原生js实现框选表格内容并批量更改(vue)
前言
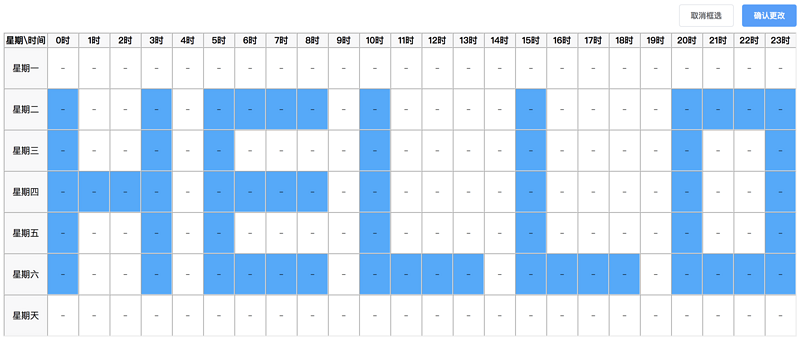
日常开发中,有这样的需求,需要在表格中进行框选,并对框选中的内容进行批量更改。源码于文章结尾
demo

下面链接供在线调试:
https://codesandbox.io/s/tabl...
讲解
主要思路通过监听鼠标事件,进行框选框绘制。获取框选 的dom,并计算其是否在框选区域,来进行批量更改。其中主要的方式 getClientRects。
业务代码:
1、初始化表格数据结构
因为表格为星期/时间,相对结构会有点子复杂,问题不大,giao。setTableConfig() {
let timeThArr = Array.from(new Array(24).keys());
let timeTdArr = Array.from(new Array(48).keys());
timeTdArr = timeTdArr.map((item) => {
let obj = {
id: item,
};
return obj;
});
this.timeThArr = timeThArr;
this.timeTdArr = ti








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








