汉堡之前写过一篇关于前端开发常用的几款ide编辑器,而其中vscode就是现在汉堡正在使用的一款很火的编辑器。其性能远超其他几款编辑器,另外它最特色的功能莫过于它无边无际的插件市场。下面汉堡给大家介绍几款自认为好用的插件:

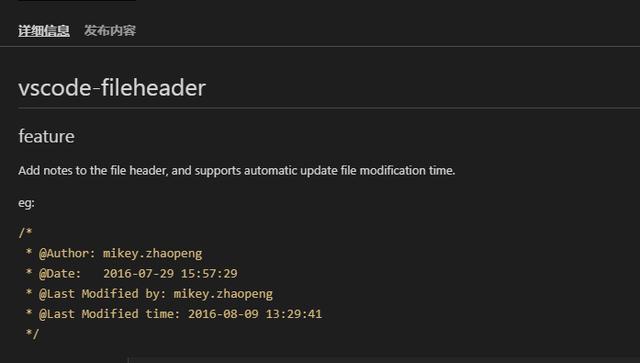
1、vscode-fileheader
它是一款自动添加头部注释的插件,只需要简单的配置就可以添加作者详情以及可以查看创建时间和最后修改时间,平时多人协作的时候,可以方便的查看哪个文件是谁书写的,另外最后修改的日期是什么时候。

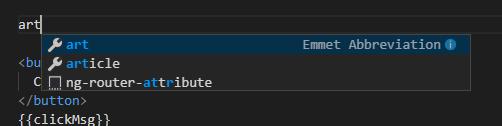
2、HTML Snippets
比较实用且初级的H5代码片段以及提示,比较方便代码语义化的时候提高工作效率

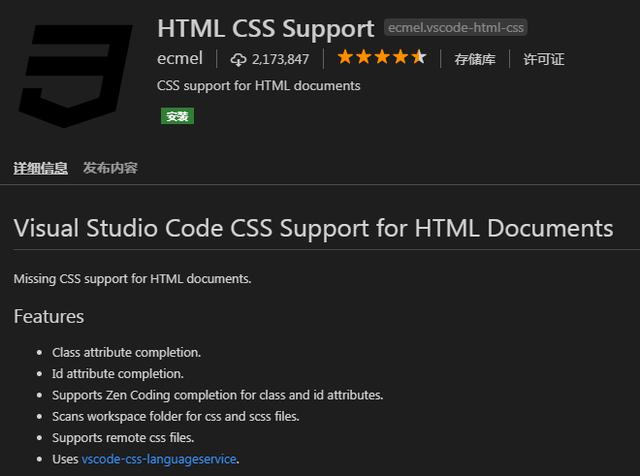
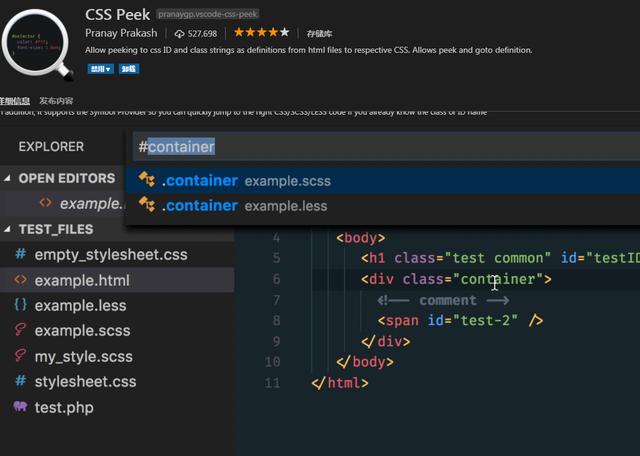
3、HTML CSS Support/CSS Peek
CSS Support是css的提示,写class智能提示当前项目所支持的样式。而CSS Peek这个插件是追踪到样式表中的CSS类和ids定义的地方。

css support

css peek
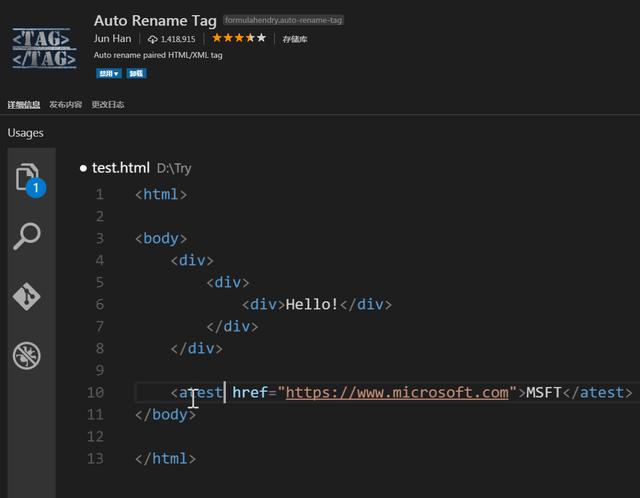
4、Auto Close Tag/Auto Rename Tag
Close tag是自动补全html标签,如输入将自动补全
Rename tag是自动重命名html标签,如修改为,将自动修改结尾标签为

auto close tag

auto rename tag
5、Beautify
听名字都知道,格式化javascript,json,css,sass和HTML。

6、Chinese (Simplified) Language Pack
适用于vs code的中文简体语言包

部分截图
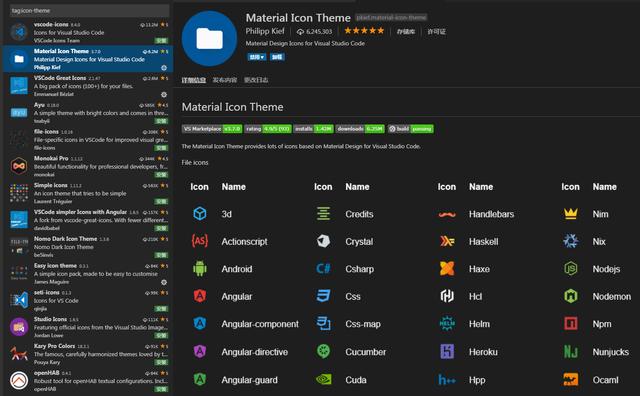
7、tag:icon-theme
搜索标题文字的话,可以查到不同文件夹的图标类型,这个的话可以根据个人的喜好选择,没有说哪种更好,只有更适合自己的。

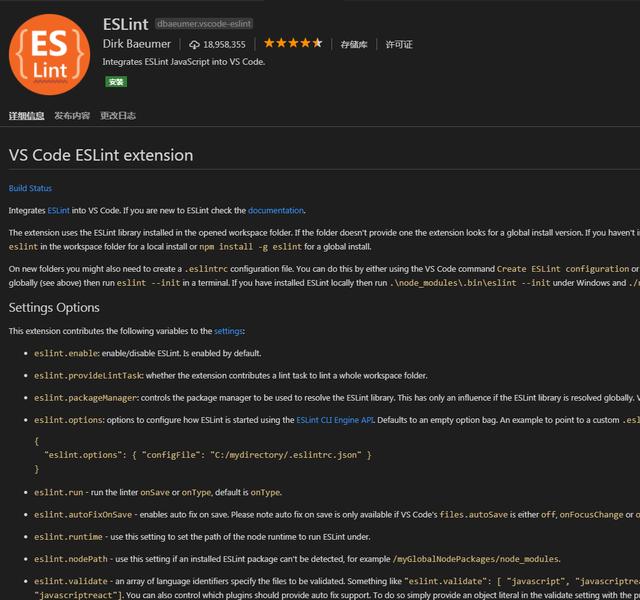
8、ESLint
ESLint可以帮助我们检查javascript编程时的语法错误并进行提示,找到bug并确保一定程序的语法书写的正确性和规范性。

9、React code snippets/vue2 snippets
react和vue书写时的代码片段提示及填充。

除了以上这些比较热门的插件,vs code还有好多好用的插件需要大家去发掘。小编就不在这里一一列出了,大家如果有一些好用的可以在下方评论推荐哦。希望大家多关注关注小编。谢谢咯!!



















 9425
9425











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








