需求是这样的,我需要做一个表格,表头和内容全都是动态的。
从服务器端获取到数据后,最后拼装成一个二维数组slotTableData,里面的内容是自 iview 2.3 支持的 html。这样就可以在界面上显示出二维数组了。
现在突然多了个需求,要求每个单元格可以点击或者鼠标悬浮提示。iview 原生不支持单元格点击事件(有pull request但是半年没通过。开发时间不足也没时间换elementui了),本来是拼的html的div,想在里面直接使用iview的组件也不可能。
找了不少文档都说能做,但都是写在columns中的,渲染个固定内容按钮的事件倒还容易,但是我每个单元格的内容都是不同的,而且都有自己的样式,完全不知道在columns里如何读到应该是data中的数据。iview 和 vue 的文档看了好多遍 render 也没搞清楚该怎么做。
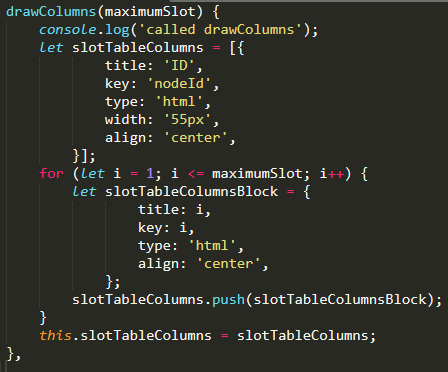
表头代码

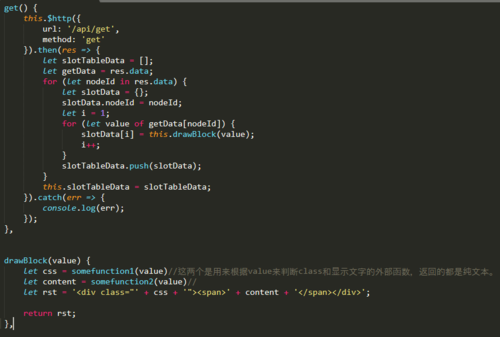
数据代码(片段)

原本需求比较简单,只要搞定每个单元格的css和content就搞定了,但是如果加事件,完全不知道从何下手。





















 2453
2453











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








