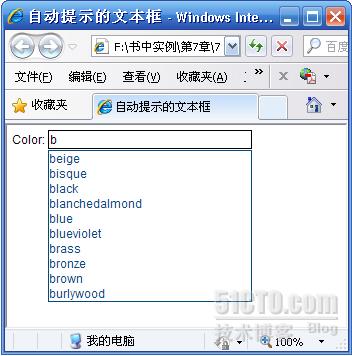
本例以颜色为例,为用户提供自动提示,展示效果和运行结果如图:
 1、建立框架结构:
1、建立框架结构:
Color:
2、页面和表单CSS:
3、实现JS匹配用户输入:
var oInputField; //考虑到很多函数中都要使用
var oPopDiv; //因此采用全局变量的形式
var oColorsUl;
var aColors = ["red","green","blue","magenta","yellow",……"ivory","darkmagenta","cornfloewrblue"];
aColors.sort(); //按字母排序,使显示结果更友好
function initVars(){ oInputField = document.forms["myForm1"].colors;
oPopDiv = document.getElementByIdx_x("popup");
oColorsUl = document.getElementByIdx_x("colors_ul"); function clearColors(){ for(var i=oColorsUl.childNodes.length-1;i>=0;i--)
oColorsUl.removeChild(oColorsUl.childNodes[i]);
oPopDiv.className = "hide"; function setColors(the_colors){ clearColors(); //每输入一个字母就先清除原先的提示,再继续
oPopDiv.className = "show";
var oLi;
for(var i=0;i
oColorsUl.appendChild(oLi);
oLi.appendChild(document.createTextNode(the_colors[i]));
oLi. = function(){
this.className = "mouseOver"; //鼠标经过时高亮 oLi. = function(){
this.className = "mouseOut"; //离开时恢复原样 oLi.onclick = function(){ oInputField.value = this.firstChild.nodeValue;
clearColors(); //同时清除提示框 } function findColors(){
initVars(); //初始化变量
if(oInputField.value.length > 0){
var aResult = new Array(); //用于存放匹配结果
for(var i=0;i
aResult.push(aColors[i]); //压入结果
if(aResult.length>0) //如果有匹配的颜色则显示出来
setColors(aResult);
else //否则清除,用户多输入一个字母
clearColors(); //就有可能从有匹配到无,到无的时候需要清除 else
clearColors(); //无输入时清除提示框(例如用户按del键)
文本框输入提示/自动完成的Js代码文本框输入自动匹配或提示的功能,输入内容,自动匹配对应数据,可用上下键控制选项、按回车键选择,也可以直接用鼠标选择。代码:建立实例,第一个参数是实例对象的名称,第二个是最多显示的数量。
文本框输入提示/自动完成功能 友情提示:文本框屏蔽了回车,因此回车键暂不可用。
[Ctrl+A 全选 注:引入外部Js需再刷新一下页面才能执行]





















 786
786











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








