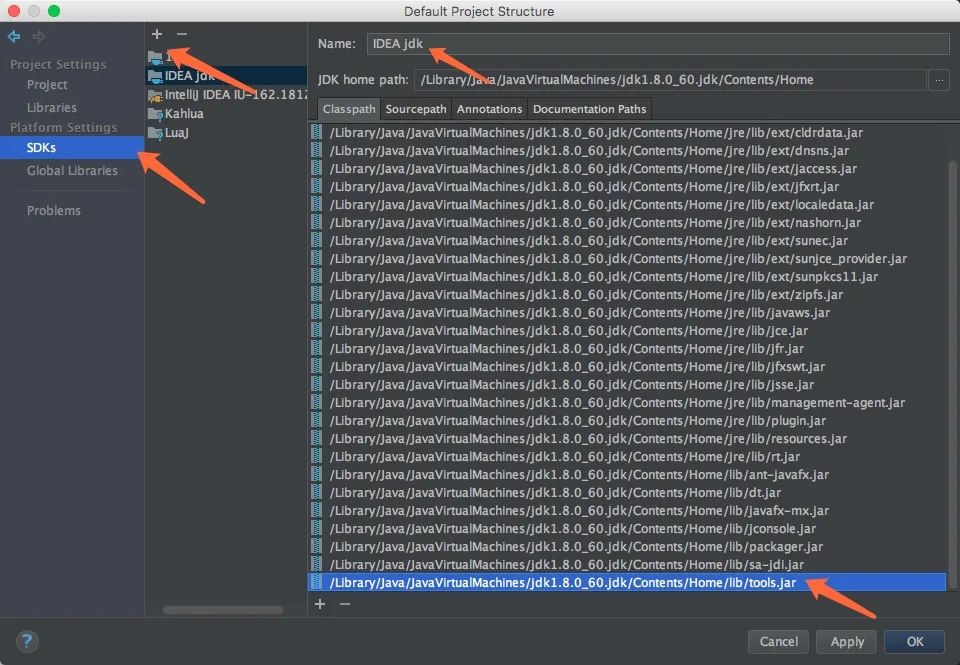
添加IDEA jdk
虽然不知道原因,但是根据Check Out And Build Community Edition: http://www.jetbrains.org/intellij/sdk/docs/basics/checkout_and_build_community.html 我们需要建立一个IDEA jdk
来运行插件:
 除非你在Mac上使用官方JDK,否则你需要手动添加
除非你在Mac上使用官方JDK,否则你需要手动添加
/lib/tools.jar
到classpath中。
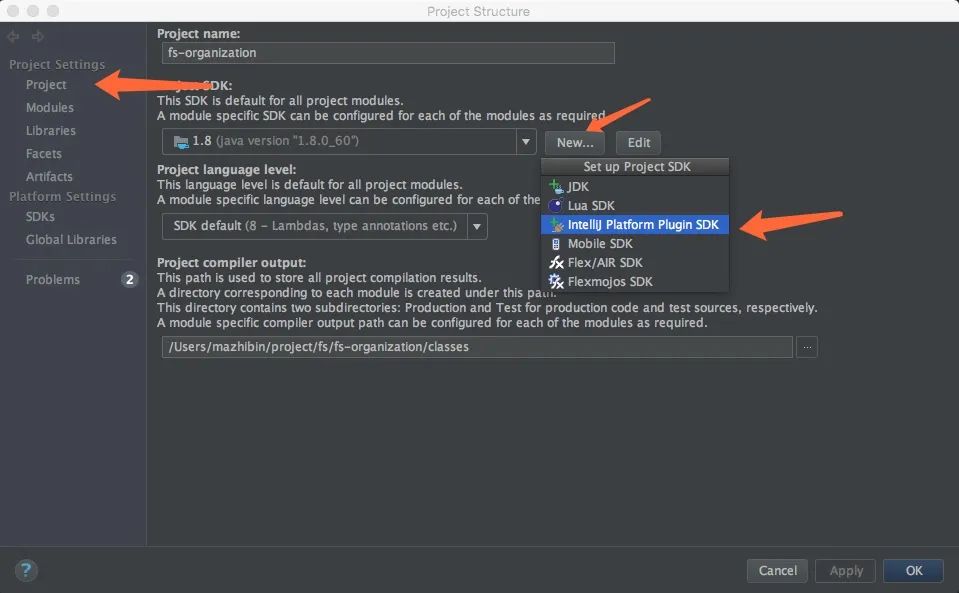
配置IntelliJ Platform SDK
打开File|ProjectStructure
新建一个
IntelliJPlatformSDK
:
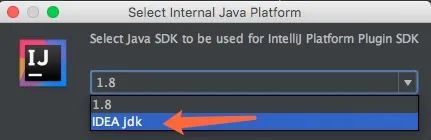
 Java SDK选择我们刚刚建立的
Java SDK选择我们刚刚建立的
IDEA jdk
:
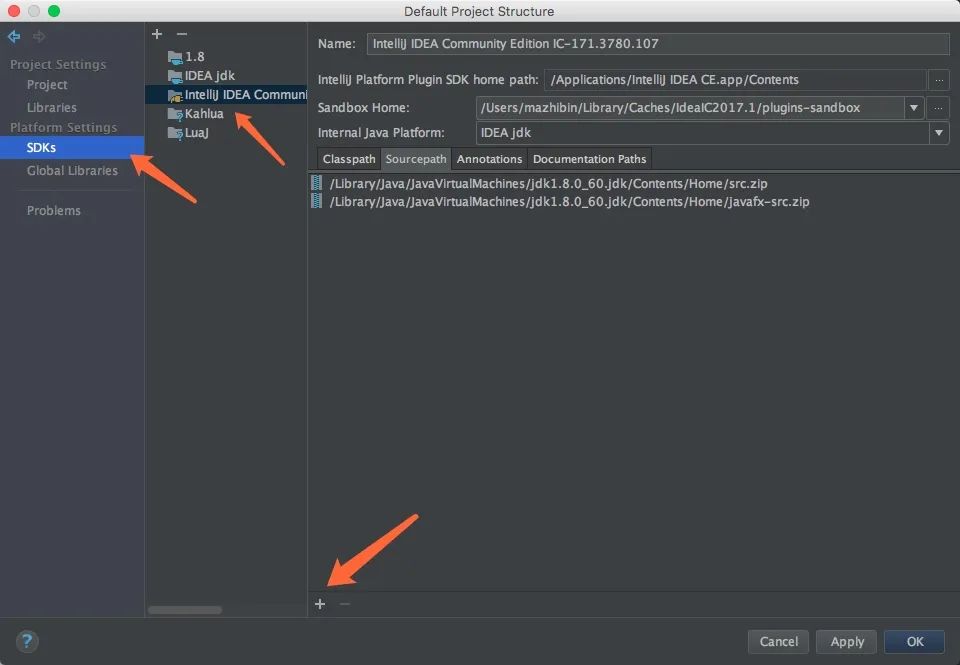
 然后我们可以把下载的IDEA社区版源码添加到源码路径中,这样在调试时,就可以调试IDEA自身的代码了:
然后我们可以把下载的IDEA社区版源码添加到源码路径中,这样在调试时,就可以调试IDEA自身的代码了:


第一个插件
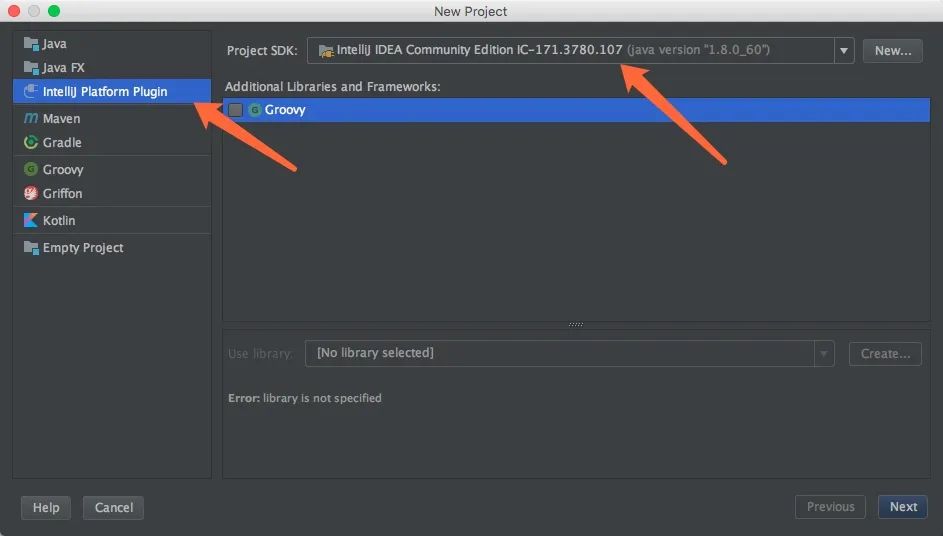
我们来编写一个最简单的插件来学习编写一个插件的完整步骤。新建工程
选择IntellJPlatformPlugin
,然后Project SDK指定刚刚新建的plugin sdk:
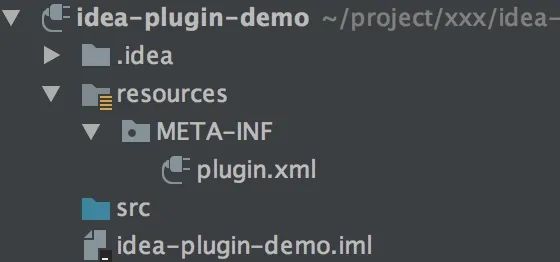
 新建的插件项目:
新建的插件项目:
 插件根目录下有两个目录
插件根目录下有两个目录
src
和
resources
。
src
是插件代码目录,
resource
是插件资源目录,其中
META-INF/plugin.xml
是插件的描述文件,就像Java web项目的
web.xml
一样。
plugin.xml默认的内容如下:
com.your.company.unique.plugin.id
Plugin display name here
1.0
email="support@yourcompany.com"url="http://www.yourcompany.com">YourCompany
Enter short description for your plugin here.
most HTML tags may be used
\]\]>
Add change notes here.
most HTML tags may be used
\]\]>
since-build="145.0"/>
on how to target different products -->
com.intellij.modules.lang
-->
defaultExtensionNs="com.intellij">
新建一个Action
插件扩展IDEA最常见的方式就是在菜单栏或者工具栏中添加菜单项,用户通过点击菜单项来触发插件功能。IDEA提供了 AnAction类,这个类有一个虚方法 actionPerformed,这个方法会在每次菜单被点击时调用。 新建一个自定义的Action有两个步骤: 1、 继承 AnAction类,在 actionPerformed方法中实现插件逻辑2、 注册action,有两种方式,通过代码注册和通过 plugin.xml注册 我们先写一个简单的Action类:publicclass TextBoxesextendsAnAction{
// 如果通过Java代码来注册,这个构造函数会被调用,传给父类的字符串会被作为菜单项的名称
// 如果你通过plugin.xml来注册,可以忽略这个构造函数
publicTextBoxes() {
// 设置菜单项名称
super("Text _Boxes");
// 还可以设置菜单项名称,描述,图标
// super("Text _Boxes","Item description",IconLoader.getIcon("/Mypackage/icon.png"));
}
publicvoid actionPerformed(AnActionEventevent) {
Project project = event.getData(PlatformDataKeys.PROJECT);
String txt= Messages.showInputDialog(project, "What is your name?", "Input your name", Messages.getQuestionIcon());
Messages.showMessageDialog(project, "Hello, " \+ txt + "!\\n I am glad to see you.", "Information", Messages.getInformationIcon());
}
}
plugin.xml
中注册这个Action:
id="MyPlugin.SampleMenu"text="_Sample Menu"description="Sample menu">
group-id="MainMenu"anchor="last"/>
id="Myplugin.Textboxes"class="Mypackage.TextBoxes"text="Text _Boxes"description="A test menu item"/>
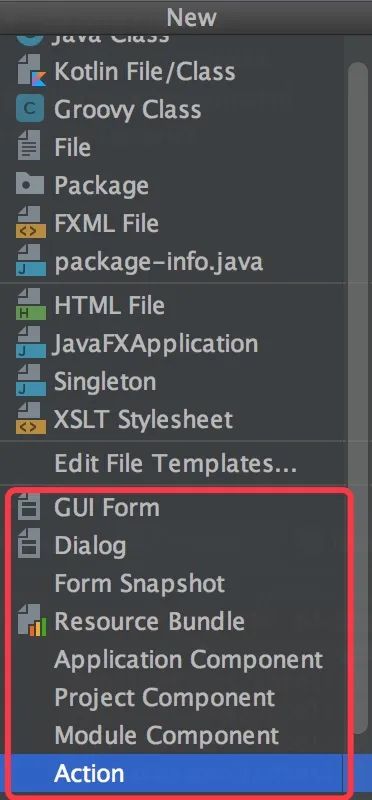
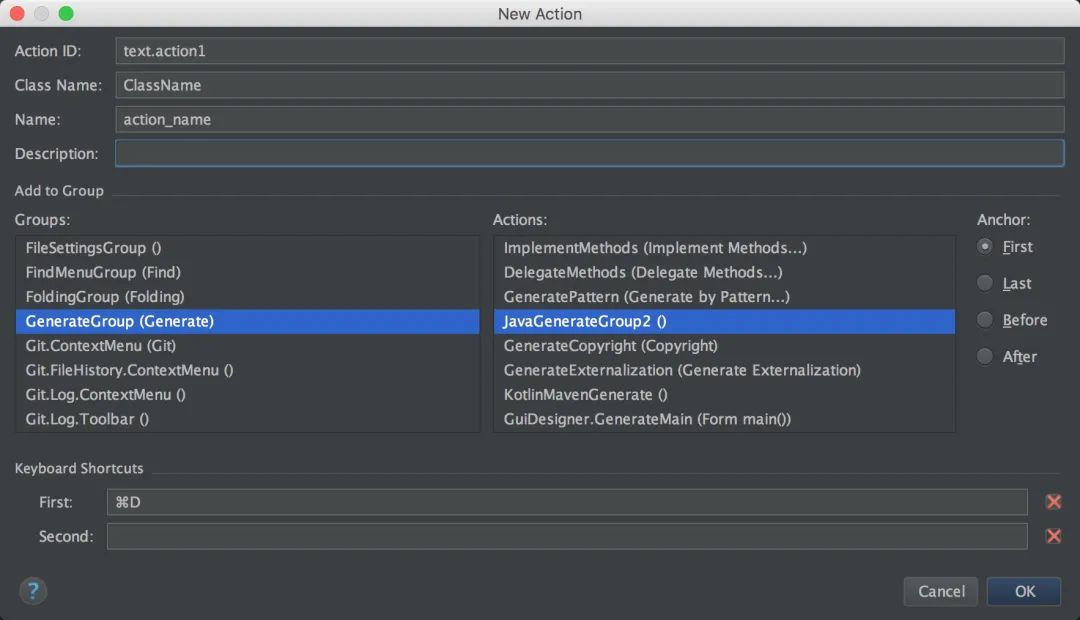
 除了手动新建Action,IDEA还提供了快速新建的方法,在代码目录上点击新建,可以看到Action:
除了手动新建Action,IDEA还提供了快速新建的方法,在代码目录上点击新建,可以看到Action:
 可以在这个面板中填写你要新建的Action信息,IDEA会帮你新建类,还有在plugin.xml中帮你注册:
可以在这个面板中填写你要新建的Action信息,IDEA会帮你新建类,还有在plugin.xml中帮你注册:

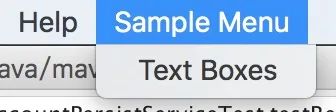
运行插件
运行插件特别简单,和运行普通Java代码一样,点击运行或者调试的按钮,就会启动一个新的IDEA实例,这个实例中插件是生效的。 点击Text Boxes就可以看到插件的效果了。作者:木杉的博客
来源:http://imushan.com
(完)
最近热文: 分享一份Java架构师学习资料! 一款SQL自动检查神器,谁用了都说好! 汇总一下 Intellij IDEA常用的牛逼插件! 不要再使用uuid作为MySQL的主键了!! 使用 JWT 来保护你的 Spring Boot 应用 鹅厂是如何使用 Git 的?看这! 为什么 RestTemplate 那么棒 网盘迎来劲敌,阿里推出“阿里云网盘”App——长按关注Java大后端——

 戳原文,获取一份面试题资料!
戳原文,获取一份面试题资料!






 本文详细指导如何在IntelliJ IDEA中编写插件,包括依赖配置、Action创建、plugin.xml编写及插件运行,让你的开发环境更加高效。从创建基础插件到实践一个简单的Action,轻松提升编码体验。
本文详细指导如何在IntelliJ IDEA中编写插件,包括依赖配置、Action创建、plugin.xml编写及插件运行,让你的开发环境更加高效。从创建基础插件到实践一个简单的Action,轻松提升编码体验。














 3635
3635

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








