你是否遇到过请求返回statu code:304,你是否注意过状态码为200(from memory cache),那么让我们好好探索一下它们是怎么出现的吧。
最近在研究http请求的时候接触到一些http与缓存相关的请求头部信息:
eTag/if-not-match
expires/cache-control:max-age
last-modified/ if-modified-since
缓存策略
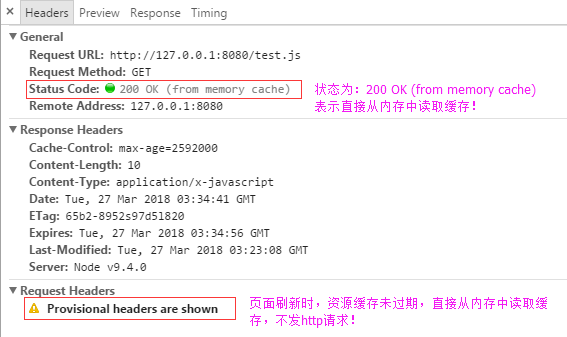
当浏览器请求资源时,会默认将资源存入缓存中,有两种读取缓存的方式from disk cache 和 from memory cache,当第一请求的时候会在内存和硬盘中同时备份文件,以便下次重复利用资源。当用户刷新页面,如果缓存的资源没有过期,那么直接从内存中读取并加载。当用户关闭页面后,当前页面缓存在内存中的资源被清空。当用户再一次访问页面时,如果资源文件的缓存没有过期,那么将从本地磁盘进行加载并再次缓存到内存之中。
那么如何判断缓存有没有过期呢?
服务器可以通过在响应头部使用expires 和 cache-control 设置一个有效的过期时间,当浏览器再次请求资源时会判断本地缓存是否已过期:
如果没有过期那么直接从本地缓存读取,不会产生http请求,此为强缓存。
如果已过期,那么浏览器将重新向服务器请求资源,这一过程往往伴随着 缓存检测。
expires 和 cache-control
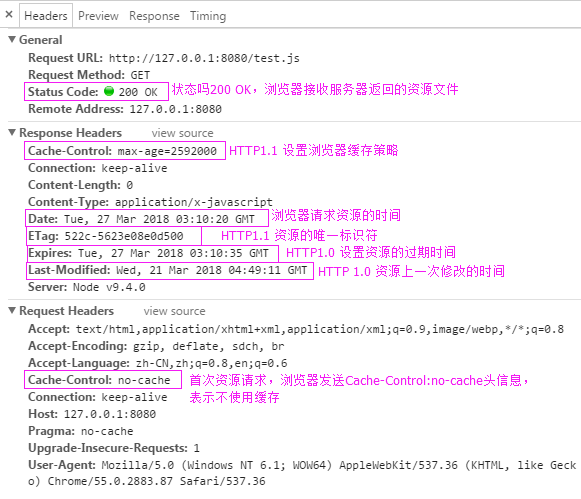
首次请求时:

缓存未过期:

expries是属于 Response Headers,使用一个UTC格式的日期时间字符串表示资源的过期时间。使用 expires 设置的过期时间是以服务器时间为准的,它可能跟浏览器时间不一致,不同时区也会存在影响,所以它并不是绝对精确的,可能会存在误差。
expries = maxage+上次请求返回的时间
max-age:使用 cache-control: max-age=xx 的形式表示本地缓存的资源将在xx秒之后过期,单位为秒。
###last-modified 和 if-modified-since
last-modified: 属于 Response Headers,表示资源最后一次修改的时间。
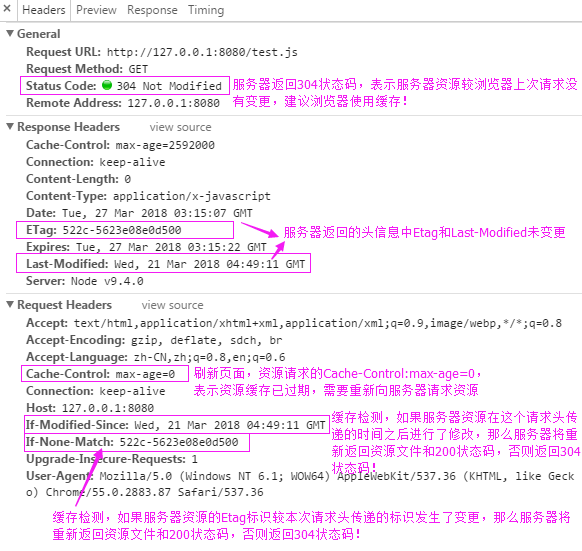
if-modified-since: 属于 Request Headers,用来判断服务器端资源是否在该传递的时间之后做了修改,如果没有修改那么服务器将返回304状态码,让浏览器使用资源缓存。
###etag 和 if-none-match
etag的方式是最为精确的判断缓存是否过期的方式。
etag: 属于 Response Headers,表示资源的唯一标识符,由服务器端生成。
if-none-match: 属于 Request Headers,用来判断服务器资源是否与该传递的标识符不一致,如果一致则表示资源文件没有修改过,服务器将返回304状态码,让浏览器使用资源缓存。会覆盖 if-modified-since 的设置。
缓存已过期,但是文件未被修改:

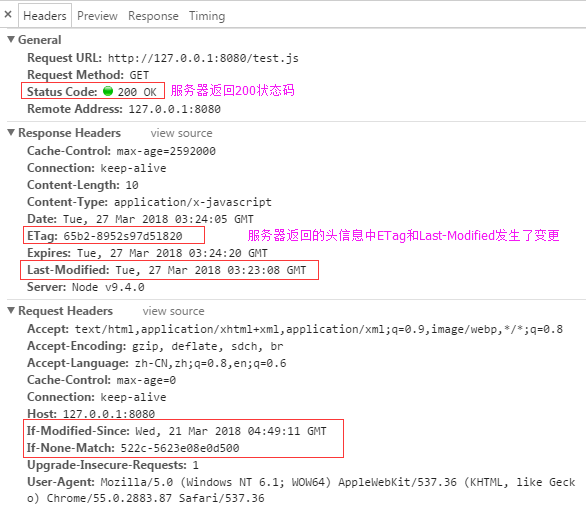
:缓存已过期且文件已被修改





















 316
316











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








