如何使用JavaScript将Set转换为Array?下面本篇文章家里给大家介绍一下在JavaScript中将Set转换为Array的方法,希望对大家有所帮助。

在JavaScript中,想要将Set(集合)转换为Array数组,可以通过以下方式实现。
方法1:使用Array.from()方法
Array.from()方法从对象或可迭代对象(如Map,Set等)返回一个新数组。
语法:Array.from(arrayLike object);
示例:
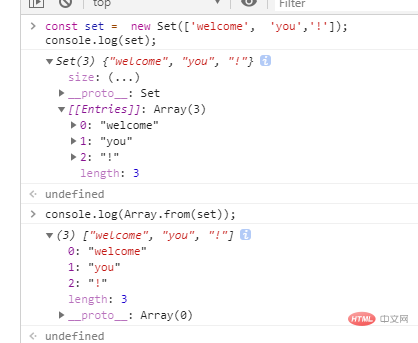
const set = new Set(['welcome', 'you','!']);
console.log(set);
console.log(Array.from(set))
输出:

方法二:使用扩展运算符(三点运算符)“...”
使用扩展运算符“...”也可以帮助我们将Set转换为数组。
语法:var variablename = [...value];
示例:
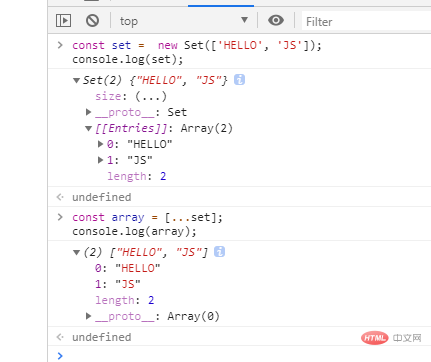
const set = new Set(['HELLO', 'JS']);
console.log(set);
const array = [...set];
console.log(array);
输出:

方法三:使用forEach
示例:
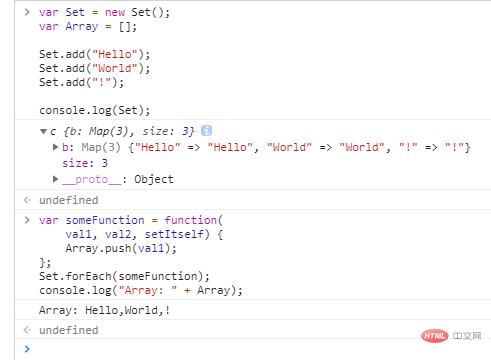
var Set = new Set();
var Array = [];
Set.add("Hello");
Set.add("World");
Set.add("!");
console.log(Set);
var someFunction = function(
val1, val2, setItself) {
Array.push(val1);
};
Set.forEach(someFunction);
console.log("Array: " + Array);
输出:






















 1065
1065











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








