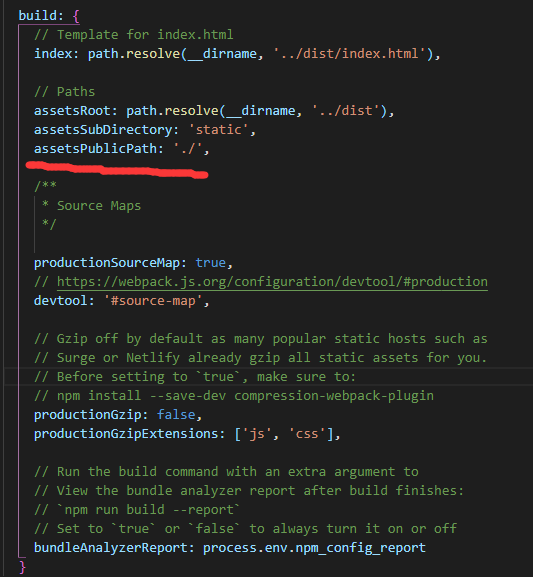
找到打包配置文件 "config/index.js"下的build,先让我们了解一下属性
修改build.index和assetsRoot的值;
配置项目打包路径:'../dist‘;
配置入口文件:'../dist/index.html';
配置资源文件路径:'../dist';
配置资源文件在项目中的引用【相对路径】:"./";
第一:
config文件夹下的index.js 中的文件中的 assetsPublicPath :‘./’ 改为./ 不然的话会是空白页

a.png
第二:
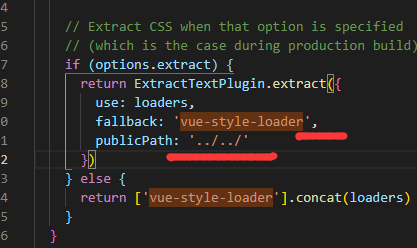
build/util.js文件下在 'vue-style-loader' 之后加一行:publicPath: '../../' 不然的话会有图片显示不出来,字体不能正常使用

b.png
第三:如果你有本地json数据的话
把本地json数据中的路径全部给为根路径

c.png
第四:就是本地用api代理的,上线之后就不要代理了




















 896
896











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








