成长是一辈子的事儿!大家好!我是时问新。分享前端、Python等技术,以及个人成长路上的那些事儿。
表单是做什么的?
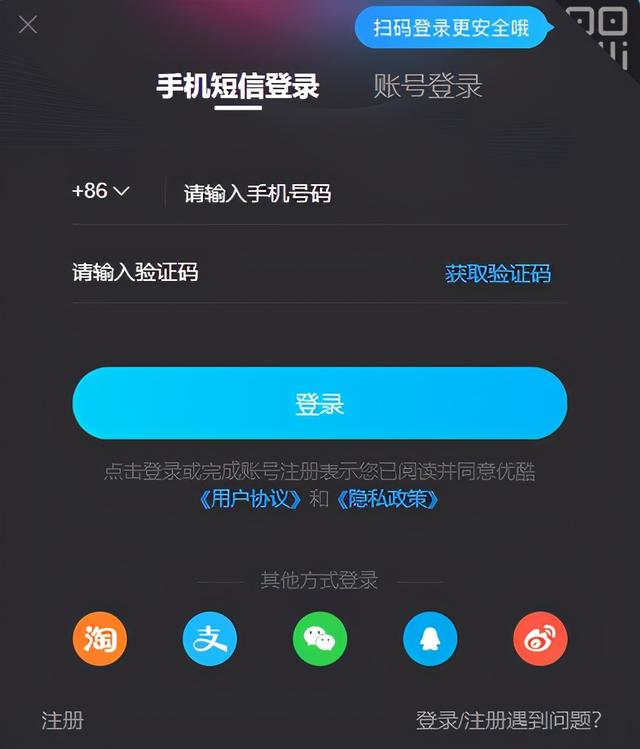
表单是用来收集信息的,比如注册、登录、发送评论反馈、购买商品等等的场景,都是用表单来实现的。

比如你注册或登录一个电子邮箱、APP时需要填写一些信息的界面,这里面就包含表单。
表单的创建
所有的HTML表单都是以一个
标签对开始。form这个单词在英语中就会表格、表单的意思。

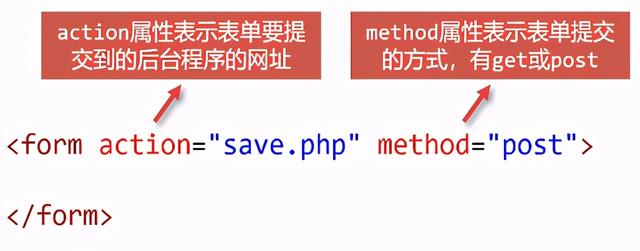
标签上的action属性
action属性的值是一个网址,这个网站代表的是服务器上后台程序文件的地址。也就是说,action属性表示要把当前这个表单上的数据,提交到后台的哪个程序去处理。
等到后面学了服务器相关知识,就明白这个action属性的值如何写了。现在先了解就行,写表单的时候,可以先把action属性的值留空。
标签上的method属性
method属性表示表单提交的方式,它的值有get和post两种。关于表单提交方式,它涉及到服务器、http请求、ajax等相关知识,现在暂且不用管它,先了解这么多就行。
action属性和method属性都是服务于表单的提交的,现在我们可以先了解即可,后面学了服务器等相关知识,自然就明白它们是怎么回事。但是现在写表单的时候,可以先把这两个属性写上,它们的值可以使用默认的或者可以留空,让你记得form表单标签有这么两个属性。
感谢阅读!知识总结不易,请点个赞或转发鼓励一下呗!想系统性学习前端的小伙伴可以关注我!




















 950
950











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








