
前言
Gitlab-ci 可以简化的项目部署操作,讲究自动化部署。只需要动动手指,在你的终端敲下
git commit -m 'update'即可更新仓库代码并且直接发布到线上去。
1、本机环境
- Centos 7
- Docker version 19.03.5
- Gitlab-ce --version lastest 最新
- Nginx 版本不重要
- Gitlab-runner version 12.8

除此之外:还需要在部署的服务上,处理好 免密码登陆。自动化部署,自然不需要手动操。做好免密登陆,就可以将打包的dist文件夹 scp 到服务器上的nginx 指定路径,就可以直接访问了。
2、安装说明
2.1 nginx 配置
nginx 安装过程也略过。vim nginx.conf,进行修改。

Nginx 配置路径,转发;然后 部署脚本 要将 打包好的dist 文件夹,复制到部署的服务器上/opt/project/web/此文件夹下。
nginx -s reload
2.2 部署的服务器要做ssh 免密码登陆
- 登陆 要将项目发布的服务器上。
- 跟目录下处理
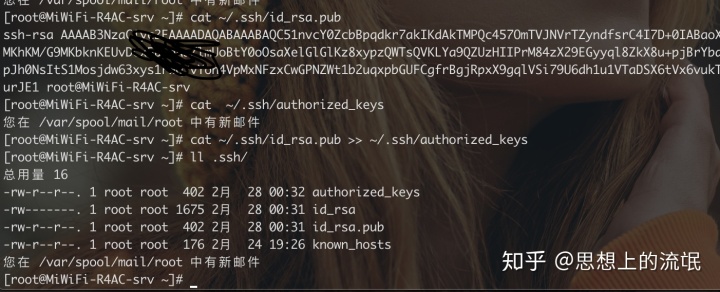
shell s sh-keygen -t rsa # 输入后一直回车 默认操作即可,不加密,不改变生成文件的位置

- 拷贝公钥到认证文件-命令:cat ~/.ssh/id_rsa.pub >> ~/.ssh/authorized_keys

- Ssh localhost 看看有没有成功
- ssh-copy-id root@部署的服务器ip
此处我是部署环境,和 gitlab-runner 环境在同一个服务器上。一般情况下是两台,在开发环境下有即可配置可以。
scp 的时候 我写的是 122端口,这是我的端口,如果没有改过,默认是22
shell ssh-copy-id root@thisforyou.cn
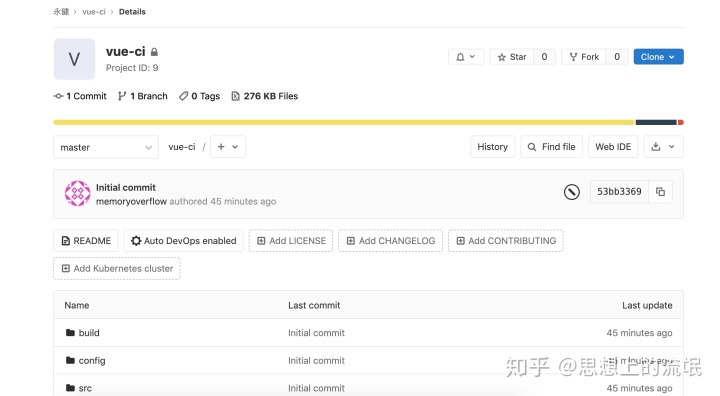
2.3 在自己的gitlab仓库上创建一个仓库,例如本机测试的。
仓库:

线下环境:

2.3 环境安装
本文重点在于 gitlab-runnner的集成自动化部署,所以docker的安装,gitlab的安装,nginx 的安装过程跳过。
当你看到此文的时候,这些环境相信你也应该有了。主要是 gitlab-runner的配置问题。
2.21 基于Docker安装 gitlab-runner
1、安装
目前我安装的时候是最新版本:
版本选择,移步--->
docker pull gitlab/gitlab-runner启动命令: 我这是一个脚本
path=/usr/local/software/docker/gitlab-runner
docker stop gitlab-runner && docker rm gitlab-runner
docker run -d --name gitlab-runner
--restart always
-v /usr/local/software/docker/gitlab-runner/config/gitlab-runner:/etc/gitlab-runner
430012f3776d- -v:将配置文件挂载到宿主机上
- 430012f3776d: 镜像ID
启动成功后,如果 /usr/local/software/docker/gitlab-runner/config/gitlab-runner 下没有 配置文件 config.toml 文件的话。
先停掉 docker stop gitlab-runner && docker rm gitlab-runner
直接执行: docker run -d gitlab-runner 430012f3776d
然后将容器中的数据复制出来:docker cp gitlab-runner /etc/gitlab-runner :/usr/local/software/docker/gitlab-runner/config
再次 执行启动脚本。
或者等会,到注册的那一步也会生成的。
2、先到仓库拿到Token

3、注册
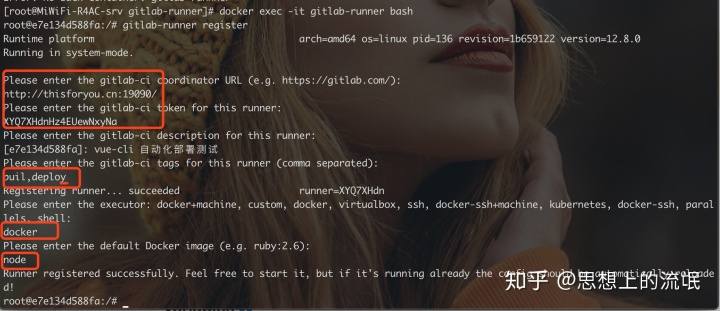
进入容器:
docker exec -it gitlab-runner bash输入
gitlab-runner register
- Please enter the gitlab-ci coordinator URL (e.g. https://gitlab.com/): 输入你的gi tlab访问地址,上一步有说到
- Please enter the gitlab-ci token for this runner: 访问token,如何获取上一步有说到
- Please enter the gitlab-ci description for this runner: 输入描述,自定义
- Please enter the gitlab-ci tags for this runner (comma separated): tags,在后面写脚本的时候需要用到,请先写上,我此处分两个,是在写脚本的时候,也分来个 job 来执行,所以也对应两个。非必要的,gitlab仓库上可以设置,是不是要填写,tags标签上运行。是可以限制
- Please enter the executor: docker+machine, custom, docker, virtualbox, ssh, docker-ssh+machine, kubernetes, docker-ssh, parallels, shell:
这里比较重要,做java开发的,主要还是使用 ssh、shell、Docker多,至于其它那些个暂不提。
此处构建的是,vue项目,vue项目所需的是 node 环境。因为这个 gitlab-runner是基于Docker安装的,是一个独立的容器,你的服务器上的 node , git 都是无法使用的,如果此时,选择的是 shell 或者 ssh,的话,后边写执行脚本的时候 npm run build 就会报 npm not found,因为我的gitlab-runner是Docker装的,所以没有集成,其它环境。所以此时我们选择一个执行环境 为 Docker ,可以很好的管理依赖,也可以自己做一个镜像,将所需依赖放一起。
中文官网说明
- Please enter the default Docker image (e.g. ruby:2.6): 选择了Docker 执行,那就需要写上 需要的docker 镜像,此处需要node环境,就直接填写:node 即可,也可以加上版本好。此处也可以通过,自己写一个Dockerfile,制作一个容器。将环境依赖都写上Dockerfile里。
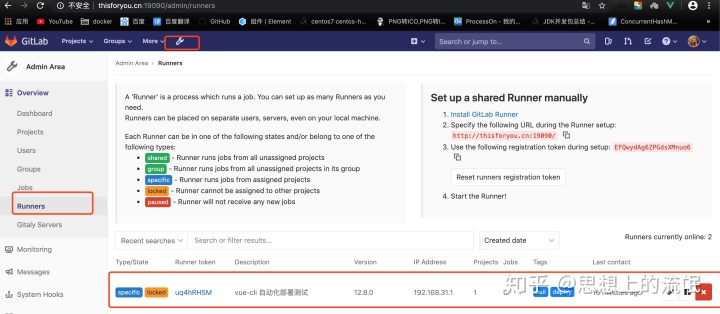
4、此时是已经注册成功了,回到gitlab仓库看看

已经成功了。这里点击进去可以修改一些属性操作
5、编写脚本
编写脚本要在项目的根目录下编写;
# 如果是第一次看这个文件,看不明白先不要紧,先看明白它的关系先
# yml格式编写
## stages:通俗讲:就是将项目,从打包部署,分几个步骤,比如我这里就分两个步骤,一个 build,打包编译, deploy:部署
## 如果有更多步骤就写上,比如 先 clean build test deploy ;如Java的项目: 先 mvn clean , mvn test ,mvn package
# image: node # 就是所依赖的环境 在 gitrunner-cli注册的时候,已经写了此处可以省略不写
stages:
- build
- deploy
before_script:
- 'which ssh-agent || ( apt-get update -y && apt-get install openssh-client -y )'
- eval $(ssh-agent -s)
- ssh-add <(echo "$SSH_KEY")
- mkdir -p ~/.ssh
- '[[ -f /.dockerenv ]] && echo -e "Host *ntStrictHostKeyChecking nonn" > ~/.ssh/config'
# 第一步打包,
build: # build:这个名称自定义
stage: buil # 这一个stage:的值就是上面的 stages下的第一个 build
tags: # tag 在注册的时候,有提到过,分两步骤,第一个是 buil,所以这里也对应上,注册的时候是自定义的名称
- buil
script: # 这个就是 操作命令 或者写脚本路径
- npm install -g cnpm --registry=https://registry.npm.taobao.org # 切换cnpm 提升速度
- echo `pwd` # 我只是输出下观察写路径
- cnpm install # 安装 nodemodus
- cnpm run build # 打包生成 dist 文件夹
# 缓存,因为是容器执行,每次执行的时候都会重新打包,缓存起来就不需要安装一次
cache:
paths:
- node_modules/
- dist/
# 第二个任务 就是 专业词语 job ,第一个是先 build ,这个跟上面的build一样名称自定义
deploy:
stage: deploy # 这一个stage:的值就是上面的 stages下的第一个 deploy
tags:
- deploy # tag 在注册的时候,有提到过,分两步骤,第二个个是 deploy,所以这里也对应上,注册的时候是自定义的名称
script:
- pwd # 也输出下路径
- mv dist vue-ci # 修改文件夹名字,对应上nginx 配置的 路径名字,不然nginx 无法正确转发
- scp -R 122 -r /dist/ root@thisforyou.cn:/opt/project # 将打包好的文件上到发布项目的服务器中的。放到nginx能访问到的文件夹下
# 我写的是 122端口,这是我的端口,如果没有改过,默认是22 ,scp 不需要 写 `—R 122`脚本写好了,就将此文件更新到gitlab的仓库上去吧,git push之后,就会执行此脚本文件了,然后进入浏览器查看过程有没有问题。
⚠️yaml语法检测:http://你的gitlab访问地址/账户/vue-ci/-/ci/lint
本文正确的语法
stages:
- build
- deploy
before_script:
- 'which ssh-agent || ( apt-get update -y && apt-get install openssh-client -y )'
- eval $(ssh-agent -s)
- ssh-add <(echo "$SSH_KEY")
- mkdir -p ~/.ssh
- '[[ -f /.dockerenv ]] && echo -e "Host *ntStrictHostKeyChecking nonn" > ~/.ssh/config'
build:
stage: build
tags:
- buil
script:
- npm install -g cnpm --registry=https://registry.npm.taobao.org
- echo `pwd`
- cnpm install
- cnpm run build
cache:
paths:
- node_modules/
- dist/
deploy:
stage: deploy
tags:
- deploy
script:
- pwd
- ls -l
- mv dist vue-ci
- scp -P 122 -r vue-ci root@thisforyou.cn:/opt/project/web- before_script: 就是在执行脚本或者命令前,先执行的操纵。比如需要预先处理,环境问题,此处是要咋dock er内配置好与服务器的免密登陆。
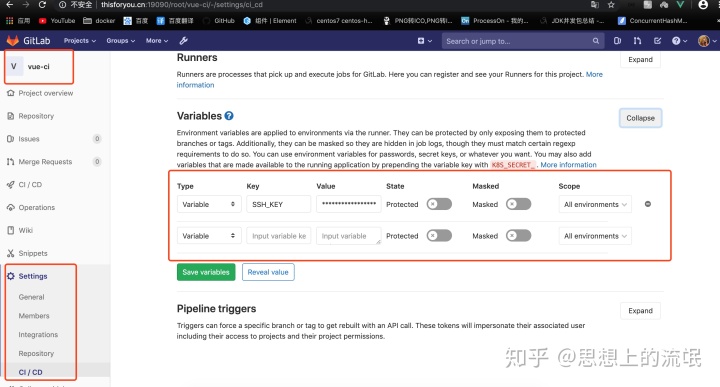
- -ssh-add <(echo "$SSH_KEY"): $SSH_KEY,这是一个变量,需要到gitlab-ci 页面里面设置。
cat /root/.ssh/id_rsa查看密钥,记下来,填到下面去。

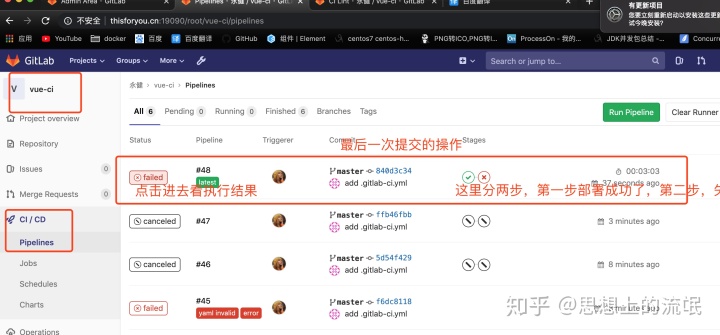
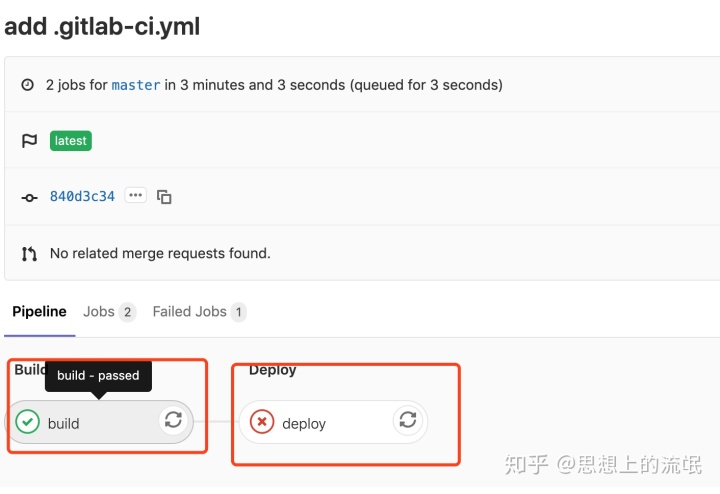
查看结果:


进入第一个job build:
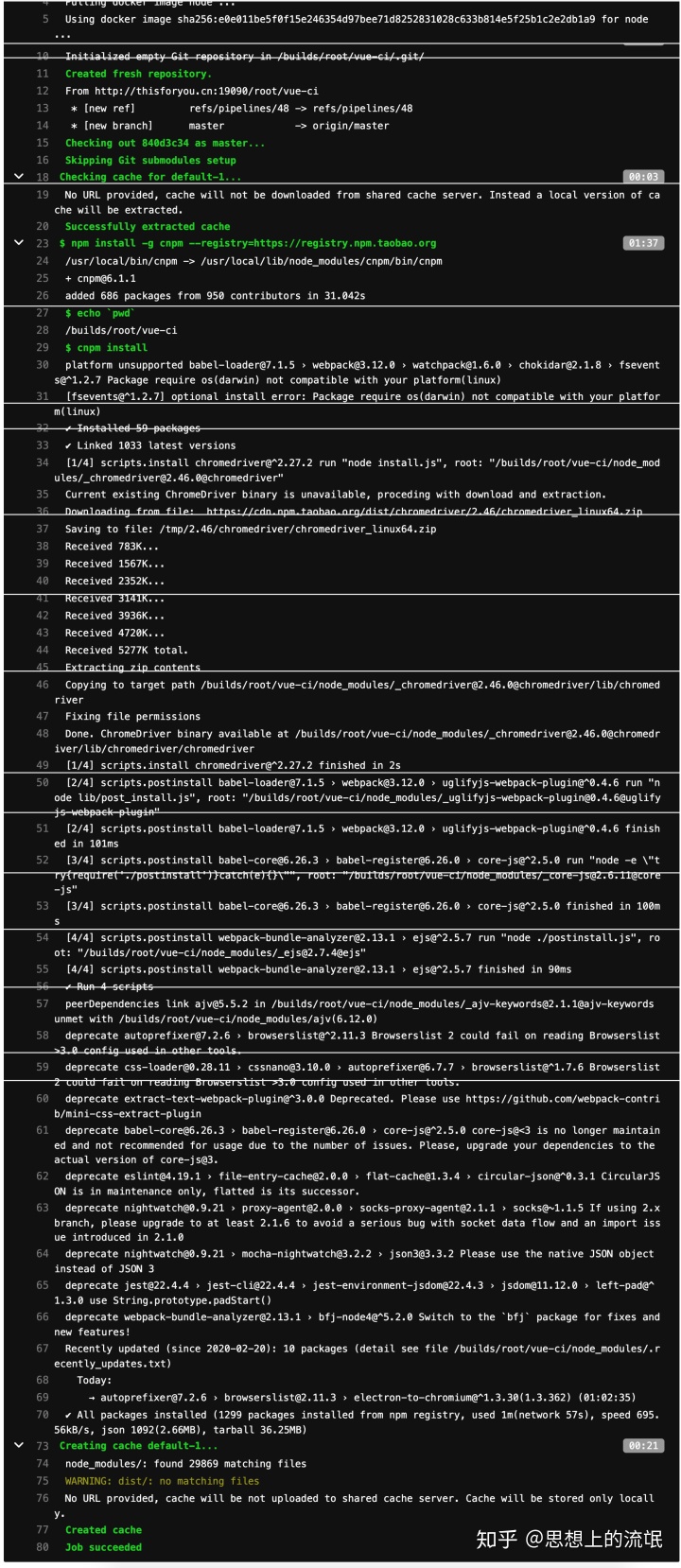
这图片已经不是第一次build了,前面有好几次测试,因为脚本的错 tags:buil 写错了 buid, 注册的时候,想写的是 build 却写成了 buil 。 在途中,是第已经有了nodemoduls的缓存了。
第一次build:

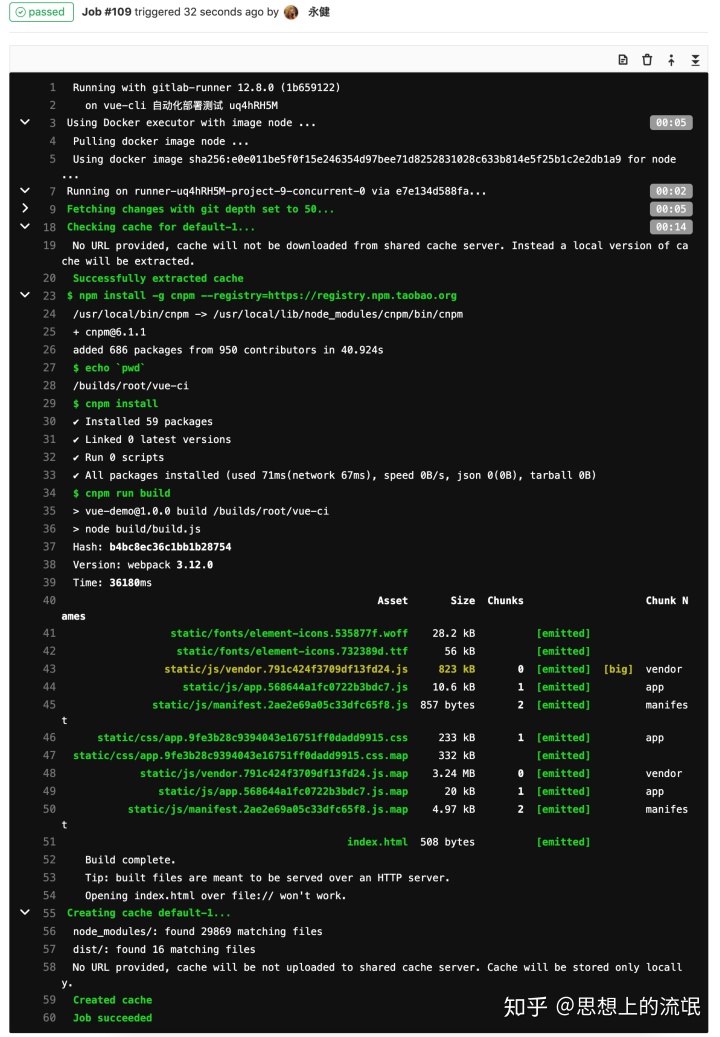
第二次build,纠正脚本后。

build成功了。
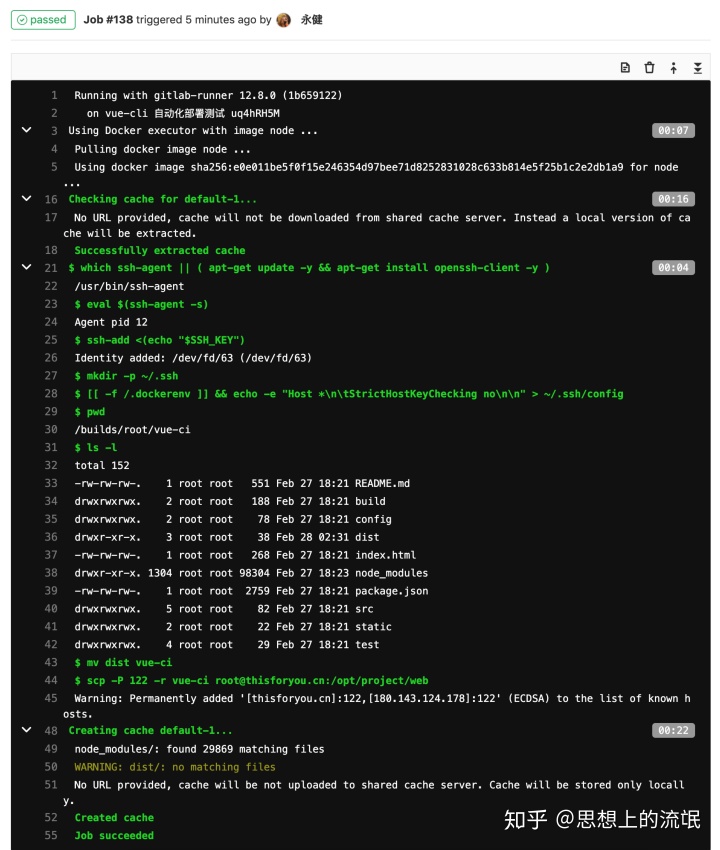
第一个job,成功,现在看看第二个,deploy job

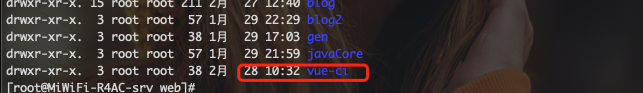
看看服务器上看看
看已经有了:

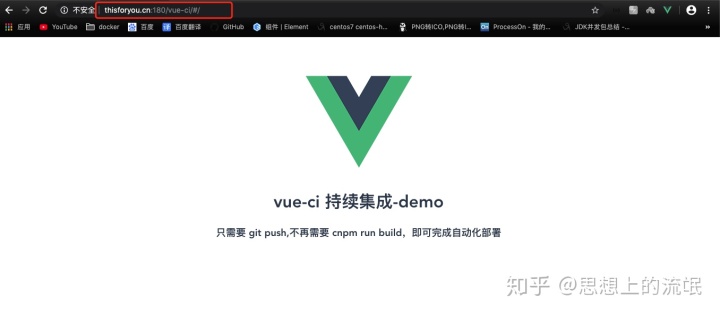
先浏览器看看成功了没有:


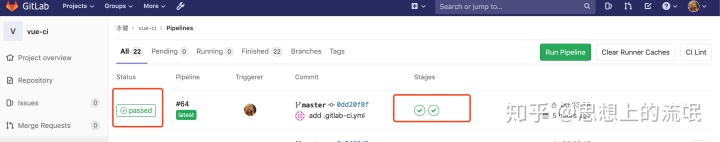
返回上一页看,步骤结果:

此时,项目的自动化部署一套流程跑完了,从依赖的安装到编译打包,发布,就跑完了。把脚本写好后,下次提交代码或者更新的时候,就不需要每次手动打包上传了;
这样子看似有什么问题呢?
如果在多人合作的情况下,我每个人都提交代码到仓库,更新一点点,都要打包部署吗?
当然不需要,只需要在配置文件中,指定好,哪个分支,更新代码时候,再进行打包部署就好了。一般是指定master分支,更新的时候。
流程跑通了,此次配置文件配了两个,job 任务,配置文件中有详情注释 stages:标签下的就是 job。第一个是 编译打包,第二个就是 发布上传进行部署。
现在已经部署成功;
先跑流程跑通再来看;配置文件参数详解:
script 必须 定义由Runner执行的shell脚本或命令
extends 非必须 定义此作业将继承的配置条目
image 非必须 需要使用的docker镜像,请查阅该文档
services 非必须 定义所需的docker服务,请查阅该文档
stage 非必须 定义一个工作场景阶段,默认是test
type 非必须 stage的别名,不赞成使用
variables 非必须 在job级别上定义的变量
only 非必须 **就是上面所说的,任务 jobs下的配置,only: - master 这个配置的是在仓库的哪个分支上执行的。**
except 非必须 定义job所不适用的git分支
tags 非必须 定义job所适用的runner,tags为runner标签
allow_failure 非必须 允许任务失败,但是如果失败,将不会改变提交状态
when 非必须 定义了job什么时候执行,可以是on_success、on_failure、always和manual
dependencies 非必须 定义了该job依赖哪一个job,如果设置该项,可以通过artifacts设置
artifacts 非必须 工件,在依赖项之间传递的东西,类似cache,但原理与cache不同
cache 非必须 定义需要被缓存的文件、文件夹列表
before_script 非必须 覆盖在作业之前执行的脚本或命令
after_script 非必须 覆盖在作业之后执行的脚本或命令
environment 非必须 定义让job完成部署的环境名称
coverage 非必须 定义job设置代码覆盖率
retry 非必须 定义job失败后的自动重试次数
不同的项目需要不同的配置
Gitlab-ci 更多的功能,等你来深究~
中文官网说明s0docs0gitlab0com.icopy.site
扫码关注公众号




















 674
674

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








